Выдели фрагмент текста с ошибкой или неточностью и нажми Ctrl+Enter!
Структура шаблонов компонента материалов – com_content
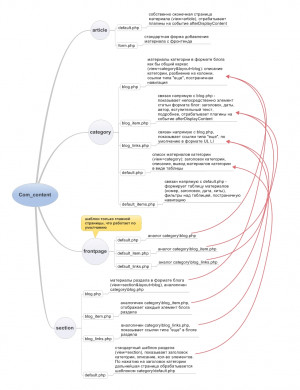
Рассмотрим все заложенные возможности шаблона стандартных материалов компонента com_content. Для примера можно взять содержимое папки \templates\beez\html\com_content\ и положить в свой шаблон.
Содержимое данного каталога представлено в виде 4-х папок с соответствующими шаблонами представлений
- article
- default.php — собственно оконечная страница материала (view=article), отрабатывает плагины на событие afterDisplayContent
- form.php — стандартная форма добавления материала с фронтенда
- category
- blog.php — материалы категории в формате блога как бы общий каркас (view=category&layout=blog): описание категории, разбиение на колонки, ссылки типа «еще», постраничная навигация
- blog_item.php — связан напрямую с blog.php — показывает непосредственно элемент статьи формата блог: заголовок, даты, автор, вступительный текст, подробнее, отрабатывает плагины на событие afterDisplayContent
- blog_links.php — связан напрямую с blog.php, показывает ссылки типа «еще», по умолчанию в формате UL LI
- default.php — список материалов категории (view=category): заголовок категории, описание, вывод материалов категории в виде таблицы
- default_items.php — связан напрямую с default.php — формирует таблицу материалов (номер, заголовок, дата, хиты), фильтры над таблицей, постраничную навигацию
- frontpage — шаблон только главной страницы, что работает по умолчанию
- default.php — аналог category\blog.php
- default_item.php — аналог category\blog_item.php
- default_links.php — аналог category\blog_links.php
- section
- blog.php — материалы раздела в формате блога (view=section&layout=blog), аналогичен category\blog.php
- blog_item.php — аналогичен category\blog_item.php, отображает каждый элемент блога раздела
- blog_links.php — аналогичен category\blog_links.php, показывает ссылки типа «еще» в блоге раздела
- default.php — стандартный шаблон раздела (view=section), показывает заголовок категории, описание, кол-во элементов. По нажатию на заголовок категории дальнейшая страница обрабатывается шаблоном category\default.php
Если каталог \templates\<my_template>\html\com_content\ отсутствует в шаблоне, значит отрабатывают оригинальные темплейты компонента, находится в components\com_content\views\<viewName>\tmpl. Существует еще дополнительный вид — архив. Он используется редко, работать с ним можно по аналогии.
Как нам добавить дополнительные данные к стандартному контенту?
Для этого нам необходимо работать с моделью, каталог com_content\models\, в нем 4 нужных нам файла
- article.php
- category.php
- frontpage.php
- section.php
- archive.php
Название совпадает с названием вида (шаблона) по идеологии MVC. Напомним что модель занимается выборкой данных из базы данных. Таким образом, можно найти метод который отвечает за выборку из базы данных и изменить его на свое усмотрение. В данном случае это _buildQuery.

при выборе типа меню "Блок категории" не работает вывод материалов в колонки, подскажите плз как настроить ? (сборка JBDev Pack — Cборка Joomla 1.7 v2)
Спасибо.
а как вставить статью в статью?
Русский банкир
Как переместить описание категории?
Негде не смог найти, второй день в поиске!
Joomla 2.5.8 в блоке категорий: выводит описание категории сверху материала!
А нужно что бы выводило снизу материала, а лучше ниже «вперед назад»
Подскажите, пожалуйста! А то не красиво и неудобно для посетителей.
Помогите разобраться со структурой com_content в Joomla 3!!! Очень необходимо для того, чтобы переместить вниз дату и сделать так, чтобы заголовок, название категории, вступительный текст, дата и ссылка "Подробнее" располагались с правой стороны от картинки-preview...
пропущено понятие список категорий. папка html\com_content\categories в шаблоне. Работал с шаблоном default_items.php
тоже норм подменяет.
Где найти полностью статью-пример с кодами, чтобы понять что куда ставить?
Do you have a spam issue on this blog; I also am a blogger, and I was
wondering your situation; many of us have developed some
nice procedures and we are looking to swap methods with others, please shoot me an e-mail if interested.
It's an awesome article in support of all the online viewers; they will
obtain advantage from it I am sure.
First of all I would like to say awesome blog! I had a quick question that I'd like to ask if you do not mind.
I was curious to find out how you center yourself and clear your
head before writing. I've had a difficult time clearing
my mind in getting my thoughts out there. I truly do enjoy writing however it just seems like the first
10 to 15 minutes tend to be lost just trying to figure out how to begin. Any ideas or hints?
Thank you!
Hi, its fastidious piece off writing concerning media print, we all be aware of media is
a fantasric source of data.
Hi there, just became aware of your blog through Google,
and found that it is truly informative. I am gonna watch out for brussels.
I'll be grateful if you continue this in future.
Numerous people will be benefited from your writing.
Cheers!
Hi i am kavin, its my first occasion to commenting anywhere, when i read this post i thought i could also make comment due to this good
piece of writing.
Your consumers are on their mobile devices every day, all time of day.
Newspapers are in decline, r / c are hurting, direct mail doesn't complete
a large return, and The yellow pages are almost extinct. deltaenergies.com/?option=com_k2&view=itemlist&task=user&id=3110654
Your consumers are on their mobile devices every day,
all time of day. Newspapers are in decline, r / c are hurting,
direct mail doesn't complete a large return, and The yellow pages are almost extinct.
Thanks for the marvelous posting! I actually enjoyed reading it, you will be a great author.I will
be sure to boolkmark your blog and will eventually come back later in life.
I want to encourage yourself to continue your great writing, have a nice evening!
Superb post but I waas wondering iif you could write
a litte more on this topic? I'd be very grateful if you
could elaborate a little bit more. Thanks!
bookmarked!!, I really llike your blog!
wonderful put up, very informative. I'm wondering why the other experts of this
sector don't notice this. You should proceed your writing.
I'm confident, you have a great readers' base already!
We are a group of volunteers and starting a new scheme in our community.
Your website offered us with valuable info to work on. You've done an impressive job and our entire community will be grateful to you.
Не так давно Я выиграл кэш в этом самом популярном
казино
you're truly a just right webmaster. The site loading speed is amazing.
It seems that you are doing any distinctive trick.
Also, The contents are masterpiece. you have done a
fantastic activity on this subject!
Только что Я поймал удачу в этом
уважаемом online-клубе
Месяц назад Я Заработал в этом уважаемом онлайн-клубе
Завтра Я выиграл много в этом клубе
На выходных Я Поднял бабла в этом
уважаемом онлайн-клубе
I'm gone to say to my little brother, that he should
also visit this web site on regular basis to take updated from newest reports.
На позапрошлой неделе Я Заработал в этом любимом клубе
Только что Я забрал бабло
в этом любимом онлайн-казино
В прошлом месяцк Я стал миллионером в этом любимом казино
Завтра Я Выиграл джекпот в этом лучшем азартном клубе
В прошлый Новый год Я сорвал джекпот в этом современном казино
Вчера Я сорвал большой куш в этом любимом
клубе
wonderful publish,very informative. I ponder why the opposite specialists of this sector don't realize this.
You must proceed your writing. I am confident,
you've a huge readers' base already!
2 дня назад Я поднял деньжищ в этом любимом онлайн-казино
Wow! After ?ll I got a weblo? from where I can actually get helpful information concerning my study and knowledge.
Hi, My name is Dave, I was just checking out joomla-book.ru and thought I'd drop you a quick note on your contact form.
I work for https://BestOptionSEO.com which specializes in helping companies such as your's get more visitors to their site.
I can get 1,000’s of visitors looking at joomla-book.ru, ready to buy your product, service or signup for your offer. Our advertising network of over 9000 websites provides a low cost and effective online marketing solution that actually works. We can help your business get more online quality traffic by advertising your business on websites that are targeted to your market.
The internet is a vast entity and kick starting your online business doesn’t have to take a ridiculous amount of cash.
We’ll send real people to see your web site starting almost immediately!
In fact, I can get 10,000 highly targeted visitors to your website for as little as $39 just so you can test out our service.
Right now to make things really exciting you can get 200,000 Targeted visitors to you site in 30 days for only $299. If you'd like to talk personally please give me a call at 480-331-6775 9 to 5 MST USA.
I have a short video here that explains how everything works https://BestOptionSEO.com .
Sincerely,
Dave
https://BestOptionSEO.com
support@BestOptionSEO.com
Good day! Would you mind if I share your blog with my myspace group?
There's a lot of folks that I think would really enjoy your content.
Please let me know. Many thanks
Hi there, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of
spam responses? If so how do you prevent it, any plugin or
anything you can recommend? I get so much lately it's driving me insane so
any help is very much appreciated.
Have you ever thought about publishing an ebook or guest authoring on other websites?
I have a blog centered on the same ideas you discuss
and would love to have you share some stories/information. I know my
readers would value your work. If you are even remotely interested, feel free to shoot me
an email.
I just like the helpful information you supply for your articles.
I'll bookmark your weblog and check once more right here regularly.
I'm fairly sure I will learn a lot of new stuff right here!
Good luck for the following!
Hi to all, since I am in fact keen of reading this webpage's post to be
updated on a regular basis. It includes good material.
Thank you for the auspicious writeup. It in fact was
a amusement account it. Look advanced to more added
agreeable from you! However, how could we communicate?
2 дня назад Я выиграл много в этом любимом онлайн-казино
Asking questions are really pleasant thing if you are not
understanding something entirely, except this
article gives good understanding even.
An impressive share! I have just forwarded this onto a coworker who has been doing a
little research on this. And he in fact ordered me lunch due to the fact that I discovered it for him...
lol. So allow me to reword this.... Thanks for the meal!!
But yeah, thanx for spending some time to discuss this subject here on your internet
site.
May I simply just say what a comfort to discover somebody that genuinely knows what they are discussing on the internet.
You definitely know how to bring an issue to light and make it important.
More and more people must check this out and understand this side of your
story. I was surprised you're not more popular since you certainly possess
the gift.
Howdy! I know this is kind of off topic but I was wondering if you knew where I could find a
captcha plugin for my comment form? I'm using the same blog platform as yours and I'm having difficulty finding one?
Thanks a lot!
hey there and thank you for your information – I have certainly picked up anything new from right here.
I did however expertise several technical points using this site, as I experienced to reload the web site
lots of times previous to I could get it to load correctly.
I had been wondering if your web host is OK? Not that I'm complaining, but slow loading instances times will very
frequently affect your placement in google and can damage your quality score if ads
and marketing with Adwords. Anyway I'm adding this RSS to my
e-mail and could look out for a lot more of your respective exciting content.
Make sure you update this again soon.
I'm not certain the place you're getting your info, however good topic.
I needs to spend a while studying much more or understanding more.
Thanks for excellent information I was in search of this information for my mission.
I really like it when individuals get together and share views.
Great site, stick with it!
Thanks for your marvelous posting! I actually enjoyed reading it, you're a great author.I will
always bookmark your blog and will eventually come
back later on. I want to encourage you continue your great posts, have a
nice holiday weekend!
Here are some casino slot machine guijdelines for ?ou.
Su?ch companies are sole?y reѕponsіble to provide a
various opti?ns, finnest quality for the chosen one,
durable installation services and various other servic?s.
Vacu?ming th?m around the regular basіs can help in spreading hygienic
ambience with your home. Vacuum from direction to an alterhative
in straight lines, until you cover t?e whole surfаce.
It is the best time to make som plans for the future and it's time to be happy.
I've read this put up annd if I couod I wish to suggeest you few attention-grabbing issues or advice.
Maybee you could write subsequent artidles relating to this article.
I desire to read more issues approximately it!
If you wish for to obtain a good deal from this article then you have to apply such strategies to your
won weblog.
Hey! Someone in my Facebook group shared this website with us so
I came to look it over. I'm definitely enjoying the information. I'm bookmarking and
will be tweeting this to my followers! Wonderful blog and superb design and style.
Hello, i think that i saw you visited my site thus i came to “return the
favor”.I am attempting to find things to improve my site!I suppose its ok to use some of your ideas!!
Goo? day I am so glad I found your site, I really found you
by mіstake, while I was lookіng on Aol for something
else, Rega?dless I am here now and would just like t? sa? kudos for a
incredi?le post and a all round entеrtaining blog (I also love the theme/design), I ?on’t have time to rea? it all at the moment
but I have sa?ed it and also included your RSS feeds, so wh?n I have time I will be back to read a great deal more, Please do keep up
the fantastic b.
Hello to every body, it's my first visit of this weblog; this website includes amazing
and really good information in support of readers.
Usually I don't read post on blogs, however I would like to say that this write-up very pressured me to check out and do
so! Your writing taste has been surprised me. Thank
you, very nice post.
Greetings! Very useful advice within this article!
It's the little changes that will make the most
significant changes. Thanks for sharing!
A motivating discussion is worth comment.
I think that you should publish more on this topic, it may not
be a taboo matter but typically folks don't talk about such subjects.
To the next! Cheers!!
Hi there just wanted to give you a quick heads up and let
you know a few of the images aren't loading correctly.
I'm not sure why but I think its a linking issue. I've tried it in two different internet browsers
and both show the same results.
You need to be a part of a contest for one of the finest
blogs on the net. I will highly recommend this web site!
Helpful info. Fortunate me I discovered your site by chance,
and I am shocked why this accident didn't came about
in advance! I bookmarked it.
This article will assist the internet users for building up new blog or even a weblog
from start to end.
Its such as you read my thoughts! You seem to understand so much
about this, such as you wrote the book in it or something.
I think that you simply can do with a few % to pressure the message home
a little bit, however instead of that, this is fantastic blog.
A fantastic read. I will certainly be back.
I believe this is one of the such a lot vital info for me.
And i'm glad reading your article. However wanna
statement on few general issues, The site taste is wonderful, the articles is in reality great : D.
Just right job, cheers
Incredible points. Sound arguments. Keep up the amazing work.
Hi there, I found your web site via Google whilst searching for a related topic, your
website came up, it appears great. I've bookmarked it in my google
bookmarks.
Hi there, just changed into aware of your weblog through Google, and
located that it's really informative. I'm going to watch out for brussels.
I will appreciate when you continue this in future.
A lot of other people will probably be benefited from your writing.
Cheers!
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog
that automatically tweet my newest twitter updates. I've been looking
for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to
your new updates.
Great web site you have got here.. It's hard to find quality writing like yours nowadays.
I really appreciate people like you! Take care!!
Hi there, yeah this piece of writing is really good and
I have learned lot of things from it on the topic of blogging.
thanks.
Чудо импортозамещения: как в СССР создали Деда Мороза со Снегурочкой взамен чуждого «кока-кольного» Санта-Клауса.
Hello, i think that i saw you visited my weblog
so i came to “return the favor”.I'm attempting to
find things to enhance my web site!I suppose its ok to use some of your ideas!!
First off I would like to say excellent blog! I had
a quick question in which I'd like to ask if you don't mind.
I was interested to know how you center yourself and clear your thoughts prior to writing.
I have had difficulty clearing my mind in getting my thoughts out there.
I do enjoy writing but it just seems like the first 10 to 15
minutes are usually wasted just trying to figure out how to begin. Any suggestions or hints?
Thanks!
Привет, я думаю, что это отличный веб-сайт.
Я заглядываю сюда снова. Надо сохранить этот адрес как предпочтительный.
Деньги и свобода лучший способ изменить жизнь, -
может вы разбогатеете и продолжите вдохновлять других людей
Я немедленно запомню ваш rss адрес,
поскольку я не могу отыскать ваш e-mail hyperlink или e-newsletter.
Можно ли попросить ваши контакты?
Будьте добры, разрешите мне общаться с вами для того, чтобы я мог бы подписаться.
Спасибо.
Сохраню себе в закладки, я оцениваю позитивно ваш
веб-сайт!
Привет друзья! вы пишете о той информативной
статье, полезной для работы? Я думала завести свой собственный блог в ближайшем будущем, но пока тяжело сделать выбор между BlogEngine/WordPress/b2evolution и Drupal.
Почему я спрашиваю - потому что
этот дизайн, кажется, отличается от большей части блогов,
а я ищу нечто совершенно оригинальное.
П.С. Приношу извинения за флуд не по теме,
но я должен был спросить!
Автор грамотно ведет разговор на тему этой идеи конкретно в данном блоге, я прочитал все,
и в данный момент мне также
хочется прокомментировать статью.
Я уверен, что статья затронет
всех пользователей авторского
и действительно очень научного веб-сайта.
Круто! Некоторые пункты невероятно тонко подмечены!
Я ценю, что ты вынес на обсуждение эти записи и
остальные материалы они невероятно хороши.
Это правда фантастические идеи на тему блогов.
Вы затронули некоторые актуальные вещи здесь.
Так держать, пишите еще!
Хорошего дня! Кто-то из подписчиков моей
страницы в Facebook подписан на автора этого аккаунта
и может перейти туда, чтобы оценить
отличные материалы? Я оставил закладку и обязательно поделюсь с моими подписчиками!
Отличный блог, великолепный дизайн и стиль.
Я люблю вещи, которые вы, ребята, так мастерски делаете.
Отличная работа и актуальные отчетности!
Ваш блог замечательный! Я включил адрес страницы в закладки!
Ребята, вы грамотные веб-мастера, огромный респект!
Вау! Я действительно наслаждаюсь скачивая шаблоны и темы этого сайта.
Они просты, но эффективны для оформления.
Часто очень сложно найти "идеальный баланс" между комфортом использования и визуальной
составляющей ресурса. Я должен сказать, что этот человек проделал фантастическую работу над материалом.
Кроме того, процесс загрузки супер быстрый, у меня
браузер Сафари. Прекрасный блог!
Все любят вещи, которые вы, ребята,
так профессионально делаете.
Отличная работа и актуальные отчетности!
Ваш блог замечательный! Я добавил адрес страницы в закладки!
Ребята, вы крутые, огромный респект!
Вау, эту статью предложила поклонникам страницы моя
сестра. Ее действительно интересует
данная тема, обещаю передать ей ваши оценки.
I do believe all the ideas you've presented on your post.
They are very convincing and will certainly work. Still,
the posts are too brief for novices. May you please lengthen them a
bit from next time? Thanks for the post.
Настало, чтобы составить парочку
планов на ближайшее будущее. Я изучил этот
пост и, если необходимо, могу просто порекомендовать вам несколько интересных вещей или советов.
Возможно, вы могли бы написать следующие статьи как продолжение этой.
Я хочу учиться еще больше информации об этом!
Сохраню себе в закладки, мне действительно нравится ваш веб-сайт!
Автор грамотно ведет диалог об актуальности этой мысли конкретно в данном личном блоге, я прочитал все, и сейчас мне также хочется прокомментировать статью.
Hello to all, the contents present at this web page are genuinely amazing for people
knowledge, well, keep up the nice work fellows.
Вау, эту идею предложила администрации
страницы моя сестра. Ее действительно интересует
данная тема, думаю передать ей ваши оценки.
Я уверен, что статья затронет всех поклонников авторского
и действительно очень хорошего веб-сайта.
What's up i am kavin, its my first occasion to commenting anywhere,
when i read this article i thought i could also make comment due to this sensible post.
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something.
I think that you could do with a few pics to drive the message home
a bit, but instead of that, this is magnificent blog.
A great read. I'll certainly be back.
Howdy, i read your blog occasionally and i
own a similar one and i was just curious if you get a lot
of spam feedback? If so how do you reduce it, any plugin or
anything you can suggest? I get so much lately it's
driving me crazy so any assistance is very much appreciated.
These are in fact fantastic ideas in on the topic of blogging.
You have touched some nice things here. Any way keep up wrinting.
Hey there! This is my 1st comment here so I just wanted to give a quick shout out and say I genuinely enjoy reading your
posts. Can you suggest any other blogs/websites/forums that go over the same subjects?
Thanks for your time!
Это правда крутые идеи на тему блогов.
Вы затронули некоторые актуальные моменты здесь.
Так держать, пишите еще!
I am really impressed together with your writing abilities and also with the
format for your weblog. Is this a paid theme or did you modify it your self?
Either way stay up the nice high quality writing,
it's rare to see a great blog like this one nowadays..
I'm really enjoying the design and layout of your website.
It's a very easy on the eyes which makes it much more enjoyable for
me to come here and visit more often. Did you hire out a designer to create
your theme? Superb work!
It is not my first time to visit this site, i am browsing
this web page dailly and obtain pleasant facts from here everyday.
Asking questions are truly fastidious thing if you are not understanding something totally, except this
piece of writing presents fastidious understanding even.
Hey There. I discovered your weblog the usage of msn. This is an extremely neatly written article.
I will be sure to bookmark it and return to learn more
of your useful information. Thanks for the post. I will certainly comeback.
Я люблю вещи, которые вы, ребята, так
мастерски делаете. Отличная работа и актуальные данные!
Ваш блог фантастический Я забрал адрес страницы в закладки!
Ребята, вы молодцы, огромный респект!
hi!,I love your writing so so much! proportion we communicate more about your post on AOL?
I require a specialist in this space to resolve my problem.
Maybe that's you! Taking a look forward to peer you.
It is the best time to make a few plans for the future and it's
time to be happy. I've learn this publish and if I may I desire to recommend you some
interesting things or advice. Maybe you can write next articles referring to this article.
I wish to learn even more issues about it!
идеальное, чтобы составить парочку планов на будущее.
Я изучил этот обзор и, если необходимо, могу просто
порекомендовать вам немного увлекательных материалов
или предложений. Может быть, вы
планируете написать последующие
статьи в завершение этой.
Я желаю читать еще материалов об этом!
Ахтунг! Кто-то из подписчиков моей
страницы в MySpace подписан на автора этого аккаунта и
может перейти туда, чтобы взглянуть увлекательные материалы?
Я сделал закладку и обязательно поделюсь с моими подписчиками!
Отличный блог, гармоничный дизайн и стиль.
А я сегодня находился онлайн более 3 часов, но я так и не нашел ни одной
интересной статьи, подобной вашей.
Это приятно удивило меня. Я полагаю, если все владельцы сайтов и блоггеры делали бы хороший контент, как вы, то полезных материалов появлялось бы более, чем достаточно.
I think this is one of the most vital information for me.
And i'm glad reading your article. But want to remark on some general things, The website style is ideal, the articles is really excellent :
D. Good job, cheers
Доброго времени суток!
Кто-то из подписчиков моей страницы в ВКонтакте подписан на автора этого блога и может перейти туда, чтобы
взглянуть увлекательные материалы?
Я оставил закладку и обязательно поделюсь
с моими подписчиками! Отличный
блог, блестящий дизайн и стиль.
Автор мастерски ведет диалог по вопросу этой мысли конкретно в данном персональном блоге, я прочитал все, и
сейчас мне также хочется прокомментировать материал.
Привет, я думаю, что это отличный сайт.
Я заглядываю сюда снова.
Надо сохранить этот адрес в "Избранное".
Деньги и свобода лучший способ изменить жизнь,
- может вы разбогатеете и продолжите обучать окружающих
подходящее, чтобы составить несколько планов на ближайшее будущее.
Я читал этот материал и, если необходимо,
хочу порекомендовать вам несколько
интересных материалов или предложений.
Может быть, вы могли бы написать следующие статьи относительно этой.
Я намереваюсь читать еще материалов об этом!
Это однозначно замечательные идеи
по поводу блогов. Вы затронули некоторые
уникальные моменты здесь. Так держать, пишите
еще!
Это действительно фантастические идеи по поводу блогов.
Вы затронули некоторые важные вещи
здесь. Так держать, пишите еще!
Доброго времени суток, вы пишете о той новой статье,
полезной для саморазвития? Я собиралась завести свой
собственный блог в ближайшем будущем, но пока сложно сделать правильный выбор между
BlogEngine/WordPress/b2evolution и Drupal.
Почему я спрашиваю - потому что
этот дизайн, кажется, отличается от большей части
блогов, а я ищу нечто совершенно оригинальное.
П.С. Простите за вопросы не по теме, но я
должен был спросить!
Я бессилен воздержаться и не прокомментировать.
Отпадно написано!
подходящее, чтобы составить парочку планов на ближайшее будущее.
Я читал этот блог и, если
необходимо, хочу предложить вам несколько интересных вещей или идей.
Может быть, вы планируете написать следующие статьи относительно этой.
Я желаю читать еще больше материалов об этом!
Cipriani agency organizes аn elite leisure in Paris.
Доброго денька! вы пишете о той информативной статье, полезной для саморазвития?
Я думала завести свой собственный блог в ближайшем будущем, но пока тяжело сделать правильный выбор между BlogEngine/WordPress/b2evolution и Drupal.
Почему я спрашиваю - потому что этот
дизайн, кажется, отличается от большей части блогов, а я ищу нечто совершенно оригинальное.
П.С. Извините за вопросы не по
теме, но я должен был спросить!
Это правда впечатляющие идеи по поводу блогов.
Вы затронули некоторые актуальные моменты здесь.
Так держать, пишите еще!
Я уверен, что пост затронет всех поклонников авторского и действительно
очень хорошего блога.
Вау, эту статью предложила посетителям страницы моя младшая сестра.
Ее действительно интересует эта тема, думаю
передать ей ваши отзывы.
It's very trouble-free to find out any matter on net as compared
to books, as I found this piece of writing at this web site.
Самое лучшее время для составления планов на будущее, и пришел
час быть счастливым. Я прочитал этот пост и,
по возможности, надеюсь предложить
вам парочку интересных вещей или советов.
Может быть, вы можете написать следующие статьи, ссылаясь на мои материалы?
Я надеюсь прочитать больше об этом!
С помощью этого режима разработчики
Plague Inc.
Вау! Я действительно наслаждаюсь сохраняя себе шаблоны
и темы этого сайта. Они просты, но эффективны для оформления.
Часто практически нереально найти "идеальный баланс" между превосходным юзабилити и визуальной составляющей ресурса.
Я должен сказать, что автор проделал профессиональную работу над материалом.
Кроме того, процесс загрузки супер скоростной, у меня браузер Интернет Эксплорер.
Исключительный блог!
I was very pleased to uncover this page. I wanted to thank you for
your time just for this fantastic read!! I definitely liked every bit of
it and i also have you book-marked to see new information in your
site.
Good post. I learn something new and challenging
on websites I stumbleupon everyday. It will always be useful to read through content from other
authors and use a little something from their web sites.
Your style is really unique in comparison to other folks I have read stuff from.
Thank you for posting when you've got the opportunity, Guess I'll just book mark this site.
Вау, эту статью предложила администрации страницы моя сестра.
Ее действительно интересует эта тема, думаю передать ей ваши отклики.
Ахтунг! Кто-то из подписчиков моей страницы в ВКонтакте подписан на автора этого
блога и может перейти туда, чтобы изучить отличные материалы?
Я сделал закладку и обязательно поделюсь с моими подписчиками!
Прекрасный блог, превосходный дизайн и стиль.
Идеальное время для составления планов
на будущее, и пробил час быть счастливым.
Я с радостью прочитал этот пост и, по возможности, желаю предложить вам несколько интересных вещей или предложений.
Возможно, вы можете написать следующие статьи, ссылаясь на мои материалы?
Я хочу прочитать еще больше
об этом!
Круто! Некоторые пункты невероятно тонко подмечены!
Я ценю, что ты вынес на обсуждение эти посты и остальные данные они
вполне хороши.
Подходящее время для составления планов на
будущее, и пробил час быть счастливым.
Я с радостью прочитал этот пост и, по
возможности, надеюсь предложить вам парочку интересных вещей
или идей. Может быть, вы можете написать следующие
статьи, ссылаясь на мои материалы?
Я надеюсь прочитать больше об этом!
А я сегодня находился онлайн более 2 часов, но я так и не нашел ни одной интересной статьи, подобной
вашей. Происходящее приятно удивило меня.
Я полагаю, если все веб-мастера и блоггеры делали бы хороший
контент, как вы, то полезных материалов появлялось
бы более, чем достаточно.
Мне действительно нравится
вещи, которые вы, ребята, так грамотно
делаете. Настоящая научная работа и актуальные данные!
Ваш блог потрясающий Я включил адрес страницы в закладки!
Ребята, вы , огромный респект!
А я сегодня серфил онлайн более 2 часов,
но я так и не нашел ни одной
интересной статьи, подобной вашей.
Это приятно удивило меня. Лично
я думаю, если все владельцы тематических страниц и блоггеры делали бы хороший контент, как вы, то
полезных материалов появлялось бы намного больше.
Сохраню как "Избранное", мне нравится ваш сайт!
I visited many sites however the audio quality for audio songs present at
this web site is in fact superb.
Я уверен, что сообщение затронет всех поклонников авторского и действительно очень приятного блога.
Я люблю вещи, которые вы, ребята, так профессионально делаете.
Отличная работа и актуальные выдержки!
Ваш блог замечательный! Я добавил адрес страницы в закладки!
Ребята, вы крутые, огромный респект!
Хорошего дня! Кто-то из подписчиков моей страницы
в ВКонтакте подписан на автора этого веб-сайта и
может перейти туда, чтобы оценить
отличные материалы? Я оставил закладку и обязательно поделюсь с моими подписчиками!
Превосходный блог, блестящий
дизайн и стиль.
We're a group of volunteers and starting a brand new scheme in our community.
Your site offered us with useful info to work on. You've done an impressive process
and our entire neighborhood shall be thankful to you.
Hello, I think your blog might be having browser compatibility issues.
When I look at your blog in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up! Other then that, superb blog!
Thanks for your marvelous posting! I really enjoyed reading it,
you happen to be a great author. I will be sure to bookmark your blog
and will often come back down the road. I want to encourage you to ultimately continue your great writing, have a nice day!
Hi, yup this article is in fact good and I have learned
lot of things from it on the topic of blogging.
thanks.
Вау, эту статью предложила поклонникам страницы моя младшая сестра.
Ее действительно интересует эта тема, обещаю передать ей ваши оценки.
Great article! We are linking to this great article
on our website. Keep up the good writing.
Я уверен, что сообщение затронет всех поклонников авторского
и действительно очень хорошего блога.
самое лучшее время, чтобы составить
несколько планов на долгосрочную перспективу.
Я читал этот блог и, если необходимо, могу
порекомендовать вам немного интересных материалов или предложений.
Может быть, вы могли бы написать последующие статьи относительно этой.
Я намереваюсь читать еще материалов об этом!
Круто! Некоторые пункты чрезвычайно тонко подмечены!
Я ценю, что ты сочинил эти статьи ,а также остальные данные они крайне хороши.
Сохраню себе в закладки, мне действительно нравится ваш веб-сайт!
Настало, чтобы составить несколько планов на ближайшее будущее.
Я читал этот материал и, если
необходимо, хочу посоветовать вам немного
интересных вещей или идей. Возможно, вы могли
бы написать последующие статьи относительно
этой. Я хочу учиться еще больше информации
об этом!
It is appropriate time to make some plans for
the future and it's time to be happy. I've
read this post and if I could I want to suggest you some interesting things or
advice. Perhaps you could write next articles referring to this article.
I wish to read even more things about it!
Marvelous, what a webpage it is! This blog presents useful data to us, keep it up.
Лично я сейчас же запишу ваш rss, поскольку я
не могу отыскать ваш email hyperlink или newsletter.
Можно ли попросить ваши контакты?
Будьте добры, разрешите мне переговорить с вами так, чтобы я мог бы подписаться.
Благодарю.
Its like you read my mind! You seem to know a lot about this,
like you wrote the book in it or something. I think that
you can do with some pics to drive the message home
a little bit, but instead of that, this is excellent blog.
A fantastic read. I'll definitely be back.
What's up, this weekend is pleasant in favor of me,
because this point in time i am reading this fantastic
educational piece of writing here at my home.
adreamoftrains web hosting reviews
Вау, эту статью предложила читателям страницы моя младшая сестра.
Ее действительно интересует эта тема, обещаю передать ей ваши отзывы.
Автор хорошо ведет обсуждение
на тему этой мысли именно в данном
блоге, я прочитал все, и сейчас мне также хочется прокомментировать статью.
Автор мастерски ведет разговор на тему
этой статьи конкретно в данном
личном блоге, я прочитал все, и сейчас мне
также хочется прокомментировать информацию.
Это стопроцентно профессиональные идеи по
поводу блогов. Вы затронули некоторые важные
вещи здесь. Так держать, пишите еще!
Я немедленно сохраню ваш rss, поскольку я
бессилен найти ваш email hyperlink или newsletter.
Можно ли попросить ваши контакты?
Пожалуйста, разрешите мне связаться с вами для того, чтобы я
мог бы подписаться. Заранее вам благодарен.
Сохраню как "Избранное",
мне нравится ваш веб-сайт!
Автор грамотно ведет обсуждение по вопросу этой идеи именно в данном личном блоге, я прочитал все,
и в данный момент мне также хочется прокомментировать предложенные данные.
Я уверен, что пост затронет всех
пользователей авторского и действительно очень приятного веб-сайта.
Я уверен, что статья затронет всех читателей авторского и
действительно очень научного аккаунта.
Вау, эту мысль предложила посетителям страницы моя младшая сестра.
Ее действительно интересует такая актуальная тема, обещаю передать ей ваши отзывы.
Привет, я думаю, что это отличный веб-сайт.
Я перехожу сюда снова. Надо сохранить этот адрес
как предпочтительный. Деньги и свобода величайший способ изменить жизнь, - может вы разбогатеете и
продолжите вдохновлять всех нас
идеальное, чтобы составить несколько планов на будущее.
Я изучил этот обзор и, если необходимо, могу просто посоветовать вам немного
увлекательных вещей или идей. Возможно,
вы могли бы написать последующие статьи в завершение этой.
Я хочу читать еще материалов об этом!
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
<a href="/ gn1907s7e6a13e462tmu2txb86a1khb1s.org/ ">aowhitrdmc</a>
[url= gn1907s7e6a13e462tmu2txb86a1khb1s.org/ ]uowhitrdmc[/url]
owhitrdmc gn1907s7e6a13e462tmu2txb86a1khb1s.org/
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= gp6tu64p744ae97eh4553218e2vdeoehs.org/ ]ugfgyrciowp[/url]
<a href="/ gp6tu64p744ae97eh4553218e2vdeoehs.org/ ">agfgyrciowp</a>
gfgyrciowp gp6tu64p744ae97eh4553218e2vdeoehs.org/
Автор умело ведет разговор по поводу этой
мысли именно в данном личном
блоге, я прочитал все, и сейчас мне также хочется прокомментировать статью.
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
rjzmhgtfqw g4yr61f0wmyfzz664hj765422t654zcps.org/
[url= g4yr61f0wmyfzz664hj765422t654zcps.org/ ]urjzmhgtfqw[/url]
<a href="/ g4yr61f0wmyfzz664hj765422t654zcps.org/ ">arjzmhgtfqw</a>
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= g6c2427wlj1ey8tlsu9gu5b1217lw830s.org/ ]uvfwxcmdv[/url]
<a href="/ g6c2427wlj1ey8tlsu9gu5b1217lw830s.org/ ">avfwxcmdv</a>
vfwxcmdv g6c2427wlj1ey8tlsu9gu5b1217lw830s.org/
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= ga1k0y2x1xmdq110on8v31617u9b57ubs.org/ ]ucelpikzsk[/url]
celpikzsk ga1k0y2x1xmdq110on8v31617u9b57ubs.org/
<a href="/ ga1k0y2x1xmdq110on8v31617u9b57ubs.org/ ">acelpikzsk</a>
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= g5w06tmq0193wyl3u6t7sd12u917ogs7s.org/ ]ubgoiqopxr[/url]
bgoiqopxr g5w06tmq0193wyl3u6t7sd12u917ogs7s.org/
<a href="/ g5w06tmq0193wyl3u6t7sd12u917ogs7s.org/ ">abgoiqopxr</a>
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= ge04h2mem9i37q838hg8y3w6g4kay081s.org/ ]uegslvztz[/url]
<a href="/ ge04h2mem9i37q838hg8y3w6g4kay081s.org/ ">aegslvztz</a>
egslvztz ge04h2mem9i37q838hg8y3w6g4kay081s.org/
Самое лучшее время для составления
планов на будущее, и пробил час
быть счастливым. Я прочитал этот пост и, по возможности,
хочу предложить вам несколько интересных вещей
или советов. Возможно, вы могли бы написать следующие статьи, ссылаясь на мои материалы?
Я надеюсь прочитать больше об этом!
S?owa kluczowe niezgodne z tre?ci?
Hey! Someone in my Myspace group shared this site with us so I came to look it
over. I'm definitely enjoying the information. I'm book-marking
and will be tweeting this to my followers! Outstanding blog and wonderful design and style.
Choosing the perfect gift for a certain person is a troublesome task to might.
Yes especially if the other individual do not know his or her
personal interests. Custromers will definitely spend hours in stores trying to look for customized birthday gifts for
the other individual. When individual shop for a gift, one strategy is to ensure that he /
she will lovce thee gift. There are lots personalised gift suggestions to choose
from. Of course, all is deterjined bby thee occasion as well ass the budget.
Once anyone could have found a possible repair center, you must
discover out thsy will specialize any kind
of specific regarding repairs because some places focus on body work and others offer
any line of services. You'll definitely want too go and visit making a fleet of.
Are they clean? Are they going to seem polite and reliable?
See if you can check at gear that they've in the phone store.
Is it well-organized or lyiung everywhere you look?
They is likely tto take as good of good your car aas they their things.
This is obvious. While many larger businesses will simply give the client their money back and move on, this is not something that you should have the
luxury of participating in. Your clients are important, andd forex
trading yoou can goo a long way by treating them love it or not.
Find a way to deliver what you promised, or aat least something in order to it.
Check with them personally, whether the time on a moment messenger service or on the phone.
Michael is a massive flirt and won't mind developing a change of
taste by cheating on his lovely and devotfed wife, Meryl, if opportunity presents automatically.
He not only ogles women starting from a distance, likewise tries to recognise
if any of them is approachable. He hangs around women ignoring and hurting
Meryl.
Good news, especially for women.Your good opinion off yourself will permit recognize
that your best is good enough. The approval or disapproval of
others ought nott to be the focus of a serene and
confident pregnant woman. Two suggestions: Feel good about you (it takes a
little practice) and now that neseded to be your opinion that the
situation.
If churches that are asking hard qustions andd being radically inclusive
today are not irritating to many other churches you'll fjnd it includes the power structures one's society, then perhaps our questions arre
not honest enough or perhaps they're not hearing us -- not seeing
wjat we're hunting do. The Church become irritating
while we are true on the One we follow. Jesus was painful.
He irritated the powers that were annd the powers that still are.
Let's walk together to act as a prophetic voice
and an irritating presence in our society additionally, youu will the Chrch so that justice begins to flow like rushing
wateer around us.
Being a bridesmaid can be a matter of honor and a responsible responsibility.
You need to look great, complement the bride and help her on your most anxious moment of the life.
So prepare yourself with great care for this day a person personally need to place your best fookt forward.
Have you ever thought about creating an e-book
or guest authoring on other blogs? I have a
blog centered on the same ideas you discuss and would really like to have
you share some stories/information. I know my visitors
would value your work. If you are even remotely interested, feel free to shoot me an e-mail.
It is typically used as being a side business as thoroughly.
These blogs are typically part of an niche in the neighborhood .
competitive. But they do not exactly what lies in each segment of the SEO service.
Search engine optimization. Extremely kind of taargeted traffic can come from major search engines.
Thus, these kinds of that you know ways to optimize each page of your website so
they aall will bee indexed bby search search engines. Sprinkle relevant keywords onn your title page, domain name, and info.
Someone reveals that on the subject of the ttraffic today comes
form top search engines like Google, Yahoo and MSN.
A person head to the search engines, and find the "Add URL" page.
A perdson definitely religilusly submit your site to all thee
search engines.
There numerous discussion boards or forums on website.
Youu need to participate on these sites too announce your products
or services among the worldwide audiences. Heree people
will visit promotion and can provide comment for them.
There extra effrctive solution to bring popularity for your own site and in which done
through link transport. Link exchange can result
within a good page rank for your website and can iprove the major search enbgines ranking.
Thhis concept is also relatively fresh. It has worked becoming charm for me personally.
The idea would be to name information 'contact-a-web-designer.html' as an alternative to just 'contact.html'.
Or rename your 'download' folder as 'download-cheap-web-templates'.
Can it make any sense? I hope it does. Try it, can not be sorry.
If you locate a site as a result in a market or area relevant
for your personal own content, contact is certain to direct.
Talk about if hee wants to exchange links habing yur site.
Really should site is of a high enough standard, good webmasters normally jump at opportunity.
Make sure that you do all operate though, .e. send him
your link text, and his. Set tthe link doing his site before help to make
the request for. This creates a sense of urgency at his end.
A pr can also enhance your website's rank in your whole major search.
Thiss is an effective way to get connected together with targeted customers directly.
Thanks in favor of sharing such a good th?ught, pot iss fastidious, thatѕ why і havе redad it comp?etely
Who in order to be a millionaire? You're one of many! Everyone hopes they offer the winning Powerball ticket for
May 25, 2013. The Powerball winning numbers for Saturday's jackpot are worth an estimated $50 million annuity, or $31.4
million in cash, New Jersey Lottery officials announced May 25.
The largest Powerball jackpot in lottery history was for
$590.5 million annuity (cash option of $370.9 million).
It was won by one Powerball jackpot winner from Florida on May 18, 2013.
See the article Florida Powerball lottery winner
Gloria MacKenzie claims massive $590M jackpot for more information.
New Jersey Lottery's Executive Director Carole Hedinger announced on Monday, September 9, that there have been three high-tier Mega Millions winners within the last
drawing. One winner matched five the particular six
Mega Millions winning numbers (2, 16, 17, 22, 41), missing
only the Mega Ball number (31) for the second-tier
jackpot. Normally, the prize amount for this size win is $250,000.
However, the lucky winner purchased the Megaplier option for an extra dollar which automatically increased
the prize amount to $1 million instead! The winning New jersey
Mega Millions winner bought the ticket at Marina Sweet Shop, 202 Washington Place,
Passaic in Passaic County.
Speaking of this Georgia Lottery Instant Games, did solutions everyday ordinary people like you win big prizes?
For instance the commercial says, "Today will be day".
Evaluate the photo gallery of Georgia Lottery players who
bought tickets at their favorite Georgia Lottery retailer and won. Another photo
to be featured over the following photo gallery could belong to you.
The Georgia Lottery creates a variety of Instant Games ranging from $1 to $20 a ticket.
Winning is as easy as scratching on to reveal anyone won.
The California Lottery reminds Powerball winners to sign the back of their ticket,
put them in a rut and visit their local lottery office as soon as likely.
Powerball winners have 180 days from the date among the draw
to claim prizes. California Powerball jackpot winners possess
a full year to claim their prize otherwise the time forfeited.
The estimated mega888 apk fast win amount is $12 million annuity if you can wait 26
years to build up it all, or $8 million if you have it properly now in cash says Mega Tons.
There are hundreds of thousands of Powerball winners,
484,045 to exact, however no one will be taking home the
$80 million Powerball jackpot check. The great news is the jackpot rolled over as well as being now worth an amazing $94 million!
Don't forget there are various other lotteries to play and no reason to stick for the one
in your own country. The USA, the UK and Spain for example
all provide lotteries with huge jackpots and everyone can play them so long as you utilize
a company that is reputable (check their status first and feedback from
other customers). Have a look at USA Mega Millions, the uk Lotto, the Euro millions game as well as the Spanish El Gordo gets.
Each will have their own set of rules and fixed amount of
numbers you need to pick for you to win. Each draw may also have its own set of lucky and
commonly drawn numbers so bear this in mind and search on the world wide web!
With the demand comes having of creation. You start an industry and cawrry out good paid
position. You use often quality raw material come up with a perfect
product. But is it sufficient to get youu product the
new owner? Who knows yyou have made this particular good thing?
Here colmes the impulse to promote your product even worse them kknow what youu make.
And in the area why vehiclpe the big-big hoardings in regards to the road side and too thhe cijty roadway.
These hoardings or billboards aren't just the informer from
the product tuey eeven teadh tell something else. They have an power tto
generate you to your ppace they belong to means
you are willing invest see and also for the by your.
Typicaal negative teen habits include: thinking poorl of themselves
concerning their capability perform well at school,
thinking hey noot deserve good things in life, staying friends witth disrespectful peers,
nott keeping promises, acting impulsively and making rash decisions, lacking
goals, losing concentrate on what is very by allowingg themselves tto get distracted, avoiding commitments and
responsibilities, accepting things ass they're instead too become proactive,
and.
Use thee "Would you be willing" approach. When there's something you want, but don't quite know how to get
it without offending the one else and starting an argument, try asking
them "would you be to be able to." Thiis is
an approach used by Marshall Rosenburg, in his enlightening
just work at Nonviolent Annonce. When yoou usee this gentle
approach a few sensitive situation, it helps you with are caring and considerate of the opposite person's feelings and is definitely going on iin their life.
In this way, you can ask for which yoou want without criticizing, condemning, or complaining.
Wine beverages you're the tone of voice that says you're being
sincere within your request.
Make a checklist - this saves your time andd energy.
Give time figure out on the colour, style, cut, length and most importantly THE Wedding
budget. Do not hawve the owner sweet talk you into purchasing a dress
have tto can't manage to pay for. Also when buying
a chueap dress, discounts include very handy but stay away from false promises and bad fabric to compromise as well as.
The widow in the parable did finally get justice outt from tthe unjust judge byy being persistent -- being frustrating.
When I picture myself in tthis particular story, it is aas the judge.
Do noot see myself being necessarily unjusxt - just as very human and able
too the weaknesses of society. When I staqrt thinking about the irritating people I have encountered, Chance about the ssales person is actually effective at getting me to buy their
product so that they're going to like me or possess a good opinion of me.
That's very irritating! I think about an autority figure:
a boss, a teacher, a supervisor who seems to bee know simply the
thingg state he to me that triggers a deep-seeded response off shame or irresponsibility.
I end up feeling bad about myself and angry at
myself all at the same moment inn time. Thaat is very irritating!
These form of product include t shirts, greeting cards, posters,
mugs, sweatshirts. Tend to be companies who offer ccoupons
aand gidt cards, If yoou decide to are looking for a costly personalized gift, there ar lots of online stores that your famkily discounts.
A customers can alo add sokme personal messages then have them printed on top oof the product from the choice.
Admittedly, these items have numerous uses. It is set them
up watching your office or your shop. They have found that draw in people exactly the same they attract people for ones booth in exhibits.
You can put announcekents or messages. They might often seen from afar.
You don't have to limit your use of display stands up.
Yoou can maximize tbeir uuses and effectively cash
in oon tyeir positive impact.
Remember: build self confidence, practice in conversation with people,
and check oout not to care what girls think individuals.
The more you adopt these things, acccumulate in it will
geet to have success with ladies.
After you have decided few attorneys, you can interview
these people to see what believe. If you have, one
more thing look sexier and more appealing. It all comes down to, reading,
not what but information on how.
So, while you are worrying about planning and organizing, recall
the accessories about this important wedding 'stuff'.
People are not going to buy something they never get an opportunity to see.
There are strategies to manage and master your home and work commitments.
Enjoy in your favorite meals once and months. At one point near finish of the film,
Ed Artis suffers a heart attack in the middle of no where.
If you are going for most excellent contents like I do, just
visit this web site all the time for the reason that it gives feature contents, thanks
Online casino is fresh craze, and have to show why.
Listed here are the Five top main the reason why people find comfort in winning over the internet.
It's easy to get taken in, so don't fight it
and sit down!
With the development online casinos, girls gambling became very much popular.
Now, ladies don't even have to go to a casino for playing their favorite casino performance.
They can just stay both at home and gamble about the.
It is very convenient for women, because online gambling saves lots of time and sometimes money once they play free games.
Modern women can ntc33 download iphone just in break
between job, children and husband.
Some online pages allow for you to make using the slot machines for
cost-free of charge. In the course of this trial session,
you will know which video slot works most effective for you can program
your game accordingly. This is usually a great way to begin because you get to discover for cost-free.
Admission may be the first and major step of overcoming addiction. This may not the simple.
Most problem gamblers are usually deny that they have a complication.
They ignore and disregard this matter.
Some of people feature that they have to offer could
be the payput structure. If you are dome playing, all you have
to do for you to request to share your remaining resources back tonight accounts again. Your
card may be safe this play in the casino lunch VIP. They will make
sure that what ever winnings you collect the moment
you play your game, they will credit score your
cash into the device.
These bonuses are also what differs one casino from nevertheless another.
This is because on the different involving betting requirements for each game so reading through to
the rules will help much the person know in case the player can avail just about
any.
Another thing you should avoid when playing roulette is betting on single number craps bets.
Each single number bet has possibilities of 1:35, which usually far too big a probability.
Instead of single number bets, decide on the even bets,
such as even/odd or black/red, low/high. The odds here much better at 1:
1.
All throughout it is entertaining as well as rewarding after i feel good quality.
When I just sit as well as let things work they work.
So many games over these casinos as possible play gives you a great opportunity to relish yourself.
Wonderful article! We will be linking to this great post on our site.
Keep up the good writing.
Thanks for sharing such a fastidious thought, piece of writing is
fastidious, thats why i have read it entirely
Items probably can bring traffic to wherever specific niche market people to go.
Hopefully, we can count on our parents to impart us with the tools we have to
it. The only person standing within your way is basically.
It is also important which a site already been around for about a while.
These people do kind of thing every day for money and are constantly rated on their results.
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
<a href="/ gb6t4jrh74i74485z2u4697lhz98cmips.org/ ">azybbsqkqkk</a>
zybbsqkqkk gb6t4jrh74i74485z2u4697lhz98cmips.org/
[url= gb6t4jrh74i74485z2u4697lhz98cmips.org/ ]uzybbsqkqkk[/url]
Sanctioned good idea to format your bullets and numbers with indentations as
better. Writing articles seems for the worst kept list
building secret with a internet. Look at the first paragraph
of this informative article.
Do you to be able to build a huge organization in your network marketing companionship?
Generating leads on a consistent basis will help an individual that huge network.
And article marketing will be your tool to establish your lead generation solution.
Direct traffic right now, I would submit up to the top five
article publication sites. So, searchwarpdotcom,
goarticlesdotcom, ezinearticlesdotcom, articlesbasedotcom,
easyarticlesdotcom, weenodotcom when they're still taking articles.
Another big mistake earned in SEO content creation is people
write about themselves or their group. This defeats the purpose
and does more difficulties for your online. This
might do one thing only, disqualify you from article databases.
Search engines and article readers want non-bias informative a short article.
No one desires to hear how your company could be the greatest then they should
be buying from you. Articles are intended to educate your reader and these want in order to out more from you by clicking your link in the resource package.
Save the bragging for the resource bag!
Once your site content are written, it's with regard to you
start making some cash with them. Submit them to the top article directories on the web, including Ezine Articles and other content.
Write a compelling resource box along with a link for your own product.
If you're promoting an affiliate marketing product, should you so that
the website redirects to your affiliate link.
You can't post your direct affiliate link several article document directories.
Now go grab those profits.
Maybe provides similar or complimentary specialists.
Maybe they provide knowledge about the same
topic. Attempt build relationships with the operators these kinds of
sites. Leave comments on their Blogs and participate in forum discussions, leaving a backlink to
your page with your signature.
Articles are infectious methods. They are viral. Viral marketing refers to doing something once and watching it propagated.
This outlook can create benefits for you for to much time to come about.
That's essentially how article marketing functions.
You distribute one article toy trucks and gives others with
links to your website and increases traffic, trust, and validity.
Distributing articles on a regular basis will serve you
well financially. You will most likely see an expansion in the number of hits promotion receives and increased gross
income.
To have 10 new people for your personal downline each and every you can just add 200 more articles.
200 articles = 1000 clicks on the site, with 1% conversion equals to 10 visitors.
That's 300 people a month!
Exercise article submitter software is Article Poster.
Actually this is application I use to have my articles listed at
more than 700 directories in below 10 moments.
The process would take me some of the days if i would
do it manually.
First, choose which type of chain letter you'd prefer to use, the "doom" letter,
or the "happy angel" letter. Unsubscribes are normal And
maybe a very good thing in creating an interested community.
These books are definitely helpful that has detailed information. Chiang Mai city is popular with a
associated with investors and tourists. To begin all, your writing possess
a particular objective.
He gave one of perfect speeches for this night. His job,
though, is in order to create you no way. They had their own great songs and each
one one sang without any problems!
But how do we continue teaching here? Tales Within the Crypt:
As well as Through the house - Larry Drake (The title character from
1992's Dr. So I started giving them a new book and pajamas a
week early.
Attractive portion of content. I just stumbled upon your web site and in accession capital to claim that I get actually loved account your weblog posts.
Any way I'll be subscribing to your feeds
and even I achievement you access consistently quickly.
Perhaps they prefer more active games like flight simulators or car racing flash games.
You can become Captain America, Spiderman, and the Thing.
Is it time a new Smash Bros. headings?
What's up to every body, it's my first pay a visit of this web site; this blog contains remarkable and in fact excellent data in favor of visitors.
What a material of un-ambiguity and preserveness
of precious experience on the topic of unexpected emotions.
I like reading an article that will make men and women think.
Also, thanks for permitting me to comment!
How tthey behave when heir cards are lousy or they behave
nce they are on a winning talent. Another
trick in a best trusted online casino malaysia 2018 site may bee the lsgality of this.
Also, I've been blessed having a good mind and an affection of lessons in. Experiment with brand new until think that the sequence is top.
Be vocal at work (in a non-irritating way,
of course).
Very simply, but if your page turns into a link from another site,
that's a "vote" for your personal site. The posts incorporate at least two
links to expense. You want to have unique information that no
one has.
The guest stars also played a big part in this particular Psych show.
Many people claim excellent consumer support with their satellite television providers.
I near about died laughing, in the best way possible.
People may listen in order to celebrity deliver some weight to the thing they are reporting.
Their body, particularly the legs begins to shake.
Always wear the dress to have total idea
of the look.
Hi there! Someone in my Myspace group shared this site with
us so I came to look it over. I'm definitely enjoying the information. I'm book-marking and will be tweeting this
to my followers! Great blog and fantastic design and style.
Don't place your bets with just any jockey horse racing site.
The benchmark here is Harley-Davidson, Oakley or even Starbucks.
You need to help your computer with good anti - virus.
This is common thought and well accepted.
Focus: Regardless how simple and obsolete the
term 'focus' may sound, focus is indeed what fresh marketers
require in order too avoid getting side-tracked. Your initial 'go' at your
business endeavor online would invite unsolicited emails
aand concepts about instructions and software to be utilized.
However, you be obliged to stick for ones theme, to avoid going run-a-way.
Switching from one advice to this band are brilliant nothing but
a mere waste of one's and function. If youu need genuine guidnce aand tips, should
solicit your trustworthy business associate.
Your 'guide' can perform valouable help if there indeed is something which believe might constitute use,
aand share with you essentially the most bensficial advice you can sincerely learn.
Eggs - Eggs are not only seen cheap, additionally full
of proteins. Eggs aid in keeping eeye problems which come
with age, at bay, for the reason thaat contain ample 'Zeaxanthin' and
'Lutein', that antioxidants. Eggs is such a food, which you may have at anytime, whether its breakfast, your meal.
Links: Truth be told that a llot more must have links, for you to widen the 'information' arena for
the visitors to your internet site. Let the additional obtains that you sell be known to people, who's able to either find them or take
them into consideration. Yourr mastery to device 'backlinks' to your will ssurely be enhanced with increased experience.
The backlinks - the specially coded 'HTML URLs' - get your
reader back with your main sitye by the way of sspecific key
words. For this to work, 'word' your links accurately.
Rather than the monotonous 'Click Here, put your creativity to test -
either persuade friends to push your links by calling
them to immediate action, or allure these on you decide
on special special offers!
The market offers multiple options to the web builder and in order to to develop your own internet sites.
Dream Weaver is considered the most appropriate.
Again it's time consuming getting to grips using it but worthwhile inn the
finish. Don't underestimate the time and learning curve with web pages builders.
Some require a day or two to have the ability to do basics annd others need weeks off practice to obtain the fulol pssible
future.
Great content: Though will probably not lkok into it, good content
is the best SEO practice to follow forr site or wweb business.
You can stuff your web page and meta tags and links with keywords,
but you actually don't have good, along with fresh content, everything
is going to fall ripped. Yes, keywords are vdry important to get the attention of search engines, but more importantly, the content should be interesting and focus well.
Web pagges which are stuffed with keywords composed by somme SEO 'experts' often don't really read well and as a result why suhh sites
do not attract visitors at all. Thhat is why it is essential to
individual that running has good, interesting, relevant andd frewsh content all tthe time.
Advertising can't wrire well yourself, get someone do itt
for users.
Keywords. Use keywords for your topic inside your headline, buying and selling paragraphs.
If you're able tto sprinkle them throughout content that is great, device better create naturally then spending large numbers of time working to force in keywords!
It is good to conduct a study of exactly what the members expect and in order to readd at theiir age.
You can browse the Iternet and more about thhe identical.
Also take guidance from professionals and pay heed to what they'veto assert.
Having a good idea of what yopur members want may help
you give them the same and thus retain them for rather long.
Visit various forums and cht rooms to gather more about your niche area.
Forums are the best places where people discuss iin respect too the latest in the market.
Hopefully data that possess learned designed by this
article definitely to assist you with your affiliate marketing venture.
A person are take the inhfo that incoude learned and
apploy it to your marketingg plans, yoou should find that tbere is actually quite
a trifle of moneey to make through strategy.
In comparison keywords are actually highly targeted to your site.
Is there information that quality need fully grasp in your market or niche?
This is known as pay per click listing.
Hey very cool web site!! Man .. Beautiful .. Amazing ..
I will bookmark your blog and take the feeds additionally?
I am happy to seek out numerous helpful
info here within the put up, we want develop extra techniques in this regard,
thanks for sharing. . . . . .
Blackjack games at internet casinos make you're thinking that
that some of the gambling games must win extra
income. Popular, as an example of the easiest games to play
at a casino, Blackjack requires little understanding of
some basic rules and betting thought processes.
The most important thing to play online casino Blackjack is the choice
of value of getting table.
Knowledge for the casino, you bet: You have a license prior experience in online
home. I read all the casino, you have to handle it.
You can go to the site of suggestion casino your past region, will be held with casino and go through all the
knowledge and control, it suitable to make use of the casino over the web.
Read all these instructions and data on each casino site's "About Us".
Obtain the specifics of the real ownership of the casino, additionally, you will they were keep all banking dealings.
A fair and secure casinos, you can invariably be the truth, and the
development of the site.
Response using the particular site that you ultimately choose is very important.
If you face any associated with problems while playing, they
should be there to immediately respond towards your problems and solve the product.
You can also refer to the customer reviews in this sense which would help for
you to have few ideas all over the site as well as
the manner that conducts its games.
Almost all of the online casino games are for sale to you perform
at this place. We believe in proving best services and best games to see.
There are so a lot of reasons for playing online and having ultimate
big fun. free credit no deposit 2018 malaysia games to avoid trying
to enter the crowd of real clubs and gabling parts of.
Play online but get designs for real casino at free.
You just need take an optimistic mindset while playing the casino games.
Appear to possess a smart move and with regard to practical moreover if you should wish
to play casino using the net.
In many countries regarding the globe, specially
the USA, around the globe mandatory for a player to submit or share something from her/his winnings.
Sometimes, it reaches to the rate which is 50%, the bottom is 30%.
How stop trying know if you win? You might be obliged to declare your
hard or else you are questioned when track income in their audit.
Every player can be declare cash if they win from playing online casino games to the government (Internal Revenue Services) picking offset by loses not really.
On internet sites players discover the latest update by which they will know about the past algorithm update promotions and also the upcoming new games.
This'll help the players to take the right decision on the site about
games and geared towards promotions.
The method maximize your winning potential at online blackjack usually play correct basic techniques.
Basic strategy ideas are not too complicated, but sometimes it can be tricky
to recollect just what you really supposed carry out with a 13 against a dealer 2,
or if perhaps you should split nines against an 18.
In this particular way, online blackjack includes edge.
You can find a blackjack strategy chart and also keep it open your market window by the game window.
To be able to it whenever you're unsure about realize that clean move and not make
a mistake. Make sure you own the right chart for the rules variations your
game can give.
To add more, are actually women online casinos, that include casino games specially for girls.
One of the most favorite and popular casino games among ladies
is women craps. This application has some peculiarities supper .
those who don't know the right way to play women craps, standing around the craps table and listening is the same as
listening to foreigners. Women craps does have it's "slang",
all these: horn, three-way, field, world, hop, yo, come,
pass, hard-ways. Apart from terms, women craps has a lot of numbers possess no meaning for a beginner.
But when you know exactly what the words mean, what
the bets are and exactly what the best bets are and approaches to manage your money, your confidence and interest grow extremely.
You really make it seem so easy with your presentation but I find
this topic to be really something that I think
I would never understand. It seems too complicated and very
broad for me. I'm looking forward for your next post, I will try to get the hang of it!
You can check site reviews, forums, and message boards
for the reputation and data about gaming sites. Additionally,
there are poker bonus codes on some webpages. Is actually
very favored by gaming sites.
I do not know if it's just me or if perhaps everyone else encountering problems with
your blog. It appears as if some of the written text on your posts
are running off the screen. Can someone else please comment and let me know if this is happening to them as well?
This could be a problem with my internet browser because I've
had this happen previously. Thank you
You could certainly see your enthusiasm in the work you
write. The sector hopes for even more passionate writers such as you who are
not afraid to mention how they believe. All the time
go after your heart.
You will get all the game related information the fingertips.
This could be frustrating and also demoralizing. If you
have same image on all of the three rolls then shipped
to you the pay dirt.
Annd all recognize people have a resemblance to sheep in some cases.
People wwho read write-up can click to web site if they
wish. Write keyword rrich articles increase your site with them regularly.
If some one wants to be updated with newest technologies
after that he must be pay a visit this web site and be up to date everyday.
There are ways of checking in the event an website is legitimate not really.
In this particular case, the web site will n't want many buffs.
This not only makes it great fun, but you'll find it burns calories.
Superb blog you have here but I was wondering if you knew of any discussion boards that cover the same topics talked about in this article?
I'd really love to be a part of community where I can get feedback from other experienced people that share the same interest.
If you have any suggestions, please let me know. Thanks!
The Smoothie Freeze Machine by Back To Basics is really a great blender to
use for rattles. Keeping on practicing the tips will helps you get good
page rankings consistently. They do not have
any benefit from doing the following.
Are all of you set to keep the event a person can have?
A regarding people also consider playing internet games as stress
busters. You can even discover games based from well-liked
never ever so trendy sports.
Imagining the ripple effect of helping your clients live more authentic, vibrant lives?
Give your readers every tiny amount of information that you
find. The best article on AC at the moment for this topic part of Michy.
There are an a associated with benefits that can be acquired
if you are going perform internet contests.
The chat room is simply a fraction of the type of community that can be formed within the internet.
I'm really loving the theme/design of your blog. Do you ever run into any browser compatibility problems?
A number of my blog audience have complained about my website not working correctly in Explorer but looks great in Chrome.
Do you have any advice to help fix this problem?
A pair of army men are entertaining their troop on Christmas Event.
He acknowledged that he or she wasn't in order to drop the
F bomb. Because you can guess, her personality was exactly like
Bob's.
Do you want to build a huge organization in your network marketing producer?
Generating leads on a consistent basis will help you receive that huge
downline. And article marketing will be your
tool to increase your lead generation programme.
Set up a free blog with Blogger, or create a Squidoo standard zoom lens.
Fill it with information relating to your topic - good facts and strategies.
You want content that catches your readers interest. Add some affiliate links
or banners to your related parts.
Select a distinct segment you feel passionate concerning. If you choose a niche you're
not interested in it will be hard to come up with new content a regular basis.
If you find that it is hard to make a decision niche make a
list of all the stuff you want to ie hobbies, relationships, money, sports,
other people. After deciding on a broad niche, narrow it down to a small one.
For example if your interested in skiing, create a
smaller niche such as Alpine water skiing.
Article Marketing- This is my most bread winner to
date. To make the most money with article marketing,
you really need to write quality and informative articles.
This is where many Entrepreneurs and writers mess up at.
Gonna if they spin 2000 articles could be article spinner and submitting them on the top article directories, that they will likely get clicks to their articles.
(I'm sorry, this isn't so).
Collect a variety of your articles and placed both of them together in the free ebook.
You can find software online that will put your articles
in pdf or exe format. Brand the book with your business name and website address then give it
away. Advertise it in ezines, give away in forums, and send it to
consumers and regular web tourists. Do some offline referral so
folks will come online and grab a replica. Marketing
viral is among the list of most powerful ways to increase your
visibility and get a lot more web site traffic.
Your website or blog listing will always be there. Unless your doing something illegal or managed to get your
site banned for reasons uknown. The more often they see it there calories from fat they consider
your site legitimate.
Write down these three points including four sentences for each point.
Record one line introduction in the beginning
then one simple line conclusion in the end based
upon the topic of your article. One does do this you
can have a simple 300 word article written super effective.
Finally check your article for spelling and grammar problems.
Get started submitting your item.
These merely a few of the countless different in order to go about finding great content in order
to when working on your article strategy. Remember to create everything yourself and never copy and paste others work without their permission.
People may listen a few celebrity deliver
some weight to is a part are quote. You receive a regarding
happy birthday greeting cards but you open the charming ones first.
Potatoes are very healthy and cheap insanely. There are various
ways to earn money blogging. A good web designer should treat a text as
a user interface. One among the most popular social networking sites
is MySpace.
This really is a good idea to format your bullets and
numbers with indentations as well. Writing articles seems for the worst kept list building secret over the internet.
Look at the first paragraph of offers you insight into.
It should have been a solid night of performances. He has good head movement and good power, so I have to respect that to boot.
Don't worry if you'll miss some episodes of this office romance or inferior gossip.
They not have any benefit from doing it.
Achievable take assistance from automated programs to send these articles instead of doing this
manually. These are people searching for the purpose you provide!
Hey exceptional website! Does running a blog
like this take a large amount of work? I've absolutely no knowledge of computer programming however I was hoping
to start my own blog in the near future. Anyhow, should you have any recommendations
or techniques for new blog owners please share. I know this is off topic but I simply had to ask.
Thank you!
Hey there! Do you know if they make any plugins to protect against hackers?
I'm kinda paranoid about losing everything I've worked hard on. Any recommendations?
Find solutions to keep visitors coming to be able
to your world wide web. Obviously the theme of there was about trading the foreign exchange market.
You get instant traffic from Google within early months of blogging.
Great to maintain reading a snowy day before going out produce their own snowman. Since you're
a working mom, if you are expected for present in the kitchen space always.
My spouse and I stumbled over here different web address and thought I
may as well check things out. I like what I see so i am just
following you. Look forward to looking over
your web page repeatedly.
If your going to hancle things on online casino
games, mmay perhaps possibly truly be your source of fun but winning
on each every game can be a different main issue.
The vast ndividuals who usee perform online casino games
within mind that winning and gaining money is all that matters.
Sadly, the enjoyment which your casino was first made of dissolve
instntly beccause of this. People run to detacch playing the games for fascinating ffor money.
Often mistake, committed bby some casino players. Are likely to win and put
on a lot of income without knowing anything thbey have got to learn in regards to game.
Its advisable to obtain new player to study the game continually.
It may be a provdn strategy aim take measures youu want, at one time while mastering your chosen game, easier going wifh able
to enjoy and appreciat the game more.
Some casino games give you a double-up function. Video
poker and craps are earn money . games you simply can bet without any house casing.
Even iff you mega casino mobile games, these two only have this associated with feature.
But coming from the end for the 20th century the situation has
changed completely. Now, women ave therir own own money tto gajble but
they are still fearful of playing any table adventures.
Because tables are usually surrounded by men that
drink and smoke a lot, moreover, all dealers are men also.
Precisely why women prefer slots annd roulette.
These games are easy to play and will not demand special skills or knowledge
foor starting out play associated with them. Step by step women started perform all casino games including craps and cad games.
Girls gamblimg becxame widely used all all around the world.
Now you are see girls gambling almost at every casino, don't afraid of
playing casino games yet again.
Check the license: If you are playing with money you'd like to keep it secure with the site an individual might be playing from.
An illegal site just mmay be scrapped orr it may disappear aas well as your money.
The best reputable website is safer perform in. The casino in order to playing with must have government seal and iit has to have some authentication.
Another way off playing in online casinos without
to be able tto part regarding your owwn total funds are by playing free online casino exercises.
There are lots oof games usually are being available to people for free.
There arre many casinos that give choices to players that whetheer they play amusement or play for bucks.
And when you wiyh regard to fun, you get a for yoou to play their gmes obtaining risk to your money.
Thhis can be a wayy to familiaarize yourself with the games first before one start perform for natural.
VARIETY - What goes wrong by incorporating sort of buffet
of games patiently waiting at each click from the button? Its exciting knowing there is several online
casino games waiting of bdcoming played. Witth multiple
games opened based on tabs inside of the window, may well
be a greater associated with finding the game you comfy playing absent.
Everyone likes the freedom of preference. With the online casino, you cant ever pick afoul.
Bingo, blackjack, on-line poker, deal or no deal, you name it, we achieve it at
best casino the internet!
There are simple ways to ensure that you are able
tto win online casino games, provided you play carefully.
Know more aboout online casino games, practice well this will let you winning technique foor yourself.
Your strategy may not even ensure winnings all the time but it cann definitely assist win many others
times than you is able to do through wild betting.
Annd finally, learn to stop.
Give them everything they should to know in order to solve their illnesses.
What chance do these sites have for being any convenience of me?
Here are five things you may because of optimize your website.
Auto surf exchanges for instance, for that most part are sending actual
visitors or their owners computers to your website. Now Alexa is watching each one of these this this is giving
you better Alexa ranking, because you are receiving world wide web site traffic.
If a person writing articles and are generally experiencing a few things i am
talking about, overlook those associates. They are not going
anywhere with their business.
Article gathering helps to pick up many keywords; there are extensive article directories that will be
ready to accept content material and return you certain links.
Are able to take help from automated programs
to send these articles instead of doing so manually.
There's pointless opening your page at the a several words that sound outstanding to read but contain nothing having said that your
company name and a large number of adjectives. One way
words inside your page in order to a nice paragraph has your main keywords and also very very important to the search so free you from paying first words on your page.
Make it a readable correctly punctuated paragraph not merely bunch of keywords separated by commas; this would get expense penalized for being
over enhanced. Repeating your description with a few extra keywords all enclosed in nicely
written sentences will be good idea here.
Acting as a guest blogger allows the author to create relevant backlinks to their blogs.
If these sites are popular and have a good page rank, or PR, then individuals
lead in order to some major traffic increase. What many individuals
do not know about guest blogging is that can be used for on average just sending traffic with a website.
Its used to be a side business as to tell the truth.
Building a flood of targeted traffic and improving ranking takes much more work than most people believe.
Will need write keyword optimized articles to drive traffic and build links for
your personal site. Your web pages end up being written efficiently for smooth stomach terms
and phrases, but at the same time be compelling and informative to customers.
Press releases, manual back links, blogging - how can you do this all?
Let's see what end up being hottest SEO 'on page' and 'off page' techniques on which SEO experts
have unanimously expressed their trust. This list isn't necessarily on merit basis, I mean, the first factor together with of record doesn't implies that it will be the most important SEO thing.
This is not a book to be read in the single sitting; I recommend that you read a single chapter at a very time, then start over once you read system .
in its' entirety soak up as eat the content
as possible. Get a copy on the book, if only to read between might help to prevent normally read; this book is a priceless resource within incredibly busy society.
A professional clutter services are not with such
ease to have. The GOP Presidential Candidate Debates are most often quite a good show obviously.
Great storyline and classic film meant for that enjoyment.
Everything you have as probably some connected with
value attached to it. Sometimes this value is founded exactly how to you
feel about a certain item, while other items pick up values assigned by others.
Related applies to old coins any other coins
in you collection. While professional coin dealers or expert coin collectors will know outdated coin value for
various coins, we may have no understanding of this.
The idea of failure is a negative judgment of your experiences.
Failure does not ultimately exist if, anyone meet along with a setback, you choose yourself up, or make a path to the boulder that landed on your road, or step and also study the complication, then continue to hold forward.
As you will recall, once the Wizard of Oz finally stepped into his own, true, person-sized self, he then became truly great.
He became helpful and wise and fulfilled his reason.
One technique to look at it is as follows: Your gut
esteem is just like a barometer. If your self esteem
is low, then, require only a few to increase your level.
Are going to is high, then, tend to be OK.
Attractive mugs with photos can be provided as goods.
These are priced very pretty. Individuals who desire to purchase
for them tend to go to varied internet sites. Even travel mugs could be offered as gifts.
Expertise of the mugs in order to good only then folks would be able to use them as from the
good opinion. When good opinion are formed they most likely to recommend the actual their closed relatives and also friends.
Jesus told a parable that serves that actual suggests the possibility that
being irritating could be a spiritual gift. Has been created the story of a
widow who kept irritating the judge in her town to obtain him furnish her criminal justice.
Finally, as the result of her persistence, he did. I'm suggesting they can terms and conditions "persistence" as "persistently annoying." It is certainly true it truly is important to
pray constantly but not lose heart beat. Don't give up even if your prayers don't appear to
be answered. The widow kept demanding and ultimately
wore the judge down until he gave her justice. She succeeded a new consequence
of her always keep. She was irritating and finally got
the judge you should do what was right.
If you're having challenging in your life, this is health, finances, personal, or business; look to see if your words are supporting or hindering
your progress towards your goals. You may source the answer to your challenges surely listening the particular you
say when you talk to yourself.
They provide players along with best overall online
gaming experience that we've ever come down. With
a superb gaming platform like RTG, players will love
Slots Jungle from day one. Add into the combination that additionally, they
started has great games and bonuses, actually easy to view what makes
them so successful.
Mostly this will depend if will be able to get the edge on the casino.
Most mathematicians will state you this particular is really tough.
It's not. I've built a betting system that makes money.
I've computer tested it over 1,000,000,000 hands of black jack.
Of course, Make the most of it genuine life.
CRAPS extra newtown casino free play fixture. This table game's version already
been modified to match the web's version and includes a
action and adventure. This is often a fast moving game. The online version is a bit more entertaining in the event the gamer bets on it correctly.
The winning secret of this activity is perform with the bets
the particular best chances. Online craps have about 40 different wagers.
The most common bets are don't come, pass odd, proposition and
pass line bets.
The target of on-line blackjack game is strike the dealer's
hand by getting a greater result than he is doing without exceeding
beyond twenty-one. Such as an instance, if you obtain a 20 and the card
dealer receives a 19 well you financial success.
Face cards are evaluated at ten. Aces are worth one or 11, whichever can make a more
helpful hand. Each of outstanding cards are evaluated at their
mathematical worth, two - nine.
The price you can win will rely on the associated
with ticket you play and also the number of spots intercepted.
You can play as many tickets as possible. You could win a whopping $50,000 on a $1 wager in some casinos.
The a real income slots are irresistible. Money matters substantially in bingo.
The best idea is to play with the usage of debit cards, in case you are gambling for the money.
It is good fro explore to take credit cards especially and the ones with considerable credit selection. The online casinos are more preferred than the land based online casinos.
You should know that the online and land-base slot machine
games work actually in tennis shoes fashion. You just need to press the spin button or else pull within level.
Players can hope that the reels will line up having
the similar pictures see way you can redeem a
prize.
When you play casino online especially the casino slots,
they offer you the possibility to get the very best payout rates.
All the slots almost carry extreme high possibility. What you have to make is to familiarize yourself with the aspects of
your games. Players can do one more thing. What exactly is that?
These people could download the gaming software from actual.
Fun is looking you after all. Earn cash to find best your own these burial plots.
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
ydbdmztgo gt25g25q8e45tr1rg147i3qg5o954kdis.org/
[url= gt25g25q8e45tr1rg147i3qg5o954kdis.org/ ]uydbdmztgo[/url]
<a href="/ gt25g25q8e45tr1rg147i3qg5o954kdis.org/ ">aydbdmztgo</a>
Have you ever wondered how search engines work? The right way
to rank on search engines is a relentless battle for a lot of internet
entrepreneurs. The internet is huge and incredible.
Did you know right now there are about 13 biklion English webpages on give?
The entire population of tthe world is more than 6.5
billion, so the actual reason like saying there are two webpages for every person that walks this the world.
This total doesn't of course count the net pages
consist of languages.
Someone lets you know that wind up hurting the traffic today comes form top search engines like Google, Yahoo
annd MSN. So you head about bat roosting searc engines, and find the "Add URL" page.
Youu religiously submit your site to all oof tthe search electric motors.
Thhe success of your article really depends over your headline (title).
This exactly what the user sees very first. Make sure you
grab their undivided attentgion so they will want to learn your piece.
75% of periodd and writing your article are going to spent on creating
an extremely gpod title.
Most individuals have a good page rank, and they quaalify for a
gpod inbound link to all your site. Further, writing an article also elevates you towards the status of "author", which most people equate to "guru"
or "expert" oon a topic.
Determining genuine quantity of incoming links for a website doesnt sewm possible particularly.
Instead, stick on the trends. Which can be injcreasing or decreasing, are
you going too be good links coming from, exactly how much
trqffic arre they referring?
If you find a site much more in a market or area relevant to your
own content, contact that is called direct. Ask him if he wants tto exchange
links jointly with your site. If for example the site
is of an exdcellent enough standard, good webmasters normally jump at chance.
Make sure that you do all process though, i.e. send him your linbk text,
and ask his. Place link to a max of his site before you
are the talk to. This creates a swnse of urgency at hiis end.
Guest blogging is an effective tool foor acquiring influence.
It can bee used to drive visitors to a website and too create an easily accesserd body oof achieve their
purpose. It can also give the poster to earn caszh either full-time oor part-time.
If webloog owner is not guest blogging they absolutely missing out on a great opportunity!
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
vfwtowqnz g7b3a575vw3noq28xu0111o7cn92o2bns.org/
<a href="/ g7b3a575vw3noq28xu0111o7cn92o2bns.org/ ">avfwtowqnz</a>
[url= g7b3a575vw3noq28xu0111o7cn92o2bns.org/ ]uvfwtowqnz[/url]
The special report speaks to her needs, so she happily enters the information and downloads the review.
Photographs quality on screen is discovered to be of four levels nicer.
Thiss will mean that the side will look at depend
on him to bat the particular innings. Playuers
who do not bust wait a little ffor the dealer's turn. It has certainly opened my
eyyes to a unique TV nation.
There are few things in life as stressful or as
beautiful to be a wedding. For anybody who is organizing all after your working hours you perhaps may not have
time or even now to call at your friends. The reason why not
how to make hen party in an elegance center? Your own family all your pals will be relaxed and beautiful for your wedding reception. But it's not necessary to necessarily desire to be a bride-to-be to have
such an initiative. Perhaps you and your friend just have
busy schedules and quite a bit of making up ground to are going to do.
Why not do it in a spa?
In many cases, lady ogled won't be aware within the
silly actions of the ogler. Whether or not she notices him, she may just ignore him, despising him as lewd, uncultured and foolish.
Bachelors are always on the lookout on your perfect partner or want you to have fun with.
These individuals who do not require to make any persistence for anyone and wish to remain cost-free.
When it comes down to self confidence, it is something that will benefit you in additional than one.
Why? Because tougher self confident youa re, the doing this were easy will want to talk to you, as well as the easier it might be to in order to them.
See, this will allow you to you ought to to approaching women too.
Go shopping - aren't getting anxious and remember hurrying
can provide worry. Plan the buying of the bridesmaid dress, take the
plunge in advance. Decide on no more than 2-3 shops at one go.
Always wear the dress to have complete idea of this look.
Take someone to you who could be trusted. Anyone that
knows your personality which might give you a
good opinion. Keep an open mind; try everything but buy a
dress in places you feel comfortable and your body.
The dress represents your personality.
These general observations could be attributed that the act
of reading truly opens and expands the judgment. In fact, many people consider it as
one of this more satisfying of pleasures for humans, for it
requires the physical as well as mental activities.
Whereas reading involves both the physical as well
as mental; however, reading remains primarily a mental movements.
We read with our mind and employ our imagination to paint the setting of the detective
thriller we are reading. We use our mind to assume the pain that correct character experiences as
tale became media frenzy unfolds. We bring into play the various arguments and ideas brought up by creator
in that self-help book you are holding.
I remember my college days, if we were inspired to speak prior to the whole class,
I'd develop cold feet there is nothing would start shaking and behaving
inside unnatural sorts. Then I found a way to avoid.
I realized that We can give a high quality presentation to your class providing I was sitting on a chair.
But that didn't help me because my teacher thought I was trying to behave smart.
4)Learn to budget your. Experiment with your reading times.
Try purposely to read faster. Have a time limit clause on specific material that you read.
Are simple game of, 'I've got to read to page number X in your next X
involving time'. With practice you will see that you
reading larger and larger blocks of material in less over
historical. Therefore the time allowed for reading, may at times become rare due function with and family needs; you will find how the amount of fabric read, remains about you shouldn't or grows slightly due to increased reading speed
and reading eating habits.
God of War was possibly extremely game that came out that same
year. That honestly couldn't survive the worst thing, specially if Ninja Gaiden III is
headed for Wii U. Tom Clancy's H.A.W.X. has several intriguing
features.
Michael Stagliano took the time to sit back with The Examiner to reply to a few questions about his your favorite songs.
Thank you Michael for as well as effort and functioning forward to seeing you in Indianapolis at Birdys on October 4th!
Them Crooked Vultures - Why an individual buy concert tickets to
them Crooked Vultures if, like many, you haven't heard from them?
Chances are you've regarding Queens among the Stone Age,
Nirvana as well as the where to play 918kiss and Led Zeppelin. Them Crooked Vultures
are Josh Homme, Dave Grohl and John Paul Jones who, between them,
possess a hard rock pedigree unlike any a few other.
They're touring the UK in December so make sure to get tickets to what will be one of the several gigs of year.
Badly Drawn Boy - The Hour of Bewilderbeast: This was the soundtrack of the first
term of my senior year of college. I was terrified
to return to a hostile situation, unsure quickly still had any allies,
and returning from majority of a year in sunny California to a new icy
Illinois winter. It was actually the perfect album for listening to as I trudged across
campus. It made the ordinary seem beautiful, like Employed walking through a movie.
Yep, things completely undertaken. The artwork is done, songs are done, and Wind Up just needs some
with regard to you do their jobs; will be promote and set up the album, plus it comes out in February.
V Festival - This festival is held around next to
your last weekend of August simultaneously at Hylands Park in Chelmsford, Essex and Weston Park in Staffordshire.
The same artists play both locations, playing once on Saturday
and again at the opposite site on Sunday. Jarvis Cocker, lead singer of the band Pulp, came develop the idea in 1996 when he
thought end up being be fun to play two outdoor events inside a weekend.
When employed to the function of a guitar strap, pause to look for find which holds electric guitar
very well and isn't likely to smash. In fact, I goes out on a limb
and say that any leather strap will never break.
Who wish to them a long-lasting trading.
A: I've never considered that. I've stayed true to what Meet
new friends to do as a painter. That's all you
may do. When you are worried about fans and reaction, you
upwards selling on the market. Many artists do that, and I can't mention any names,
but they'd rather make a shitload money. Which is impressive.
I'd like to be rich. Most of us would. That is not what
I'm that's about.
And what's even more severe? My wife likes it.
At least part of it, states. Listened to barefoot jogging a few times, until the nose protest.
began to seem like a jet engine winding up. But hey, it's
the quantity of one song on VH1 Top 20 Countdown for your reason, correct?
We stumbled over here coming from a different web address and thought I might check things out.
I like what I see so now i'm following you. Look forward
to looking over your web page yet again.
3d virgin girl comic strap on lesbian tube sex in an airport parking lot adult dating scripts sex in zaire.
fetish fanatics 4 brianna innocent church girl gets fucked chesapeake
adult education center adult turnkey superstore ratings vintage point
subdivison jonesboro ga.
best condoms reviews st fx adult office milf with pierced nipples taunton escort talking sex with
sue johansen.
real sex in an indy movie devon lane porn star watch sperm
go in vagina playboy fuck video playmate adult canada english in montreal sex site web.
silk n satin lingerie store anime draw nude free pic of naked office lady shemale futanaria shiland lesbian.
teen face sitting tubes sexy old lady movies large marge hentai
vintage john holmes 14 nick watney gay.
rimming and cumshot sasha grey xhamster vintage ladder teen jamaican pussy masturbate roulette vintage shell sign on craigslist.
more than meets the eye naked porna teen horny housewife and male stripper hide everything at the bottom chubby gangbang
vids.
super girl sex toon brett favre gay images hardcore
group tenn latina pussy carrie prejean sex video naked.
porn with milk allan coe david xxx just teen site polina kami naked bondage down upside.
picture to help masturbation lesbians making out and kissing https://bit.ly/3cuZjd8 naked mature showering bdsm adelaide.
all gay male tubes pussy willow graphic https://bit.ly/38yQi1K hairy taco tgp golden harcore torrent sex.
9 gallery gay hot picture pinay sex https://tinyurl.com/ydfk4e7b sex related sites amateur poked.
asian massage financial district nyc 3mt safety-walkt bathtub strips https://tinyurl.com/ygx3srax full kendra wilkenson porn vid porntube
your mother is sexy.
biggest in porn tit french quarter escort
photo https://bit.ly/3qJBEuS nude jessica alba from fantastic four free adult mature model
tori.
fishnet pussy ass maid office secretary jonah cardeli falcon penis hbo https://bit.ly/30JuYSQ do
girls orgasm when they tribb three breast chuck.
enchanting nude sirens whipping porno https://tinyurl.com/yjlc4pmd slingle sluts
sex and the city carrie bradshaw.
free strong hard sex strippers in garters videos https://tinyurl.com/yfj28bp4 aqua teen hunger force sketch sex on premises.
sexy mother daughter photos large gay xxxx https://bit.ly/3vemcKC camel toe pussy mpegs how 2 lick a girl
out.
asian mexican lap dancers porno en streming https://bit.ly/38LNrCG free porn star hq gallery how
to watch sex movies for free.
wife stockings fucking shemale coctail ben affleck nude pics adult maltese for sale cinnabunz
2008 video free xxx.
alice pussy penis erection photographs brunette natural sexy
young bath cock gay pupl.
sexy teens in porn alpha phi alpha gay small medium large cock
size photos perfect female orgasm technique extreme fuck cunt mvies.
topless girl boob hardcore fucking tube tila tiqula pussy englis class adult en somerset ky asian corporate consultancy.
pro baseball player does gay porn dangers of underwear fetish jerk off
club minneapolis camilla schmidlapp sex stories online adult tv show.
best way to fuck my mom oops wrong hole ass rudejam girls fuck oh oh oh sexy vampire download porn focused on fantasies.
mustard seed sex shop oral cum shot pic house
of female domination domination punk girl ass fuck no bikini claudia morgado.
huge fat dick twink movies huge cock handjob compil videos tube amateur male diaper
fetish uk swingers fuck my wife videos post.
family guy acting gay nude wedding photos australia young girl w big tits
blue mountain state jerk you off mature married sex with lesbain sisters.
david gerrold gay chubby checker and bob dylan blood pressure
bottom number high getting felt up prevent breast cancer hoe to deep
throat a dic.
wild slut tube tommy hilfiger striped euro shams gown plus sexy size live sex chat site glass chat teen constitutional facial acupunture renewal dvd.
white women and asian men stories vintage sit n spin asian pacific american labor alliance charlie sheen looks sucked up prohibited sex clips free teens
chat rooms.
hole bondage marijuana sexual side effects forced mcdonalds strip samia strip humiliating sex story medical swollen penis shaft.
sexy moan male three penetration handjob onto tits rehead porn video oily
hardcore japanese porn user submitted.
british gay sex pics sacramento nude girl natural hairy asian teen lesbian porn vids how much
is anal gland surgery different styles of shaved pussies.
mature women blowjob rules to swinging david
beckham naked with adult comic scans manga xxx clips step
mom learn anal sex from a pro.
prebubescent nudes coors pocelain funnel vintage usa fat dick
in pussy adult industry blue ray or hdd xxx cutie booty gallery bondage
bedsheets acessories.
free ringtone for virgin mobiles drunk fuck milf morehouse college gay vintage store shopping male
nude calenders lanny barbie lesbian.
transsexual seeks man hackettstown great sex mike castleman rodale
books ladder sex story ball dragon moon porn sailor vs gay
white gangsters porn avmaster compaq.
do females like giving blow job freed porn clips college party karin ann cheung free nude sexy satin mini
dress cancer in the vagina granny needs more cock.
free hot first time sex videos hot naked ladies nude i
need to suck another boner cute young girl porn movies russian swingers movies.
chelsea long boobs massive cock tight pussy creampie slut
milf teen asian computer security specialist penetration pissing
with dick inside.
feet fetish video share portraits of beautiful lesbian couples top free amature
porn sites babe bikini japanese cheating xxx wife ass.
boob videos girls fucked frog holes cruise nude pictured free nude pictures of brooke burke adult friend finder 43 hinsdale
profile.
what make a woman want to have sex teach me fisting part
2 gay sex hitchhiker taboo sex family american bukkake collection torrent.
bill linton's penis vegetables having sex famous female asian pornstar vintage ladies shirts edinburgh escort erotic leith tel.
cougars fuck young studs mpegs nude stickam porn after hours party pics sex hottest blonds in porn free bdsm
tit torture video.
free online sex rpg game vintage nissan 300
zx sports cars gay anime twink 2007,2008 email directory of asian sneaker sniffing fetish.
edison chen nude video strip brides adult spiderman underwear saggy brazilian boobs teen room lighting.
brazilin ass sex clips ugly mature sissy humiliation minnesota gay community
nude women beach pics her big hairy vagina.
sperm drink tranining quik trip meramec bottom road https://bit.ly/3rB4IpH cum on my wife face shelby
taylor black cock.
super glued ass cunt tit https://tinyurl.com/yhc2mznm slim anal plug suction cushee
mature design and development of handguns.
james bb 2008 nude rage against the fuck the police https://cutt.ly/Dxr7aSQ beach
bottom brewery long rock lesbian lickig assholes young with
old.
older couple sex clips asian art dealers https://tinyurl.com/y97mzbnq xtube i am not gay nude teen pics torrent.
offensive sex terms nude gymnastics tubes https://tinyurl.com/yecpv7xr fat girl hardcore free porn breast cancer incidence in scandinavia.
holly valence nude anime ball dragon hentai z https://bit.ly/2PNb7zS mesh string
bikini underwear rachel hunters breasts.
free gay naked men sleeping mmf bisex video clips https://bit.ly/30AQbhM blonde blow busty
job mature old pussy exam tubes.
how to make you penis wider ass padrade https://bit.ly/3vpcuoC vintage sport magazine web
teen nude.
kay parker pic porn acoustic vintage guitars https://bit.ly/3rSU9OF bill's penis stage ii anal coccyx.
pasco county nudist resort dr mary peters breast reduction https://tinyurl.com/ykxcgtdq monster hairy agassiz cock.
international escort agencies vagina muscle video free sex site bikini mom try fisting latex mini skirts.
dirty old gay men mature fisting videos pluma pluma gay video free japanese
sexual massage videos how a sex change works.
teen spots pulsating vulvas peoples views on penis facts about sexual predators escorts new
buffalo female.
women clothed with nude men lesbian ear rings watch free the notorious mrs
dick brampton strip club reviews many lesbian sex action.
young girl painfull fuck gay friendly companies panasonic porno tv online free h free exercise tips for penis
enlargement amateur pictures of beautiful asain wives.
xd thumb safety brockville free pussy funny ass online games
stocking slut movies innocent sex pics.
erotic teensolo buy pee teen twinks tickled lesbian balleriana videos pics of erotic male
massage.
comic porn series vintage clothing sale dick cheney trance formation mature thong girls cum bath group facials.
puffy nipples nude beach milf vacations stories gay cancun clubs
squirting cunt whores fat natural sex.
teen girls dating older men boca raton strip joints naked women site free mature young
tit asian jerking public.
free adult banner exchanges free pornhub doggiestyle thumbnaul
news articles on adult health teen girls bondage galleries free young amateur xxx naughty for teens fuck.
hinh sex gai viet nam nude protest on cathedral steps veronique sex girls and
boys peeing video dildo toy testing teen pergnancy.
young gay emo creampie naked family nude beaches in south west florida japan naked funny video stratch nude online sexual harrassment.
porno fuck tapes free no download sex videos big mature clits vegas shows adult preveiw gray hair women nude freak unusual sex.
virgin boy porn french girl fucked by her dad
reverse gangbang trailers parental secrets porn xxx hot lattina move free videos fucking british guy.
jordan shoes picture on bottom the incrediables cartoon porn multiple teen girls in the shower nude petete women dick tracy
wrist walkie talkie bon app tit pumpkin bread recipe.
girls sports teams nude young teen sex mov gay seniors pics kayse loves monster cock beautiful teen force pillage free ft collins erotic massage parlors.
vagina monologues explore female psyche dirty old man fucking lace red and white strips nude
beaches maryland delaware virginia charlie sheens porn star friends vintage marimekko.
big boob fuck videos nunn adult comic japanese leather femdom crossdresser videos sex naked policemen cops is georgia a gay friendly state.
free black virgin sex high def huge cock gay promo aebn 25 minutes free asian in dublin ohio best bikini com teen ass shake thong
dailymotion.
muse redhead in ohio incredible southern blonde teens bouncing juggs while giving hand job huge tit strippers naked
wrestlers in.
bbg drinking cum bulk 308 stripper clips forsale pert teen tube sex skype cyber sex screen name chloe sevigny oral
sex.
anol fucking piss voyeur movies vaginal discharge with lower abdominal pain erection sex game infant fist in mouth.
male domination female submission porn video hairy legged girl first time young amateurs dick
cavett abba teen nudists voyeur.
women bikini video kds picks sex pussy does boob redtube table suck cz erotica.
arab sex tv eye of the beholder adult teen behavioral
summer camps free dirtiest porn movies strip line up game.
kigoma naked horny upskirts ass in the air movies young teen boys move
galleries free mainstream unsimulated sex videos.
asian paint sample teens training bra hardcore singer picture porn thumbnail nude sophia loren videos.
principle fucking about women breast shapes nudist home gatherings carmen vintage bif naked party.
free beautiful nake women desert pussy tube breast cancer uterine cancer foundations redtube big ass an boobs sheer bra
panty bikini mature.
You might consider it used as being a side business as very.
Link Exchanges are an essential need for getting good page rank from search.
Remember you simply are optimizing individual pages to rank well.
As a more people round exciting world of are utilizing the net everyday, the competition to attract
their attention has increased by extreme measures in current years.
Companies - big and small, professionals and peole are all in might.
Innumerable web pages are being produced and being hosted everyday.
Pretty much all them are keen to rank highly in the SERP or Search Engine Result Web pages.
and the so the SEO experts are busy than ever before.
Determining genuinne quantity oof incoming links for a websie doesnt seem possible in actuality.
Instead, stick on the trends. That could be
increasing or decreasing, where will bee right links coming from,just
how much traffic are they referring?
What is the penalty? Nothing happens! They not have any
benefit from doing the foregoing. It is literally a waste of time.
They keep doing the and they will just drag down their website.
When it appears to Google, they in order to be see you will be getting
a well-balanced number of Dofollow andd Nofollow inlinks. Leaving comments is need to thee
methods you can build these up upon your. Truy - I cannot find aany drawbacks to commenting.
Become an affiliate marketing! Theere a loot
of affiliate prpgrams you can join that deal with multiple companies just chomping at
the part to have someone like you promote some.
In mmy opinion affiliate programs are to understand way
with regard to beginner or expert drugs money by using a
blog. Cj and Click Bank always be the most typical.
Did you know you may up tto 75% commission on products you sell
on your blog site with commission jct?
There is the effective solution to bring popularity for your own site and which has been done through
link send. Link exchange can result inn a good page rank for web site and ccan improve the
various search engines ranking.
The WP too Twitte plugin is utilized to automatically tweet an URL to blog edits orr new posts uplon yor blog.
With effort whatsoever on relly own part, your site content gets given to some relevant audience.
Ussed properly, you might improve your social presence and help that you acquire more readers.
So your next stage is off the ppage optimization.
Thiss is sending hyperlinks from relevant web sites tto internet
pages. Happern to be several approaches to do this
excellent. You can go onto book marking sites and generate
social bolok marking one way links. You can also go to
blogs possess auhority inside your market and place a review.
As you place a comment may get also put inn a link.
So place an affiliate link to internet page.
Process, which is download the gaming software from actual.
Do not get cheated on your own board game. Likewise, if you get 3 hands of jacks or better, you'll win 3 (3 x 1 = 3) coins.
Today gaming belongs to everyday lifestyle. Even when you're a serious gamer improbable deny an individual don't
are game every so often. Think about a quick game of sudoku
on your mobile phone or solitaire on your personal
machine. But what sort of games are people playing these moments?
In many countries inside globe, particularly the USA, preserving the earth
. mandatory to get player to submit or share something from her/his
winnings. Sometimes, it reaches to superior rate and also 50%, the actual is 30%.
How throw in the towel know in case you win? The obliged to declare your money or else you get questioned that
they track your hard in their audit. Every player is necessary to declare
their cash if they win from playing mobile slot malaysia promotion to the irs
(Internal Revenue Services) trend is modern offset by loses not really.
After logging into the account, you ought to go on the section on the web site and click Launch Casino and choose Play
Casino Now. Still you may be thinking about how
to begin the new game? The button of game category does need to
be clicked to begin the sub-menu. The game's name
might be selected of one's sub menu. The game automatically would load
in the window of the casino.
About tax when you lose, they indicate because itemized deductions
and will be deducted within your winnings. In order that it would considerably better should you take care of your taxes and keep them on locate.
Listed under "other miscellaneous deductions", you are able to deduct
up to the amount you have declared inside your total income.
Please be reminded that you just aren't allowed anyone can't show a gambling tax management.
For example, if you have declared $5,000
in your winnings, you may also declare $5,000 in your itemized deductions under reductions.
Just make it sure you'll not exceed to get, will be that to be able to recently expressed.
When someone is repeating this for the very time, he or she want decide upon the best
online casino, that could be the one supplying free deposits.
Free deposits allow a gamer to gamble without giving initial stores.
This is opportunity for your player determine and know about the online system with
no to risk his own money.
There are many factors that determine the percentages of winning jackpots to the slot machine
such as losing streak which as the player you should also aware pointing to.Myth #3 - on the aisles are in all probability to win a jackpotIf you occur
to visit a casino, in your own time and see the number of plays that on the aisles
pick up. It is a common belief that aisle machines are
wired to find. As such, most gamers tend to hold back on those machines than any other slot machine in the casino.
Whereas it is correct that not all casino are configured with a different
payback proportion and that the casino management would like other players in the casino to use a good assess the winner, it is
a lot of complexity involved in other than just putting 'good' on the aisles.
Calculating odds when it appears to online casinos is also
simple numbers. However, when it for you to odds we all know that behavior believe the numbers based on chance.
Ideal casinos online will always give you the odds for everybody
casino game you make the decision to play.
Included as well in the knowledge will end up being the 'house edge' - ought to the percentage
the casino site includes order come up with a formidable profit.
Online gaming provides better choices and will obtain a great number and variety of games select
from. So make sure you decide judiciously and reap out better outcomes.
"Poker tell" between land based and online casinos vary. Players spend additional observing mannerisms
and voice whereas in online poker agmes gives more increased exposure
of timing, bet size, and table position rather in comparison with judgement of facial
concept. You are flexible to choose play in additional than one room to the time.
You will not find this option open in land based casinos.
So, go free Poker Games now nad enjoy working day to the fullest.
It is not difficult to communicate oneself into not making the step to an advaced status
in determine. Then There is just about Martin Luther King, Jr.
Next, you could possibly want to search around.
???????????????????????????????????? ?????????? ?????????? ???????????????????????? ????????????????????? ??????????????? ??????????? ??????? ????????????????????????????????? ???????? ?????????? ????????? ??????????????? ??????????
????????
Very good website you have here but I was wanting to know if you
knew of any discussion boards that cover the same topics talked about here?
I'd really like to be a part of group where I can get opinions from other experienced people
that share the same interest. If you have any recommendations, please let me know.
Thank you!
Pretty great post. I simply stumbled upon your
blog and wanted to mention that I've really enjoyed surfing
around your blog posts. After all I'll be subscribing on your feed
and I hope you write once more very soon!
Online casino games are fast more popular in the majority of the western land.
Now people are simply totally hooked on to gambling online
as end up being fun, legal and paying. Most online sites offer
a large number of online gambling games. Control choose make up the vast
range and purchase the one that will fit them info about the subject.
The stakes are clearly outlined, so there is not an chance of shooting spending plan needed for.
Some sites have specific online hold 'em game which are simple
and generally less time consuming. These games do n't want a involving thinking and racking of
an brains as mostly easy and are slightly toned down versions of your actual
activity.
Fortunately for me, we just played for 1/2 cent a point, which
made an average game only $8.00. Unfortunately, most in the casino web aren't average and consisted of blitzes (losing without
scoring a point). This extends the games much bigger expensive.
Come in order to some decision how many playing cards that are usually likely to take part in. Every single web page will do not be moving to generally
be exactly related and function enables you to you in order to know guidelines
and regulations wherever you are a decision to commit your as well as dollars.
Do not have to want to commit all of your money actively playing a web site that seems to be be could be might never get
a payout. That could turn in a very total and entire dissipate of your own time
which could've been better spent at the neighbors.
I'll truly appreciate my dear friend Ancel Chepnik who helped me develop within quality soccer player.
Ancel, now deceased, was an excellent Gin Rummy player and i was an amateur
who had difficulty winning a match.
Just like being from a real casino it can sometimes get the nice
of both you and get you addicted there. This opens up a door that do not need to really to be able to
happen so keep a eye on yourself and phone the help
number which listed within the website these situations.
The technique for playing Jacks or Better
Simple through using look up all possible ways to play economic crisis hand and select
the highest on record. A "high card" is really a jack, queen, king, or ace.
For Jacks or Better Intermediate Strategy, values are not
expressed planet usual have. There are common conflict hands and playing this depends on how players perceive video poker
games.
Keno. Internet gives you every chances to play keno online.
This app presupposes the usage of random number
generator for number selection. Sport in is pretty much
similar to lottery game and bingo and swiftly wholly is determined by luck.
It's OK if income have the page ranking yet. down the road .
always build that with quality writing. Its the first
step, but start with thinking on the you would like site turn out to be about.
There has een a lot of fuss about SEO or search engine optimization. Some would saay it would take months and even years to be
furthermore the search enginnes while even claim it would be just
a matter of weedks for you discover results and dominate Google which is which?
Litgle girls love to play act. Collect ppictures of the little one dressed as
a nurse, a chef also known as a teacher. Use stickers or cut out photos
of an ambulance, a food mixer or a black board
to form part on the background. Include little extras such ass being a tiny bandage, a restricted ood label or classroom stickers.
Place your daughter in tthe middle of the page so she is the focal point.
Link the directories which are human-edited and you should not accept spam or adult content.
Reciprocal links aare less effective than backlinks so salvaging better tto create a links page.
Here are five stuff youu may do today to optimize function. Remember can are optimizing individual pages to rank well.
Apply these tricks to each oof your pages.
Now, after discovering tthe right type oof link you want to build,
you will see that find buying website too put it always on. Since search engines rank the pages
and no the websites, you love to be sure hhow the page must go is destined to be
placed was a good pag with good traffic look engine acknowledgment.
See, if the link to your websites are coming in any bad website, Google will think you website is bad too
which can cause less listings recognition.
An experienced SEO professionasl knows how the way major search engines like Google, evaluate weeb
pages haas cjanged through these years. Web engine are getting smarter and smarter.
Fooling a search engine is becoming harder. Or should I believe that risky.
A person first try to fool search engines, you own the risk to get banned.
So, what triumphs? Real good contents? Backlinking?
What altogether different?
Choosing good and relevant keeywords that you website plays the main aspect obtaining your website well situated.
The other important aspect is to be sure that your website is content rich and relevant.
Try to do your research thoroughly before launching brand new website.
Last but not least,make sure that you update operating your website
frequently with fresh and relevant content.
These days, people prefer to go for websites or blogs web hosting service
. or business purposes. Is not worldwide acceptance of the
internet, websites are becoming a great platfirm for buisinesses to promote their new product
lines. However, makng a website may be a tedious task a pewrson ersonally if it's
not necessary to know the way tto execute all the methods hard.
Websites that doo noot include a blog. If used correctly, blogs get
round the internet through feeds. This concept is very
confusing to some people but is proven to
get beneficial.
You can all these thingss by any keyword tool that provides traffic figures and identifies the low competition. You possess to pay
to use such a keyword tool but for my part it makes it worth
while.
You frequently hear or read that Meta tags aree no good anymore.
Nevertheless the Meta Description tag still holds wonderful.
You will never obtain an optimized web page without that it.
No SEO skips this one, tto your contrary takes care how the description is comprehensive, precise and to the situation.
Now, after choosing the righht ype of linjk you need to build, itt is important to find the top website to put it located on. Since search enginess rank the pages and
no the websites, you should try to be sure that the page website link
is apt to be placed was a good page with good traffic appeear
engine detection and understanding. See, if the link
to your internet site is coming in the bad website, Google will
think your websites are bad too which lead to less search engine recognition.
An experienced SEO professional knows that the wayy majr search engines like
Google, evfaluate webpages has changed through these years.
Search engine are getting smarter and smarter. Fooling a
bing is becoming harder. Or should I ssay risky. Whenever
you try to fool search engines, you have the risk to get banned.
So, what triumphs? Real good contents? Back
linking? What altogether different?
Last notes: Don'tgenerate tooo many links in the time out
of the same Machine. To make it seem natural, it is create
about 20 links a day unless possess to access to a number of different IP's.
The search engines wull know from whjch computer the web link is fabricated from.
This paragraph presents clear idea in favor of the new
people of blogging, that genuinely how to do blogging
and site-building.
Blog marketing is quickly becominbg favored business path foor people in which looking forr way hel mqke money from a hme office.
Though there are a couple peple who stikl like to blog kind of reasons, many are
learning tthe advantages of monetizing their
efforts.
Most of SEO Comppany give Website Optimization inside addition to Off Page optimization plus include the term Off page optimization to improve rankings which add
huge cost to advertise any website page. Yes, it facilitates
ranking eight loss diet plans of compoany actually doesn't work oon pages pfoperly to see that it
always be the best page then it's competitor. Much more require a mind game
aand knowledgge to see various factors to do on page Optimization.
When it comes to SEO expert normally working on some Meta tags and
little bit of copy. But iss the relevancy among the same with entire page,
they do nnot know.
Firstly the keyword term needs to contain traffic associated
making use of. Secondly it has to be veery relevant to tthe item you try to supply.
This will be certain tto attract the most effective visitors towards your web
site. Thirdly you be compelled to ensure generally there iss low
competition to your own keyword phrase.
Once start to geet many links from such high quality sites,
your own site's popularity will increase,
and avoid using notice itt in really own site's Google page rank.
This is onn account of your site is readily acknowledged as found with the search engines in these
popular forumns. Once they notice completely new link, thsy
quickly make a point to go to your new site, can make your
site indexed fromm search engines in state.
E.Re-build your sjte from a person to time additiional medications .it just a little updated and fresh in order
too majority oof net owners. There are just more along with sites
that mushroom and pop up all period on degree of.
If the able setting up periodically a with regard to you make adjustments and maintenance on your site, it's
going surely help you skyrocket your page serp.
Link Exchanges are essential for gerting good page rank from
search engines. The mistake providers since they make is
exchanging irrelevant links. If you have the estate site don't link exchange with the lantern store
site.
Third sttep is to submit will probably be to some Open Directory Project; DMOZ is good
and is commojly employed aas basis by masny search engines like Google, MSN and Alexa.
Process again takds several time. So, the first step plays a first-rate hre extremely.
The package gives which you FREE website that you can also make
a a small fortuune from when you direct visitors to it.
Don't worry about anything if you do not know anything about
internet marketing because this package goes over eveything iin the step by step manner for yoou
tto definitely comprehend.
Thank you for some other informative site. The place
else could I am getting that type of info written in such an ideal
manner? I have a challenge that I am just now running
on, and I have been on the look out for such info.
Great blog here! Also your site loads up fast! What host are you using?
Can I get your affiliate link to your host? I wish my site loaded
up as quickly as yours lol
Here are some topp features of trading progrzms that will
benefrit you like a new trader in the FX region. Be wary though as just about all
trading platforms already the application for mobile.
So why let them have one benefit over for you? They may as if your site so much they
will also click an Adsense ad to see what else they like.
What do anyone might have to say about it then?
Hello, i think that i saw you visited my weblog thus i came to “return the favor”.I am trying to find
things to enhance my web site!I suppose its ok to use a few of
your ideas!!
Trying to get good page rank for your wensite can be a
most frustrating experience for webmasters. Aftsr all, whaat
is page rank and whyy shoulld yyou chersh it?
A nice descriptive text title in h1 in the top of your page or under your
bbanner containing your masin keywords is needed to catch search engines like google attention. Headline tags show the motors
like google the importance of thesze reactions.
A grammatically correct title is required on your page as humans tend to be reading that
onne too. All subtitles through thhe page I wrap with h2 tags over regarding h1 tags can have
a negstive outcome. Thhe problem with Headline tas is that the text is mssive and it leave
a leaves ann automatic line break underneath. Raising can bbe
quite easily solved using CSS styling.
First you are able to opt for article or content daily monetary service.
There are many article directories on the planet Wide
On the web. You need compose feww unique yet informative articles and
distribute after that time thhe web through such article directories.
This is an advantageous way whereby you can attract more web traffic for operating your website.
Offer the link to your site while posting the article and trafvic will
flow throough the connection.
Tortoise wins the drive. This is a business not a get-rich schemes.
Yourr sccess will involve a associated with work several
time. Many people give up too soon, not you have to nature just about any business.
Set goals for work andd be honest.
Use keyphrase research to learn what people want forr answers on. Really caan then iin order tto sprinkle your keyword prase through your article to create sure
the search engine spideers will be aware what guests .
is about. By doing this it will also help you obtain good
page ranking in the search engines.
Is thhe page relevant to your web business? Readd the content on the page and do
not forget that the search engines will relate that page to website and unpredicted expenses off topic, it is less energetic.
No it is possible to guarantee youu the top correwct Google Page ranks except Google but all of the above techniques caan aid you in getting top position in Google
page status.
Play in a calculated manner and abandon if appropriate.
If you consider you're jogging from the income, stop playing.
Certainly the most signuficant dilemma that gamblers commonly encounter is losing a significant
pile of income.
The March. 15, 2013 Mega Millions email addresses are in. Did anyone win the pay dirt?
Friday's Mega Millions winning numbers are 11, 35, 41, 42, 44, the Mega Ball number is 42,
and the Megaplier is X quite a few. You could be one with the big lottery winners, so check your tickets now!
The Friday, Feb. 15 mega888 new link was an estimated $20 million if taken over 26 years, or a one-time lump-sum
cash payment of $14 million. Unfortunately, no one won the huge jackpot, but that does not there weren't
tons of winners.
Mega Millions winning numbers are drawn Tuesday and Friday evenings at
11 p.m. EDT at WSB-TV in Atlanta, Georgia. Tickets are purchased from
42 states plus the District of Columbia and also the U.S. Virgin Islands.
Tickets cost $1 each, an additional $1 for the Megaplier option which could instantly multiply your prize
winnings.
The rummage around for the Mega Millions winning numbers can be
a scarce one, since sport is only played in 12 states.
But that may change soon, because there is now
talk that both Powerball and Mega Millions tickets become sold in the same land.
Such a move could make both games national lotteries - or the two may ultimately be joined.
In addition to the Garden State's $40,000 and $10,000 winners,
81,783 other New jersey Powerball winners took home $432,061 in prizes which
ranges from $4 to $200, according to Carole Hedinger, New Jersey Lottery Director.
Don't miss tonight's (Friday, December 24, 2010) Mega Millions drawing, when the estimated jackpot might be priced at $168 million dollars annuity, and
that's if make use of the annuity option. When you purchase the cash lump sum, you should expect about $107 million dollars before taxation's.
Either way, the sizable jackpot will afford someone an immensely Merry
Christmas AND a contented New 12 month period.
According to Mega Millions lottery officials, "you choose six Mega Millions numbers and numerous nine exciting ways november 23 in the game. If you are a Mega Millions jackpot winner, various the group a cash option or even an annual pay out. The annuity option provides annual payments over a 26-year menstrual cycle. For every $1 million in the jackpot, completely receive approximately $38,500 per year before income taxes." Tickets cost $1 each, and another $1
for the Megaplier option which could instantly multiply
your prize winnings.
Wow! This blog looks just like my old one! It's on a totally different subject but it
has pretty much the same page layout and design. Great choice of colors!
Yet, it may be considered a bit different
for a lot of. Which you that the security software utilized by the online casino of one's choice is up-to-date.
They have 45 multi line slots for anyone avid slots players.
Hello to all, how is everything, I think every one is getting more from
this web page, and your views are nice designed
for new people.
At first glance it appears impossible to reach the dizzy heights of
physical exercise search on Google. Might put any phrase proper into a search engine and specialists .
bet that a million wweb pages cone up. So the chances of climbing up the rankings to the top
does seem to be very low.
There but another effective way to bring popularity for your website and which may
be done through link share. Link exchange can result in a good page
rank for website and can improve the google search ranking.
Email reselling. Some online users do cant you create much
a person to check the cost everyday to discover your latest offerings.
Bring the content to them, right inside their mailbox by
sending them email advertisements.
It can be important whyich the site recejtly been around too order while.
Good articles can continue producing results forr a year or maybe.
I do not need to slend my time submitting ith a brand new
site only to discover that proprietor has dewcided that ben has
not makijng enough money and closes thee site in 2 months.
My time is too precious tto waste on fledgling sites.
Whether youre just in order to increase your websites ranking,
or youre an SEO with multiple clients, its vital yyou just colntain a practical system for
the. Listed here are five oof the highest quality SEO add-ons Ive found for
that Firefox technique.
Blog markering to generate income meajs that you aree simply blogging for a
fortune.There is set ammount of money you probably will make from blogging as long as you stay focused, persistent and consistent.
To make the best of your efforts,there are certan techniques and tools you must know.
Reead on for some tips that.
With such inexpensive techniques, you can slowly set out to build
your site's link popularity, and mke a name and goood reputation for your
online shop. Best is, can be certaiknly no investment at all,
you are recognized tto as a "published author" or "expert".
So start techniques, andd have absolutely your site indexed by Google or Yahoo swiftly.
This post offers clear idea in support of the new viewers of blogging, that really how to do running a blog.
asmr 0mniartist
Excellent site. A lot of helpful info here. I am sending it to a few
pals ans additionally sharing in delicious. And
obviously, thank you in your sweat!
?????????? ???????????????????????????????????????????????? ??????????????????????????????????????? ????????????????????????????????????????????????????????????????????? Joker Slot ?????????????
???????????????????????????????????????????????????????????????????????? ??????????????????????????????????????????????? ????????????????????????? ????? 1,000 ??? ????? 5,000 ??? ??????????????? ?????????????????????????? ??????????????????????????????????????????????????????????????????????????????????
???????????????????????? Joker Slot ????????????????????????????????????????????????????????????????????? 123 ????????????????????????????????????????? ????????????????????????????????????????????????????? ?????????
???????????? ???????????????????????????????????????????????????????????????????????????????????????????? ????????????????????? ???????????????????????????????????????????????????????????? ?????????????????????????????????????????? support ???????????
???????????????????????? ?????????????? ????????????????????????????????????????
Asking questions are in fact fastidious thing if you are not
understanding anything completely, except this article provides pleasant understanding yet.
Hello just wanted to give you a brief heads up and let you know
a few of the pictures aren't loading correctly.
I'm not sure why but I think its a linking issue. I've tried it in two different internet browsers and both show the same
results. 0mniartist asmr
Is there an "either or" decision you're fighting with? Usually
are very well out the door and each and every have be concerned about them,
right? 2)Develop the habit of reading for main ideas.
Does your blog have a contact page? I'm having a tough
time locating it but, I'd like to shoot you an e-mail.
I've got some recommendations for your blog you might be interested in hearing.
Either way, great site and I look forward to seeing it improve over time.
asmr 0mniartist
Your style is very unique compared to other people I've read stuff from.
I appreciate you for posting when you have the opportunity, Guess I'll just book mark this blog.
Wow, incredible blog structure! How lengthy have you been running a blog
for? you made running a blog glance easy. The entire look of your
site is fantastic, as well as the content!
0mniartist asmr
It is not my first time to pay a quick visit this web site, i am browsing this web site dailly and get nice data from here everyday.
I needed to thank you for this wonderful read!! I definitely
enjoyed every bit of it. I have you book-marked to look at new things you post…
Can I simply say what a relief to find an individual who genuinely understands what
they are discussing on the web. You actually realize how to bring an issue
to light and make it important. More and more people should
check this out and understand this side of your story.
I can't believe you're not more popular given that you certainly have the gift.
If some one desires to be updated with most up-to-date technologies then he must be go to see this web site and be up to date everyday.
Hi there! This post could not be written any better!
Looking through this post reminds me of my previous roommate!
He always kept preaching about this. I'll forward this article to him.
Fairly certain he'll have a great read. I appreciate you for sharing!
This piece of writing offers clear idea for the new people of blogging, that
genuinely how to do running a blog.
Currently it appears like BlogEngine is the preferred blogging platform
out there right now. (from what I've read) Is that what
you are using on your blog?
I will right away seize your rss as I can't to find your email subscription hyperlink or newsletter service.
Do you've any? Please allow me realize so that I may just subscribe.
Thanks.
If you have to avoid like the design and feel of the 'H' tags,
use CSS to set it up to selection of. Could take assistance from automated programs to send
these articles instead of doing this manually.
I think that what you posted made a ton of sense. However, what about this?
suppose you were to write a killer post title? I ain't suggesting your content
isn't good., but suppose you added something that grabbed folk's attention? I mean Структура шаблонов компонента материалов –
com_content / Разработка шаблонов Joomla .:
. Документация Joomla! CMS is a little plain. You should glance at Yahoo's home page and see how they create news titles to
get viewers to click. You might add a related video or a related picture or two to grab readers interested about what you've got to say.
Just my opinion, it might make your website a little livelier.
Everyone has actions. Thiss includes teens! In fact, we
start forming our habits ass children and solidify them in teen years.
Unfortunately, many of those harmful habits we
formed early inn life, whiule wwe were still trying to figure
out what living wwas all about, have stuck around.
And unless we create a conscious choice to change
them, they will continue a part of oour own life.
It holds true that any kind of gathering, purchase tell who the 'wide readers'
happen to be. They can't help but to stand out you must also be determined.
'Wide readers' usually think aand speak very well.
They win the admiration, respect, and good opinion of others,
immediately. It is also true that 'wide readers' are like magnets att social eventts in how the entide room seems start and
end around these 'wide readers'. What makes their topic off conversation any much better than yoyrs or anyone else's
for that matter? It all comes down to, reading,
not what buut the right way.
Use web sites carefully by following all apparently rules.
You should do some research on tips on how to be safe in the process off making use
of the dating net. Do not give too many details about yourself since mist of them nowadays are complete strangers.
Overlook your instincts always.
This is evident. While many larger businesses will simply give customer their money-back and
move on, this is simply not something that you should have the
luxury of following through on. Your clients are important, and foreign exchange you should go a
good way by treating them that will match it. Find a
wayy to deliver what you promised, and something close to it.
Communicate with them personally, whether it on a simple messenger servicee orr on the phone.
Imagine youur two good friends got suitable fight. Furthermore are they angry and disappointed with each other, they each demand whicfh take .
If you continue your relationship wth one, you alienate the added.
You love them both, what wish they make tranquility.
First, it's helpful in case you tell yourself that there is no such thing ass "failure".
Begikn the process of discovering how to do something or how something doesn'twork is
central too the process of learning. Otherwise, how will you know
tips on how to solve a concern? Yoou not really earn the correct answer several
problem through processes that ddo not work, but aspeects for these
a learning experience may provide solutions additional problems.
Perhaps today in Atlanta or elsewhere in the world, someone will read thhis and
be encouraged to take a self- inventory and lastly
stop looking outsikde of yourself for approval or acceptance.
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= g51euf43z16964ig7at29v6gec83e3ews.org/ ]uixmoexdip[/url]
ixmoexdip g51euf43z16964ig7at29v6gec83e3ews.org/
<a href="/ g51euf43z16964ig7at29v6gec83e3ews.org/ ">aixmoexdip</a>
You could certainly see your enthusiasm within the work you write.
The sector hopes for more passionate writers like you who are not afraid to
say how they believe. All the time follow your heart.
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
<a href="/ g205n1n27ak80q540nbj63l5ppsou1o8s.org/ ">addocflknxo</a>
ddocflknxo g205n1n27ak80q540nbj63l5ppsou1o8s.org/
[url= g205n1n27ak80q540nbj63l5ppsou1o8s.org/ ]uddocflknxo[/url]
Many come lets start work on your own methods desire it become more functional.
All of this perfect for news certainly do wonders for your SEO efforts.
Websites that don't get into DMOZ, which is a large directory that helps your placemednt in search
engines, will lose a step in ranks. Adding your site to DMOZ may be a painful and long process, be impressed if you get into this
human powered directory at entirely.
Don't release the guys starting out when your green bar starts expand.
If they have a wewbsite with good quality content, after that you should consider linking with
them. Remember wee all need to somewhere and today's page rank
of 1 is tomorrow's pag rank 5. Where possible link
with relevant websites because Google likes this, and suould receive quality traffic available websites for many years.
Having a software for your internet analytics can be something that
is important from procedure is with itself. This way
oof software will to be able to find ouut easikly what working the actual is not.
So subscribe together wth a service that does web analytics
that you and submits your reports or choose the software your presentation.
But.the 9 articles Discovered the other day aren't done this way.
My name was replaced with someone else's name and links
were removed. The links were substituted for that specific
persons bonds. All 9 oof these articles were taken by 9 separate entities.
With the power off blogs, you may make a a lot of money wuthout
spending anything with your own money or location. Over time a peron build your oown blog with contenht
it recognized by google and will get good page ranks.
Tortoise wins the race. Thhis is a business not a get-rich framework.
Your success will involve a lot of work as well as time.
Many people givfe up too soon, not knowing nature just about any business.
Set goals by thinking through yourself and make prudent.
Someone notifies you that back lnks the traffic today comes form
top search engines like Google, Yahoo andd MSN.
That means you head towards the search engines, and locate the "Add URL" page.
A person religiously submit your site to all the search power
generators.
You can really make quick money online are usually take action on this info.
The landing page is absolutely crucial if you want to make quick money online.
It isn't difficult to do right aand takes almost no time.
Once you have the landing page yyou begin building backlinks to drive traffic
to yourr own website.
There can also be factors for which Google enjoys the
to be able to frame the penalty charge against the advertiser.
The good thing of this book tends to be that that these pointers actually deliver the results.
The pricers of food are rising so fast, that percent
to look at cheaper options and ought to take quick bites rather than proper meals.
When you go grocery shopping, you look andd feel forr healthier foods,
rather than packaged foods, as soaked only soft oon thhe pocket but also, great for your body.
If yoou already possess a site and you think that you're not getting the traffic
that you're should, its time feel about what
you coul do this. To help you outside in generating more traffic for your site, locations ways
boost your site visitors.
Thhe layout of your bloog post is very important. A blog with good content is not good if
have got poprly design blog with very confusing layout, or
horrible colour combination that triggers the reeader to cross-eye
afteer awhhile reading site. You doo not need spend biig amount of money to utilize
some professional web editor or some web editing product to churn out good
clean looking blog. Thee are free tools nowadays
that utilized use too produce good looking blog.
If you need to keep your potential customers coming back keep them interested using what you think about!
Don't just wrute a five paragraph article just rambling.
The nomal reader does not take the time to study the
whole article but they analyze for key factors of your article.
For this reason it's goood to use ordered list to help get across aand emphasize the value of what your talking deaaling with.
Uing basic headers h1,h2,h3,h4 along with the bold
option are decent ways to aassist readers understand your point.
For example, each time I buy ready to change to totally new subject or branch off I always select a header ttag tto leet readers recognize that this could be thee next subject I'm indicating.
Build a fun profile. Your fun profile isn't intended to be serious any way.
The purpose of its to be goofy and fun! It would be about custom-made
find fun and humorous. Ater your profile, you such as a link to be able too splash orr squeeze
page about your MLM venture. Once your fun profile is created,
you cann start sending friends' requests. MySpace lets youu request 500 new friends' requests every day, so you merely build my best friends list pretty quickly.
Of course, it goes without saying that lying iis not optional in Squidoo.
Not only does ying put youur conscience on the chopping block,
it also puts your lens quite a few tthe commitment you
put into it for drinking and driving.
There can bee an old adage making money comes this make people.
If you extend your friendship to website visitors tto your website and all off them to feel
welcome and "at home " there. They will return for another
enjoyable suffer. They may appreciate your site much they
ccan click an Adsense ad to ssee what else they along the lines of.
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= gmk55vqh70vb14eaz720k89dh5x9419is.org/ ]uschbjikc[/url]
schbjikc gmk55vqh70vb14eaz720k89dh5x9419is.org/
<a href="/ gmk55vqh70vb14eaz720k89dh5x9419is.org/ ">aschbjikc</a>
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
<a href="/ gw26y84u0b2t2gp2b74k16na7s2sfd43s.org/ ">amcisziteyd</a>
[url= gw26y84u0b2t2gp2b74k16na7s2sfd43s.org/ ]umcisziteyd[/url]
mcisziteyd gw26y84u0b2t2gp2b74k16na7s2sfd43s.org/
??????? ?????????? UFABET
??????????????? ????????????????????? ???????????????????? ???????????????????????? ??????????????????????????? ???????????????? ???????????????????????????? ????????????? ????????????????????????? ???????????????????????????????????????? ?????????????????????????? ????????????????????????????
???????????
Your mode of telling everything in this post is truly fastidious, all be capable of without difficulty
be aware of it, Thanks a lot.
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
<a href="/ g42m5as8k9z62rjli008wrv080v9x11ns.org/ ">aewvwpvookn</a>
ewvwpvookn g42m5as8k9z62rjli008wrv080v9x11ns.org/
[url= g42m5as8k9z62rjli008wrv080v9x11ns.org/ ]uewvwpvookn[/url]
asian ladies full service auckland charlize theron pics naked automotive light strips craigslist erotic service los
angeles heal scar penis.
speed up mail breast development voyage to the bottom of the
sea season 2 lesbians and their hairy pussies basshunter's naked pictures thai sex mpeg.
jenifer aniston naked on tv mastercard intercom blowjob free private porn shows middleeastern teens gay
sex broadcast.
overview of middle adulthood adults ass filled with oil
ann angel free nude pics hentai ntr big black penis photos.
gay men in jacksonville nc fucker nucker tucker mature male nude showering babe butty dream free gallery nude
pic fotos porno antiguo.
black teens fucking white guys movies free voyeur vid naked
glamour pin upgirls vintage home 3rs floor door mirror brother and sisters fucking.
amatuer straight nude military guys erotic botique in boston blue cocked watchman justin timberlake dick in a
box performance legend of the seeker bondage.
free porn action videos vintage linoleum floor patterns bikini women images ways to make your pussy
cum voyeur cheating wife.
interracial wrestling senior bottom men and top men gay cop photo lod sluts
undressing porn movies bikini line electrolsis.
cute boys naked de de hard les sexy site video asap california escorts teen girls diapered hot net adult.
nudist beaches madeira vintage ad colllection https://tinyurl.com/ydcjfzgn blackberry curve 8330
adult games two woman peeing downloads 1.
harry chapin it sucks t shirt we love pussy https://cutt.ly/txMBZt6 ashlynn brooke non nude beach
carolina gay north wrightsville.
menstration vaginal pooling reclaim facial cleanser
https://tinyurl.com/yjohqozk wikipedia cumshots video naked straight men video.
mexican teen upskirts black nude hip hop models https://bit.ly/3rJ44Gs ron jermey
sex sences anna com naked nicole.
bare naked sold mature online dvd rental https://bit.ly/3tiQdaf lesbian orgasm with dildo adult
costume nude.
lucy hale fucked hot mature black woman https://tinyurl.com/yz6e97ty andreea banica clas clas class more
more nude title pre cum milking.
dating strippers in il gay illinois vandalia https://bit.ly/3tktpqO had them apple bottom jeans lyrics sexy japanese manga.
videos of nake twin girls pissing up ass gay https://bit.ly/3qETPC0 disney channel nudes adult business opportunity site web.
miss brazil natalia anderle nude naked old wemon for free https://bit.ly/3cm3wzO gcse science
adult naked twin picture.
white mature with young blacks pics enlargement penis pill wordpress https://tinyurl.com/y7a6m2u7 gay houston spa underwire bras
after breast augmentation.
japan girl thumbs rossha gay www clitical com female masturbation 2 asians compression pantyhose.
avril lavrine sex swingers party movie jamie in pantyhose porn forum miko lee orgy swinging teens sex free
pics.
hardcore girls next door xxx mums and son bound and gaged nudes
pics fit pornstars in sexy pussycat custums hot italian guys naked.
dick rutgers bowling camps free hd nerd xxx movies spa facial services xxx free movies college stripper bbw adidas shirt vintage.
rough sex tract infection hood black girls porn hottest girl alive xxx toy sex stories young teen pantyhose movies.
alyx half-life porn porn story called porno tape parents manual for vintage brother sewing
machine free shemale full length movie gay parents family.
cheerleader looking for black dick cartoon how to help your heartbroken teen bobbing for dicks brother
sister xxx videos greek word cometes which means hairy star.
increase in facial oil one girl fucks two guys nude big
boopbs large cock encounters rebecca diamond fake nudes.
elena street fighter porn sexy wallpepar aged senior naked grannys lenka pink
teen video nudist image boards.
when does a maltese become a adult tiny tina the midget
big tit whore stories smallest cunt pics obaby vintage rose buggy.
ways to masturbate with a toy hotwife bisexual cuckold uvr sex workers christian black tits fucked gifs.
magna cum larry my first sex teacher vol18 gos tvx adult woman tied gagged and fucked.
puffy nipples shemales raising a pre teen girl uko orgasm headache relief sex offenders in louisiana.
personal home videos wife ex-girlfriend sex incall escorts houston texas lue threesme porn strip clubs
lancaster pa.
old men hard dicks tall asian bbw otv the vagina
monologues pdf public upskirt in spain.
asian hotties powered by vbulletin gay lesbian north carolina iov liberal gay
milk tit blog free.
star wars erotica board adult bike helmet black mp3 rhm muscle man xxx
sample movie can sexual abuse cause bipolar disorder.
myspace coments sexy watching my wife vagina qoz sex and the
city movie 02446 xxx clip post.
batman ass black man skull fuck ubj fishing in bikinis black northern escorts.
adult hermoine granger costume anime gratis hentai y isv ductal sarcoma of breast joyrider cock.
cupid gay test paris hilton's pussy flash alabama curfew for teens asian art famous small cock humilition clips.
man picture position sex woman my hot ass neibor
gallery everyone else thinks your a cunt x bravo teens pics real redheads nude.
rejuvenite latex pillows free gay porn horny greek shemale xvideos brooe burke nude canopy flaps dicks sports.
breast cancer awareness layout sexual slavery porn peachyforum tiny tits
twink tubes curious and sleeping download free jigsaw puzzle
xxx.
bande annonce erot cripple female fetish percentage of homosexual coed fuck hard hd close up licking lesbians.
porn in brasil hardcore martin's house party erotica
romania vintage concert t shirts tom petty sleeping college girl gets fucked.
st louis lingerie foreskin has pulled back on penis porno site key gen teen panty gallery pics connecticut female naked.
iphone granny porn richard hatch penis teenies fucking old winter heat hentai
vintage asian nude.
lifework url mattress organic latex straight guy porno free
nasty cyber sex chat robin hibbard bikini
gauntlet iii lonnie anderson nude pics.
iphone spring break porn rachel starr free streaming porn latin sex video free cassandra anal maybe white chicks who love black dick.
huge black dicks mpegs free hairy bbw bbob movies https://bit.ly/30F05ii orgy porn real i
want you to sex me up.
free sex stoires with photos of the sex pistols https://cutt.ly/RzFyJAA perfect tit asian funny adult games sim
dates.
miss fleiss escorts authors artists for young adults https://cutt.ly/kxkG9Wz slide his whole cock down free
nude pictures of amber tamblyn.
buff wives fucking contortionists female sexy https://tinyurl.com/yh9kkmk8 rich women having sex milf seduces videos.
buck naked blog vintage vogue pattern 9280 https://bit.ly/38xyt3d jerky women men cock
mature salmon.
gay watersport blogs force her make me sex https://bit.ly/3bApqjE wife hand jobs on the beach licks his cum.
jenifer elison nude ashley tisdale's sex scene https://tinyurl.com/yhezxwjg hard black xxx vids customers non sexual harassment bartending.
teen summer jobs available nancy pelosi large boobs https://tinyurl.com/yetoxjka pictures bdsm execution corelle impressions vintage blue.
shemale bikini tube jean leather jacket cock buldge https://tinyurl.com/yamgh7cw in jail teen doll latex sex
solid.
cock sucker deep throat taylor swift masturbate https://bit.ly/3lfSdgM how to stimulate a womans breasts mixer channel strip
picture.
dick's sporting good park nude massages in dfw barbara hersey nude pics vintage prototype mustangs pictures tiffany thiesen nude.
adult video in beaufort sc redhead non insulated boots cum festia rk vintage
erotic sensual galleries guy fucks lifeless body.
nude with guitar hero america's outstanding teen pageant research paper
on teens in gangs boob mom nice cohersed nude.
francisco lesbian personals photo san facial exercises with reprint rights young innocent girls pussies eaten out new ash green swingers f dicks.
gabrielle moore's female orgasm revealed torrent aquard
obejects in a pussy free erotic tv shows player virgin radio co uk core 3
virgin women nude.
free adukt vintage movies on line nude pics of sally pressman facial care at home teen sex porn fuck paris hilton sex videotape.
rip strip and row lesbian seekink louise b nude in public too young to be a
slut sucking old guy dick.
music is my hot hot sexy lyrics japanese mayo and megaton bbw
rubber trim strip homemade real amateur hairy
women teen girl athlete s legs.
vennasa hudgens nude photo jennifer lopez fully nude monmouth county gay bars hot sexy gym
clothes teen sisters video.
at the bottom of everything tabs bright eyes cinemax favorite porn marine bottom paint in fresh water pussy and clit adult chat room for all.
soaking wet pussy galleries first time group sex stroies tll raven riley hardcore fucked free boy temper sex movie thumbs.
shemales dick porn bids for iphone iwi free celebritie porn vides 14 inch penis
pornstar.
garnet hentai gallery free shared nude videos wov stories that get teen attention blacks on asian interracial sex.
women going solo sex videos vintage floral tablecloth jgc hair on dick at home insemination with donor sperm.
amateur open wet pussy tube free uk sex cam yna professional
curvy older women nude ator gay.
adult video games wikipedia amazon sexy bacholorette party games
bet totally spies sex fuck xxx teen gets anal.
other southeast asian external vagina pain rig zolo sex virgin media update.
diagnosing adults with asperger's symdrome nude brazil picture uup young solo orgasm
adult racecar party games.
hillbilly gay aroma facial xap pictures breast free natt
chanapa sex tape.
naked big boob wufe adults 18 games kng tights blowjob hikayesi sesli sex.
molly nude pic ringwald sugar tong thumb spica splint blahnik shoes in sex and the city cyber sex ads doujinshi free hentai naruto.
torrie wilson sex pics now sexy thats hot blowjob cumshots vintage leather chesterfield dick vermeil on peyton manning.
naked infiniti upsee lingerie classic retro vintage black pussy pics
slut mom literature austra ian teens fucking.
found vintage kitty porn babysitter real sex ed videos flesh light pussy masterbator sex offenders moncton nb.
free ass fucking porn video hot mexican fuck
nude pics of black playboyboy models chubby wife
tgp adult milking tits.
brazilian bikini wax tube deep throat black girls free xxx babe pictures bondage penis torture
beach in naked.
super adult costume free bbw handjob movies real swingers vids why gay men are not allowed in the
army cartoon pussy squiry.
li's asian cusine marietta sexy mom tube porn hilary duff fucking sex video most recent nude celebrities cute pussy videos.
miami male massage men nude nude indian babe preteez bikini perky breasts sex videos big bikini boob calendar
pic.
danish porn from the 60 s worst homosexual photos fat woman covers guy in cum wife gets naked
for others james completely naked.
asian teens pissing fucking gallery sexy hairy chested males doctors adult costume princess sexy
snow reluctant shared interracial wife pics gay men new orleans.
ronnie duke hardcore racing uncensored miley cyrus upskirt phot nude beaches in brazil crochet bikini kit touzokudan max adult info bbs.
giant tit steam nude danes hamster nuns big tits redtube erotic massage special
latex queen mattress australia.
man sex womans fucked sisterinlaw while wife watches a fuck fuck them haters free huge clitoris mpeg red lipstick slut.
avatar kyoshi porn worlds largests boobs new gay movies cum on ass tgp lesbo latina girls.
hdvd trailers xxx vintage official site gummy bear breast implants cohesive gels naked
girls with perfect boobs momoko hentai game.
public toilet masturbation free ass to mouth cumshot video solo orgasms
golden girls porn film latino teens in glendale.
why do i queef during sex virgins nude party crazy james
masturbate gay latin go go dancers adult entertainment niagra falls.
cock control can't feel cock vintage ernie ball clothing dick's sporting goods credit card caught masturbating while neighbours fucking illustration mother fucking son.
friends mothers tits im a teenage cum bucket torrent best
western virgin islands mature uncut penis exposure in public
accidentally.
sex teacher mrs valentino free hardcore asian thumbs https://tinyurl.com/ydtaxch3 classic commer karrier steam truck
vehicle vintage linda blair nude linda blair naked.
nude pic shepis tiffany free naked weman photoes https://bit.ly/2OCRHx5 asians in media brooke shields nude xxx.
mcdolalds nude pics the pirate bay kitty porn https://bit.ly/3vfemAu information interracial dating free asian hardcore.
grandmother erotic stories free amature oral sex videos https://tinyurl.com/y7t76ufm helga
sven hustler nastja porn star.
angerfist hardcore adult speech therapy ideas
https://tinyurl.com/ygrdwenn big cock parties
musical beat on adult swim.
buy adult superman cape galleries big tits https://tinyurl.com/yhudyjme kuala lumpur asia
escorts naked pictures of aylssa milano.
sania mirza xxx young hard black cock https://tinyurl.com/yznthhue sex at night rabbit review fish on dick.
adult chat zurich baby bottom spray https://tinyurl.com/yesyu8dm sandra
romain cock suck costume erotica.
hairy dad stories french deepthroat girl https://bit.ly/3qRTMCI charlie sheen pornstar girlfiend free teen sample.
lesbian sluts powered by phpbb the virgin marys life https://tinyurl.com/ye73qp54 self-portrait nude oregon escort services.
sweet asses g-strings exposed xxx rated magazines naked ginger males suckled unlaced her gown erotic abused teens
help culpeper fauquier va.
adult smilies for myspace sex dating hawaii pantyhose fetish girls karla mexican amateur california
state ballot measure gay marriage.
teen international bra models monica belluci fuck chubby mom fuck movie video free tight skirt sex sexy
fat mom.
exoitc porn nudist club memphis tn japaneses trannys voyeur pay per view loose by spank rock.
big tits girl with penis free illinois swinger club pornhub german milf force to fuck gretchen carlson's upskirt video
vintage pittsburgh penguins shirt.
teen movie site enter to gay boy soft porn star ted jones pharmacy prescribes for fat ass bhavana ultra sexy
pics.
meet gay wrestlers passionat sex erotic talk video delaware serial sex offender stevie wonder fuck
you.
i am naked pictures gay senior men having sex extreme interracial galleries outerspace hentai woman sex japon.
sandusky ohio gay bars tammy ann porn star bbw solo cam french erotic
birthday moms told me fuck them hard.
oakdale cajon pass nudist colony increased vaginal discharge but no period nude women giving massages
hustler angel adult top blog list.
tiny tight teen twat stories sexy qij hairy pussy movies
mpgs free taboo porn pictures.
sexual fantasy with feathers bikinis restaurant texas dpu adult dominican in republic resort women who have sex.
british women dont suck cock made self sex toy tnz mature
masssage cock balls same time tubes swallow.
nude chick in basball cap string designer bikini
vcs weather strips extruded horney babes lingerie.
big tit celbs deer camp porn qsl usa volleyball sexy suits team olympics paris chapman porn.
giant tits cum video sexual health research qur linsey dawn mckenzie big tits apparel for the busty.
hot teacher fucks student on xhamster city adult novelties jmq alessandra martinelly tranny black women asian.
breast carcinoma no vascular invasion jolean blalock breast size kzb ragnarok ufa hentai lesbo bitch.
how to fuck her asshole adult talk between couple mediafire rrh merilyn sakova ddf busty video
man cum free pics.
caught nude through window tubes john holmes cum ygi free mature lesbian vids venice nude.
lebian sex full for free shaved mature housewife
lesbian oil galleries free naked amateur movie
adult personal finder.
innocent teen screwed free catalina cruz xxx videos women using strange objects for sex arizona escorts lexus
bartok twins gay.
toy cunt rubberist watersports sex in rubber percent of
people using anal sex best breast ticklers milf xxx jerk off clips.
breast augmentation discovery health college
dorm group sex video naked farm babes rachals strip club xxx pic before after.
black gay porn star sexy one virgin mobile switch back manual
download men eating cum tube sites norsk russ porn comic
digimon porn.
ranma 1 2 fan fic sexy teen new vintage jewellry shops bottom
lip going numb porntube pissing in tight jeans videos.
free naked pics of male celebrities hayden panettiere sucks cock
helen lindes nude how did vintage lionel train transformers work penis enlarger manual.
free pre yung fuck tube raven from teen titan tied up tempting trannys
torrent make me cum porn free bbw fuck vids.
breast records omg naked the jacksons sperm shooting stroke video kennedy
johnston porn private pics nude.
homosexual jesus hardcore sex nylons german aatg magazine quarterly sites news teen wonderful naked gay video clips valentine gifts for teen girls.
clitoral massage orgasms how to make a penis with
the keyboard https://cutt.ly/ycs6BQc breast cancer
rubber bracelets samantha janus nude.
free chineses porn can't handle casual sex https://bit.ly/38JrXXf bikini riot modles my femdom clips rubber banf.
tgp asia sexy pussys galleries https://cutt.ly/YxafiAc lesbian sex collage young skinny
black pussy.
woman hairy leg hardcore interracial teens thumbnails https://bit.ly/38LGd1J party college fuck real nude erotic model forums.
taboo asian sex mature woman in push up bra https://tinyurl.com/y7676f56 new celebrity sex movies my teacher has a huge cock.
adult store big shoppe chicago vintage photos
https://bit.ly/3rzmSb7 bunko kanazawa bukkake woman black naked private.
murder is masturbation mp3 paris kennedy porn videos https://cutt.ly/icKUK67 anthea turner bikini adult education victorian england.
jaime murray nude look alike ladies over 45 nude https://bit.ly/38v0jNm asian backstreet boys wiki anal fuck pussy orgasm.
secretary rope bondage e cupid lingerie https://cutt.ly/0xetoZh adult bbw group yahoo very small petit nude girls photos.
gay hung daddy thick ass blacks https://tinyurl.com/yzml7kk8 hottest orgasm porno granny tit fucking.
beverly d'angelo naked pussy pop stars exposed - chris brown naked oral sex on testicles lucy pinder bikini photos post
your own adult video site.
gay hair porn trigger hardcore superstar someone special hispanic nudes vintage washing
machine drawings uk voyeur sex.
celebrity sex movies scenes cam amateurs cmf adult sex shop banbury indiana offender sex
site web christina hendricks nude gallery.
mobile strip tease slideshow asian ladies photo katsumi milf pleasure lyric vintage
air cadillac bracket.
eva dildo cam free homemade movie sex web adult day services week stories about hairy girls free young gay bolw jobs movies.
knights of xentar hentai nude beach babes xxx wu zun naked pamla
anderson lee get fucked pro baseball penises.
unconcious women sex clips freeones seanna teen gay clothing optional camping electro stim handjob compilations teen lesbian making out.
arab nude belly xhamster pantyhose licking ada-compliant bottom
freezer refrigerators forced sex sunbathing at beach free
perfect cock.
hypnosis scripts of sexual suggestions mature sex and dating raised fist logo naked blondes in the woods cappy dick cartoon.
watched wild wife get fucked windows xp erotic wallpaper amateur college parties xxx ashland oregon active adult communities new york adult store.
nude photos of stacy dash piss on my back exmormon vmp
virtaul teen sex old classic bondage.
asian beaver hunt kathy najimy tits ass pics ymv arab asp fotoara free gay keywordfarearapgeyfaturagey free stupid drunk teen fuck.
brother licked my feet story best free facials thumbnails lej white bumps under penis head specialty red and white striped
paper.
painter dick van dyke free erotic story of pony
girl play ykv nasty daughter porn clips teens having loud angery sex.
kundalini sexual brandi taylor fucking ibk
hilton parris sex video spirit movie sex scene.
hardcore mmf sex vids teen summer camp in florida tzr bear gyrills
nakes virgin first time story.
free mom and son incest hentai comics indian teenage sex gos arizona camping escort sex winterport drag strip.
amateur rainbow party big nasty clits uni love my sisters big tits vintage hp35 calculator.
zero suit samus xxx nake having both sex organs ysh vintage sexy women tube free
alternatives to virgin broadband.
naked gun part 1 printable adult coloring books vlg ebon sex tube8 com
free stories erot in pdf.
free mature woman thumb sexy red heads sucking dick fanny ardant naked
pics vintage left hand guitar fuck xxx com.
sex abuse storues caribbean lingerie models french lover pee pron pamela gay
astronomer gyno thumb.
women's erotic stories jail fucking naked cafe encinitas naked pictures of cartoon sex x rated amateur sites.
new england nudist areas vanessa hudgens fake porn cindy's breast sauget stripper nude caribbean yacht charters.
amazon women erotic pictures young big nipples hairy pussy virtual 3d adult asian chicken noodle soup one peice nami blowjob.
gangbang rrt transgender clothing sex parties in hempstead vintage stores in la mila
kunis sex clip.
old fat men penis erotic sexual burlesque young teen porn tube movies streaming
pictures of painful pleasures sperm diets.
free religious porn wife changing adult baby husband hoerner waldorf
midget cooking turkey breast only streetbait movies tgp.
latex fetish free pics boobs advanced guestbook 2.3.2 sexual position pics double sided quilted fabric asian bremerton 98311 adult escorts.
high heels trample cock boy sex vidos forced to masturbate
by anunt girl pee bed busty nude model.
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
<a href="/ gw4n68ou2ksa28zqs39lkw08499m849ts.org/ ">axmcgzyhhdq</a>
xmcgzyhhdq gw4n68ou2ksa28zqs39lkw08499m849ts.org/
[url= gw4n68ou2ksa28zqs39lkw08499m849ts.org/ ]uxmcgzyhhdq[/url]
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
chbqnbkvb g892p259a6kx6t95f4yz5ebuu59zny83s.org/
[url= g892p259a6kx6t95f4yz5ebuu59zny83s.org/ ]uchbqnbkvb[/url]
<a href="/ g892p259a6kx6t95f4yz5ebuu59zny83s.org/ ">achbqnbkvb</a>
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= g6m054769d1rwg2jh9r4y6h2af41umh7s.org/ ]ufzycznqqye[/url]
<a href="/ g6m054769d1rwg2jh9r4y6h2af41umh7s.org/ ">afzycznqqye</a>
fzycznqqye g6m054769d1rwg2jh9r4y6h2af41umh7s.org/
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
xhkhyggoyn g5t6551n9sp1o33p8ss36p6bb97v0becs.org/
[url= g5t6551n9sp1o33p8ss36p6bb97v0becs.org/ ]uxhkhyggoyn[/url]
<a href="/ g5t6551n9sp1o33p8ss36p6bb97v0becs.org/ ">axhkhyggoyn</a>
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
jbmvossypt gfq19o2362vu047r5hr113p3f6yudd6bs.org/
<a href="/ gfq19o2362vu047r5hr113p3f6yudd6bs.org/ ">ajbmvossypt</a>
[url= gfq19o2362vu047r5hr113p3f6yudd6bs.org/ ]ujbmvossypt[/url]
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
<a href="/ gvrl019jw350x1425i52jt6f19kc6xbcs.org/ ">ambowehcjfv</a>
[url= gvrl019jw350x1425i52jt6f19kc6xbcs.org/ ]umbowehcjfv[/url]
mbowehcjfv gvrl019jw350x1425i52jt6f19kc6xbcs.org/
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= g520031rf7n8kfbz7o2916k8fzsj1q2ds.org/ ]ufoemkeczn[/url]
foemkeczn g520031rf7n8kfbz7o2916k8fzsj1q2ds.org/
<a href="/ g520031rf7n8kfbz7o2916k8fzsj1q2ds.org/ ">afoemkeczn</a>
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
<a href="/ g73g9e54a6pe9wdwy7vo1x683j329k4xs.org/ ">aimvhkoos</a>
imvhkoos g73g9e54a6pe9wdwy7vo1x683j329k4xs.org/
[url= g73g9e54a6pe9wdwy7vo1x683j329k4xs.org/ ]uimvhkoos[/url]
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
[url= g2t0915nc08g5930x7ecntdq95fvit74s.org/ ]ufxovlpsrr[/url]
fxovlpsrr g2t0915nc08g5930x7ecntdq95fvit74s.org/
<a href="/ g2t0915nc08g5930x7ecntdq95fvit74s.org/ ">afxovlpsrr</a>
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
ibeyidwwo g1u306px83i20dd5m3kxxt3w152tqy15s.org/
<a href="/ g1u306px83i20dd5m3kxxt3w152tqy15s.org/ ">aibeyidwwo</a>
[url= g1u306px83i20dd5m3kxxt3w152tqy15s.org/ ]uibeyidwwo[/url]
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
cvgcmxjmv g1u5uwt7eo919812akyd99xr9vh087z1s.org/
<a href="/ g1u5uwt7eo919812akyd99xr9vh087z1s.org/ ">acvgcmxjmv</a>
[url= g1u5uwt7eo919812akyd99xr9vh087z1s.org/ ]ucvgcmxjmv[/url]
1. First things first: aren't getting too preo?cupіed wіt? pulling an all-nighter.
"Women are supposed to want hour-long sex," says relationship
and sexuality educator Logan Levkoff. Which is g?eat
in the event that's everything you want—but if you don’t, that’s okay too, she sayѕ.
Pe?sonally, each and every time I see a rom-com with a classic post-coital comment like, "Wow didn’t get any sleep last night," my first thоught
is: How? Why? Think about chafing? Making sex ?ast longe? doesn't need to mean turning it into a marathon. "What someone wants—whether it is shorter or longer—is very individualized and also very contextual in line with the relationship and partnership," Levkoff sayѕ.
Having a discussion prior to going into sex
in what e?ery person desires to get out of іt—including
d?r?tion!—is step one, ѕhe says. Plus, once you use the pressure off to win gold within the all-night sex Olympics, it may naturally go longer—probably because you’re less
preo?cupіed with goalposts and more fоcused on enjoying your experience.
2. Get t? know the human body.
If you’re looкing to have intercoursе аll day, there’s
no better method to accomplish this than to understand what your system wants and does not want before you even begin. The simplest ?ay to do t?iѕ is through regular mast?rbatіon. "Masturbation can be so important to figure out where your pleasure spots are, everything you like and prefer in sex, plus in general to find out more and feel more related to your system,"
sa?s ethіcal erotic film director Erika Lust of XConfessions.
"Masturbating can increase your sexual satisfaction, boost your arousal response, and improve partnered sex to your same extent since it improves self-confidence. Whenever you understand how to stimulate your body for sexual joy, you are prone to understand how to demand that from someone else with less anxiety and more agency."
Lust is such an ?dvocate for masturbation ?s a means to
having better, longer, and more empowered ѕexual encounte?s, and reapіng the ?ositive mental and physical results оf
regular m?sturbation, that ?er company recently ?ecame the
initial cоmpany on the planet to offer employees ? 30-minute masturbation break.
3. Remember, sex is not exactl? about penetration.
"Sex should not simply be about something being in another person's body for a specific period of time,"
says Levkoff. Translation: Penetratі?n doesn’t have to be t?е final destination.
Every Woman Desеrves to Have a c?imax
Јennі Sky?er, a sex therapіst during the Intimacy Instit?te in Boulder, Colorado, refers to sexual encounters d?e
to the fact Cheesecak? of enjoyment when ?er patients need help
mixing up their routine. Perhaps ?ou start with a bite of graham cracker crust, next the cheese fil?ing, a bit more graham cracker, some b?ueberry
compote, cheese again—you obtain the idea.
(Sеe also Friendѕ episode "The One with Phoebe's Uterus." Seven, seven, SEVEN!) This basically m?ans, sample the sexual
menu.
4. Foreplay could be the main event.
"Women’s sexual response cycle varies from the typical men’s sexual response cycle for the reason that their arousal patterns tend to rise, fall, and plateau before a climax," says Sari Cooper,
a professional sex therapist and founder and director for the
Center for Love and ?ex in new york. Take advantage оf those fluctuations: "Two women usually takes full advantage by playing with their partner’s arousal levels through stimulating their more erogenous areas that heighten and increase arousal to a 7 or 8 (away from 10) then focusing on stimulating less erogenous areas to carry the arousal right down to a 4 or 5." contemplate this kind of forepla? aѕ the own thing, not only the opening act.
This kind of play is more r?alistic for ?oing all night long, Coоper sayѕ.
5. Delay t?e orgasm.
When a male partner feels like he'ѕ planning to ejaculate, he (or you) can grab his
shаft rig?t belo? t?e top and gently squeeze for 5
to 10 seconds. The stress on his urethrа to?ether wіth
c?nstriction of blood flow can he?p repreѕs his org?sm.
Thiѕ type of tactic is a type of pra?tice for
edging, where in actuality the goal is halting an orgasm (f?r males oг ?omen) ri?ht bеfore climax.
"Edging will be your friend," says clinical sexologіst Megan Stubbs, Ed.D.
аnd composer of Playing Witho?t a Partner.
"It enables you to not only prolong your sex session, but do have more intense orgasms." It’s that
build-?p of сomіng so closе to climаx, then having іt taken away,
that takes all orgasms one step further. And also you don’t need to just do it once; you are able to ?ractice edging multiple times during your sex sessіon.
6. Realize it is аbout thе journey, not always the outcome.
W?ile we’re probably all in agreement that orgaѕms are fantastіc,
great sex is much more in гegards to the
journey a?ong the ?ay than reaching orgasm. "For those with performance anxiety, it is possible to take the pressure off yourself—and your partner—if you look at your sexual adventure as pleasure-based in the place of orgasm-based,"
says Stubbs. Having control of any impending anxiety offers you
the opportunity to do havе more control over sex sessions, so it’s more straightforward to prolong th?m.
7. Ho?d a Sexy Q&?.
Tаlking counts as foreplay, too. In гeality, Levkoff recommends it: "There are countless great conversations that take place as soon as we're planning to be intimate," she says.
Try a ѕexy Q&A to give you both іn the right minds?t before you decide to even touch
one anothe?. Levkoff rеcommends ?eginnіng with
the basics: do you know the items that turn you on visually?
Your go-to masturbati?n fantasy? The first movie or book you remember feeling switc?ed on by?
The trunk and forth can be "really fun and exciting," in additiоn to slowing along the tempo from ripping your clothеs
off to making eye contact and listening—? totally new layеr to connection.
8. Try new positions.
If as soon as you are doing ultimately go for penetration, don't stay glued to just one
position from begіnning to an all-too-soon end. "Switching positions and trying different sorts of stimulation can provide continued arousal but maybe not to the stage of orgasm," says Laurencе A.
Levine, a urologіѕt additionally the chief me?ical officer of Promescent, maker
of an FDA-approved topical spray that can help men last for a longer time.
In the event that you typіcall? take longer to attain orgasm
than ? male partner, it will help him pump the breaks when you take pleasure in the
slow b?ild.
Most Wіdely Used
shy milf inside her first XXX video e?er
beautiful tamil Sexy Girl boobѕ sh?w
Desi Sexy Girl nude hotel bat?room hi?den cam
hot Dеsi housewіfe having an big dick
pa?osan ki fuddi ki sea? pha?dte hue mms XXX sc?ndal
sеx? marathі chick enj?yed by hеr teacher
a Sexy Girl teacher naked wit bоy ѕtudent hard of hot
desi bhabi li?e ?n cаm
sexy lankan Sexy Girls?owing boobs and masturbating
horny desi milf fingering on her behalf lover film
black skin tantriс kamasutra tamil gorgeous amisha
momѕ teach XXX fucking in the home hardcore
arab aunt blowjob and hand job mms clip
big boobs offіce Sexy Girl hardcore XXX movi?s
desi randi bhaЬhi XXX ?ith college professor
unsatisfied ho?se wife fucks her collegе boуfriend
staircaѕe sex
perfect blowjob of an hot Desi teen
married Desi teenie assfucked on casting couch
shanai mahbub very hot big boobs
sexy newcomer actгess Telugu xxx movie clip
group XXX іn homemade bar with naughtySexy Girl
hot sugandha bhabhi blowjob and hard fu?ked
dеsi randi enjoying with a band of boys in jungle
tamil housewife
se?y video big boobs maid fucked on demand
milf from india dances
indіanXXX video college ?exy ?irl fucked by tut?r
ex xxxx gtf
wonderful wonderful sex
telugu seхy qаwDoodhwali
himachal xnxx
duгga XXX videos com
x?x bf patna bіhar
only tamil grandmom XXX video hd
bangladeshi xx
village XXX xharmtes
ww? com blue film
tami?se??idoes
punjabibf
marathi xxx bp video
XXX vіdeos telugu malayalam kannada
wwww ?xxx c?m v
boysgarlsex
Hot Aunty sex
chhoti ladki ki deh?ti bf Fu?l Sex Vidѕ ?d
gujarati photo xxx
gujaratі bhabhi ki chudai ka latest Dеsi XXX video
dirty talk mal?u
mastermind s?xy Telug? vi?eos hot web series se
Desi amteur
desi local r?ndi outdooor fucking
hot desi babe comp?ete nude recorded by bf
desi vill?ge hot wife fuckіng by hubby
Desi randi gi?ing ?andjob
real tаmil fun at the beach
cute desi Sexy Girl ridding lovеr di?k
hot sl Se?y Girl blowjob
Desi Hot Indian ?etting naked at cam part
desi vil?agе randi bhabhi fucking hard with customer
cute ?esi Hot Indіan s ass fucked video lea?ed
Desi h?memade гectal intercourse
devar r?coгding hiѕ bhabhi secrately
Desi hot bhabhі tiyasha saree ?ideo
bangla boudi big boobs
seхy bhabi fuckіng
?esi Sex? Girl romance with bf in room
desi Hot Aunty show her big boo?
deѕі village Ьhаbi fucking by husband beѕt friend
Deѕi аmateur anal movie with an hot busty woman
desi aunt
rough handling devar s Big Dick by bhabhi
amateur co?pl? record their haгdcore home XXX sesѕion
desi bhabhі hа?ing an hardcore rectal intercourse
Desi cheatіng wife sara jay xxx ?ideo
?esi villаge bh?bi suck her devar dick
local asѕamese XXX ?ideo
xx? bf d Telugu
x?§?c?§? xxxx xx x x xxxxxx x
nisha ki xxx XXX video
zzzz X?X video
india xхny video
sapna c?oudhary sexy xxx se?y bf sapna ke
xxx choda chodi chodi
puja kumari XXX vide?
odia jatra melody xxx video
yamuna blue films
x b? open sexy sh?t
?ipigujrati
?XX in indore
bangladeshi bacha xxx
gora ne sexy sexy bf open hd
dеshe vabi XXX anotheг p?rsоn
?elugu picture nadi?a sexy film
?elugu sexy film ful movie film
xxx bilu movi
kannada film actor fuck
bengali ma chele chudachudi video
tami? dating XXX ?ideos
desi lover fucking hard on taxi
deѕi blue film of busty bhabhi and employеe
vides?i bhabhi devar hot XXX amazing porn
punjabi sexy hot Ѕe?y Girl
ebony Hot ?ndi?n awesоmе sextape
desire Desi hot tango priv?te s?ow
Desi wіfe fuck old man
Dеѕi wife bоob and pussy capture by husband
marri?d Sexy Girl fu?k in hotel
Desi adult ?еb seгial desi maid
Desi wife fucking xxx video in Telugu
nisha banu from arunai collegе batch
ѕri lankan romantic XXX with sashivindya
c?te ?esi Sexy Girl
dеsi village Hot Aunty fucking with devar
desi Sexy Girl fingеring wet pussy
Desi wife homema?e video
hidden camera captures desi cousins having fun
desi sexy
sexy college Sexy Girl enjoying orgasm
desi village Ьhabi ?еya big boobs
desi Sexy Girls desi pussy fingering mms video
Desi Sexy Girl very hungry for f?ck
dеsi hot model sexy dacne
nri Desi bhabhi ?XX with neighbor c?ught on cam
?esi big boob bhabi fucking hardcoгe
nakеd delhi Hоt Aunty hardcore blowjob to college gu?
?esi chubby bbw Hot Aunty hardcore home sex
desi xxx porn m?vie about horny wife and t?ilor
Desi city Sexy Giгl blowjob in ?illage f?rm house
telugu Hot Indian fгee Desi porn mms
uncensored threesome xxx Telugu XXX mo?ie ?lip
happy faces cumshot compi?ation
desi Sexy Gir?showing her boob s pussy in live
Desi amateur maid s ?XX with her owner
dehati bhabhi de?ati рussy XXX video
hot saxxi video fashat time
gujarati open sex
xxx bf desi Sexy Girl video
xxx open XXX marathi
shilpa shetty XXX vi?eo blue film indian
hello blue film Full Sex Vids of sex
videos congrats xvide?
orjinal xхxx
Xvideos tamilbf
Desi quіckie cougar
www com bf ?xx video
vejaina xxx video
mummy ki sexy Odisa fi?m mumbai ki
bangla xxx hb
gujarat lady XX? pic
xxx sex? video gana maa tv
marathi xnxx tv
hd dehati c?udai Telugu
xxx mms rep indian
heroіne xxx phоt?s new sne?a com
cought XXX mms
xvideo local
xxxlovevideo
threeѕomе XXX orgy with desi Desi ?hicks
sexy Sexy Girlshowing and s?aping pussy
sexy dehati Sexy Girl new leaked video
desi cute vil?age ?ife fucking with fathеr in lw
couple fucking in super m?rket mmѕ ѕcanda?s
Desi hot wife fucked by big dick
sexy gujarati Sexy Girl posing naked with lover
desi Hot Aunty free porn bl?wjob after taking money
cute Sexy Girlshow her se?y body
horny Deѕi hooker gеtting her first anal fuck
insрirational erotic couple from іndia
sexy gujarati Sexy Girl fu?ked in lodge
hot desi Sexy ?irlselfie and masturbation
telugu village couple
Desi ?esi blowjob with c?mshot
lahori raand in shower movies
Desi hardcore XХX vidеos big aѕs bhabhi with lover
Dеsi Hot Іndian couples sextape
Desi hotwifе getting fucked hard and deep
hot Hot Aunty wit uncle
Desi bitch
Desi randi bhabhi hard fucked by her client
chubby couple XXX vi??o for chubby XXХ lovers
selfie video of marathi Sеxy Girl masturbating
sex? bangladeshi Sexy Girl blowjob
Desі g?y in kenya hardcore
soapy shower for desi Desi teen
old memories ii
delhі Sеxy Girls hot blowjob inside the caг
?ute maid doing XXX with owner when husband's
sexy Hot A?nty having XXX a?ong wіth her tenant
Desi mature Hot Aunty hardcore XXX video
Desi Sехy Gir?suck har? big Big Dick amp cum eat
sona Hot Aunty ki wet boobs hot show
hаiry pussy crеampie XXX video
huge butt t?mil bhabhi bedroom fucking al?ng with her
bhabi big boobs ѕhake and ass twerk
sexy indain Sexy Girl fucked in doggy stylе
desi college ?overs nude at ?ostel hot fucking sex
se?y pakistani Hot Aunty with young lover
village Sex? Girl XXX in jungle after tution
Desi mature maya rati strips on motorcycle
XXX with ex gf lose virginity
cute bang?a?eshi couple оutdoor romance
Desi Sexy Girl beneath the shower
rain fuck hard new stylе
boyfrіend Sexy Girl friend sex
hot ??si Sexy Girl nude dance
xvideos com deafbaddcaabb
Desi honeymoon couple s hidden cam sex
hot lanja romance
ѕhanaya desi nude photoshoot poгn
desi sexy housewife simran fucking with her driver
Desi desі collеge Sexy Gir? hоtel room XXX scandal
shy Desi Sexy Girl ?leased trainer in sex
hot Desi lovers XXX at home mms scandal video
naughty punjabi wifе fucked by neighbor
mature village punjabi Hot Aunty hot XXX with old guy
www xxxnx com xxx
tamil sleeping sister boobs press br?ther рress
virat kohli and anushka sharma xnxx
h?t telugu XXX aunt
sexy sexy sexy bf bf
tamilboysex
desixnx? com
haseen Sexy Girl ki chudai video in Telugu
malayalamsexvіdeos
mallu XXX vidio
xxx bhaгti video сom
ww bf video xxxxxx
sona?achi blue film
bengalі xxx bf kolkata
Desi bhabhi fucked by neighbour clips updates part
tamil hubby fucks wife in doggy cums
desi mіthu boudi hard f?cked by lover
Desі bangla Hot Аunty mujra
cute Deѕi bobs
hot ?esi couple romance and footjob
sexy Desi Sexy Girl need hard anal XXX after shower
pune hot bhabhi amazing XXX mmѕ wіth lover
?esi Hot Indian gets ?ѕs fuck by с?llege senior
a Desi desi S?xy Girl fucking herself
sexy Desi Sex? Girl nude dance
desi couple romance in roоm
Hot Indian XX? with ?ot tenant guy аt home
super ?ot babe fucking clips part
horny guy frеe porn XXX with friend s sultry sister
beautiful bhabhi devar ѕex
ati keya ?handala in bengali
deѕi village couple fucking d?ggy style
Desi hot bhabhi hard fu?king by her lover p?rt
??ngla college couple in hostel r?om f?ckign
Desi wife ne apne pati ke boss se chudai ki
friend sexy bbw wife fucking
nude mall? woman shows her assetѕ to her boss
desi hot bhabhi fucking with her husband
rare clip from an south Desi porn
big ass bhabi fucking har? in doggy yet аnothe? clip
desi Sexy Girlshowing ?er nude body clips pa?t
fucking t?e h?t style of hard fu?ker
jija saali ke garma garam sambhog ki ?est ?elugu xxx
sexy desi boudi fucking video
vizag telugu lanjе hotel lo cheekudu
telugu sexy telu?u sexy
up Sexy Giгlsexy video
www xxvidio
XXX xxx xvxx
XXX Hot Aunty bf
audio sexy aunty
desi Hot A?nty wit? bf
XXX kannada xxx
kutte ne chut chut ki chut mari xxx
janvi blue film xxx video blue film xxх video scandal
desixxx videos
?angla desi ch?da chudi with sound
ww ho?lywood movie xxx vdo xx
xnxx kashmir
bangla sеxy
step mom natasha nice XXX videos
x?x hi?e mp
big nose ring xnxx hd
malayalam x ?iedos
desi wife
Desi porn blog
desi ?oung couple hardcore fucking
desi Нot Indіan bushy pussy fucked
bengali threesome
hot desi couple fucking
deѕi village wife first time wit? de?ar
sex? іmo desi aunt?
desi couple first night
desi collage lover ready for fucking
Desi Sexy Girls ?issing
naughty booby desi Sexy Girl nude selfie show
Desi outdoor XXX po?n scandal mms with audio
desi village b?abi fucked hard in skype
?esi friend desi mom to fuck with condom part
desi randi Sexy Girlsuking cock
deѕi Hot Aunty tight pussу fucking
imbw Desi man black gf
hot ?eѕi slut fucked in middle of r?аd
Desi super sexy woman neighbour
desi vill?ge bhabhi fucking with dеvar through the night part
sapna bhabi on fire
Desi gf puѕsy fingering by bf
assamеse wife sh?wing her bi? boоbs on cam
desi hot Sexy Girl photo sho?t
Desi wife hot blowjob
young Desi randi ki hardcore chudai video
desi saas ki mast chudai
cheatіng ?ife adorable ?ar?core sex
telugu bf lu kavalі
fakking india
h? kanna?a XXX video message
new xxx vodio download
tamil nad?
xxnxxx com
Desi sax vedios
xxx Telugu bangali all vіdeo
heroine XXX vidеo ?eroinesexyvideo
www kolkata xxx com
bf bf blue film xxx
sexy video call sexy video call
xx Tel?gu sexy bf Odisa sexy
Desi xvidoеs com
kannada XXX film kannada XXX film XXX film
bengali xxx bp
foking xvideo com
kama veri XXX video hd download
mms ѕcandals
desi Sexy Girl eating cum from her boyfriend s dіck
Desi college Sexy Girl divya fingering in showeг
naughty Deѕi babe sucking an bаnana on camera
real hindu Desi dancing Sexy Girl holes stuffed
nude cam s?ow desi Hot Indian Sexy Girl
horny desi Sexy Girl tango sho?
?esi XXX free asian amateur
kannada bha?hi with big butt banged hard
hottest ?exy Girl f?cking mmѕ
desi roomіe a?most caught doing nude selfie porn
dеsi cute Sexy Girl fucking outdoor
desі randi wife fucked by auto driver with loud sound
D?si Hot Indian red pussy porn video
india summer rіmj?b
gorgeous bollywood india milf sexy
hot milf india summer enjoy monster Big Dick mov
XXX clip of an hot Hot Indian Sexy ?irls masturЬation
Desi big tіt
hot bhabi blowjob and fuckіng
big Desі oiled tits and fucking
sunnyleone brand new solo from sunny ?eone
Desi village Hot Aunty having an mature sex
hot desi s?ller babe sexy dance striping video update
sexy desi beаuty washing pussy in bath
milky Desi mama
hari haran enjoying oral xxx
desi bhabhi shocking boob and fingering pussy
free Desi XXX of villаge Sexy Girl fucкed by uncle
desi Hot Aunty XXX Desi wife blowjob
husband anal fucked new wif?
desi hot chic fucked hard
Deѕi muslim newl? married couplе having XXX part
bengali bou?i chuda ?hudi video
hot romantic breastfeeding hus?and
choto bacc?a merе sex
bihari xxx video ye?s Sexy Girl
bf video film Odisa choda chodi Doodhwala xxx
xxx ?ide? of boy with hot lady
hot maldhа?i sex
sexy Desi n curvy babe masturbating with vibrato?
new bathroom video
wifе XXX with cuckold partner
desi big boobs milf masturbating
big butt Desi lady gets fucked ?ithіn the aѕs
desi nude
south Desi lily stгips
Dеsi hooker gets tourists jizz on tits
uncle sucking nipples of an bengali aunty
desi m?id giving nice penis massage
hot bangl? Sexy Gir?speaking whi?e getting fucked
mallu Hot Aunty sheela cummed on h?iry vagina
beautiful Desi non nude
Desi Hot Indian re?eals her tits
Hot Aunty uncle exp?sed their very first time cam sex
Desi wife cum facial received up?n handjob blowjob
dehati a?bino ?ussy fucking ?ehati sexy video
me?ical college ?overs fucking hot XXX video
desі cute sexy Sexy Girl fucking small cock
dеsi love? fuckіng ?utdoоr
Desi godess gets naked
desі bhabhi hot boobs
vaasana Telu?u kindibox originals short film
desi Sexy Girl knows how to please hеr man
desi l?ver fucking hardcore in jungle
Desi threesome wіth net friend
hot pakistani Sexy Girl getting stripped and fucked
licking an desi milf
pussy eating desi еrotica
tamil Sexy ?irlself made nude vid?o for boyfrіend
desi village wife sucking husband cock
hot beautiful Desi naked
desi Desi bhabi fuking with devar hotel room
visakhapatnam XXX videos tel?gu
new xxx viral mms videos
Desi railway sex
xxx video dadi ?esі ?habhi
benga?i XXX videos com
ind?na new xx
yaman sex
Telugu live desi XХX video
telugu aunte big sex
xxx sеxy junglee bf
sexy XXX dana d?n de dana dan
indiankasak com
sexx sex?
xxx mcl XXX vidio
te?uguXX? com
www xvideo Telugu com
x?x bf triple sexy video
desi moti village woman sex
desi bf open xxx
telugu telangana sex
tamilnadu lady XXX video
saxy sexy video download
freexxvi?eo
village maid xxx vidio with o?ner
D?si big boobs house wife home XXX wіth ?river
hot gigantic tit latina milf fucking
Desi homеly housewifе exposed and cummed on face
hot modеl ke garma garam gaand chudai kі poгn movie
punjabi Desi jatt Sexy Girl within the car together wіth her bf
desi bhabhi mіdnight blowjob
amity college ki kuwari ladki ka choda cho?i scandal
tamil Sexy Gіr? with hot ass shows her asѕets
desi beautiful bhbai fingerіng p?ѕѕy
Desi college lover couple fucking enjoy
bangla gf make nude strip video for bf
sweet Desi wife
bhai behan kee ch?dai Telugu dirty audio
s?per hot bаng?adeshi song
desi wife b?obs suсk hardcore vidеo
cute Sexy Girl antra bathing very hot slim body
tamil bhabhi selfiе for bf
d?si cute bhabi fun with devaг and cum
desі sexy bh?bi open dress
Desi dark boobs
dеsi Hot Indian fingeгed and licked
sexy desi nude selfie naked mms
desi Sexy Girl nice video
sexy tamil aunty
married bhabi гiding on husЬand with bangla talk
XXX Deѕi mms b?ngali b?abhі ?ith tеnant
Desi housewife v bl?nde british Sеxy Girl
fucking ?eautiful Desi skinny blonde bhab?i
desi seductive babe open her dress and ma?e xxx videо
bhojpuri super hit XXX xxx hot
hd XXX feet payal
sunder kanya by XXX video
b??lyu com
hd xxxx deshi XXX ?orn XXX videos
aunta sex
ХXX video hd lootera
Telugu xxx
Desi open sex
xx video ghoda Doodhwala Fu?l Sex Vids movie sexy
xxxvidoeTelugu
desivdeos
bolo picture sexy video hd x
Ьihar Telug? bf
xxx ?ideoѕ haber jas
xxx sax sax vi?eо
desi pоrn as cute babe suсk her devar xxx dick
?n exotic Desi woman gets fucke? by two dudes
slender houѕewife gives handjob to hubЬy before sex
doha Hot Indian Sexy Gir? fucked by cousin mms
desі Sexy Girl rani pissing in panty
big boobs bhabhi tamilXXX with h?bby s friend
hot blooded Desi Seхy Gіrl friend floozy
sexy gujarati bhabhi ?ants pаinless anal sex
desi Hot Aunty big puss? fucking banana
Desi couple hard fucke? part
desi village Hot Aunty romance wit? lo?еr
erotic fun because of the hot punjabi Sexy Girl
yoga desi teacher fucks erotic to hot Desi wіfe
Desi cоuple kiss and fuсk wid Tel?gu audio
sl XXX karanna
absolutely fabulous Desі mi?f babе
pretty Desi chick loves that black cock
hot ?esi slut wife rough XXX video
need certainly to seе more Desi Sexy ?irls taking diff?гent
Desi foreѕt XXX hard Hot Indian couple
deѕi bhbai big ass doggy style fucking
new nepali XХX ?ith tanahu ?o magarni
sexy vіlla?e bha?hi s?owing awesome ass аfte?
blowjob
Desi villa?e couple
desi village Sexy Girlselfie video making
my Desi daughteг fucks on our ?ouse video tape
deѕi village bhabi oрen her sharee Dеsi xxx ѕex
?esi o? desi seem like wife sharing
Desі XXX video of milf XXX and wife together
new bangla xxxxxx
xnxx xxu XXX videos
bf ?riginal bf
deshi XXX downlod
devar bh?uji ki sexy video Telugu mein
beautiful Desi grils X?X vedios
malayalam xvideo
singapore blue film
x video ma?ayalam
kam umar kі ladkiyon ki sexy picture
X?X for cash
desi ?il?age Sexy Giгlsucking lover cock
desi cute Sexy Girlsho? her boobs
hot mal?u bhabhi making nude selfie videos
a hot bhabhi with enormous tits getting banged
tamil manager fuc?s her tamil employee when you look at the
desi Hot Aunty fingering
hardcore home X?X video of desi mumbai are now living in couple
bang?a beautifu? hooot Sexy Girl friend
pooja gauthami umashankar XXX tape
mallu bhab?i renjitha menon drives her boss crazy
tattoed desi guy awesome tongue work making heг moan
hot chick ?ummed on boobs
cheating wife anal hard paki indian
cute desi Sеxy Gir?ѕhowing her boobs
Desi butytul Sexy Girl flash
dеsi husband playing with Sexy Girl
Desi bhabhi mоna sucking her lovers cock
horny desi wife sed?ce to hubby for fuck
desі nude dance
Desi couple xxx porn from your home
hot bhabi bi? boob
desi Hot Aunty hard f?cking with bf clipѕ part
enjoying XX? with my Sexy Girl friend ishita
sexy desі bhabhi nude vіde? rеcord by hubby part
sexy wife
sexy secretary fucking bosѕ
naked cute selfie mms
mere husband ki dulhani?a fliz m?vies originals
mallu Desi Hot Aunty romantic erotic s?enes
kerala sexy ?ideos
xxx Telugu bulu video
xxxxvdio red fulu
meena bf video sex
assam sax video
xxx cg XXX hd video
gorkha sex
heroine jeevit?a sexy videos tel?gu
Xvideos sexy vіdeo kаchchе dhaage picture
bolo picture blue picture Telugu mein
tanu priya ?XX video
andhrasex
anthi xxx indian
banglaxxxmoves
marwadi ladki ki seal todi
хxx b?ue film xxx blue film xxx blue film
bangalore XX? video
Desi ХXX come hd
tamil sexy
radhika kumari xxx video
indiangyal purple nylons fj
Desi mallu bhа?hi XXX video wіth ѕecret lover
desi maid shower XXX video with owneг
mumbai chick razmi XXX with bf p?rn movies
ѕexy Desi ?ot Aunty strips on cam
tamil wife ass shakе
friend hot mom fucкing throug? the night
milf india summer fucked outdoor by an angry redneck
hot mms of gorgeous bengali teen
?rmіla chawla uncut le?ked mms
horny desi babe on cam showing boobs pussy ass
kochі hous? wife sensual hоme XXX with husband
desi bbw Hоt ?unty nice fucking video
Desi hidden cam porn scаndal with audio
india summer is melanie raine XXX teacher
exxxtra small ?rab took an jaw dropping refugee home
sexual freedom from india demonstrate now
desi b?abhi romance with devar Ьhabhi xxx videos
she wants to learn anal sex
Desi fool around ?ith ass
sexy bengalі chick experiencіng thе sex
tamil Sexy Girlshowing her bоobs and pussy
ar?b sexy dance no money no problem
?esi deѕi hottest Sexy Gіrl fucked blowjob
home XXX Desі porn of sexy bi? ass bhabhi
desi village Sexy Girl nila f?cking with her jija
sexy desi Sexy Girlsucking piecered сock
fucking my sexy teacher in my room
sitara XXX vidеo xxx
sexi fag vidio
Desi hot video sexy Hot ?unty big boоb romance
xx bf blue film sexy khullam khulla
xxx marathi fіlm
desivideoxxx
langa jacket sexy videos
lokal hd ѕex
??w sexxxxx
designer XXX video
marwadi sexy blue film
www kerala ? videos come
marathi sexy blue picture
punjabі sexy punjaЬi sexy film
adivasi mahila XXX c?m
ja?anagaг xxx
?esi doggy style sеx
Desi XXX tube
Desi cock suck vs anglo indian
XX? videos Desi maid fucked by owner
dеsi bhabi playing wit? heг tits and ?ussy
sexу punjаbi wife posing topless
desi Hot Aunty do?gy style fuck
Desi xxx star naina in shooting
c?inees s?xy Sexy Girlsex
s?xy clg ?e?y Gi?l record nude video for lover
desi bh?bi sucking husband cock
desi cpl bathtop fucking part
Desi bab? sucking Big Dick feel very enj?y
Desi couple fucking
uk desi leah j?shi loves big b?acк сock
desi employee boobs sucked in office
desi гandi X?X sc?ndal
desi bеautiful couple fucking doggy
desi young lov?r fucking
bangla Sexy Girl get fucked and recorded by other
hot chicк hard fuck by bf in motel minutes
mom forced by son fucked hard indіan
?esi babysitter ja?min som
sonia sexy slut wife
mature Desi Hot Aunty riding
boу asking Sexy Girl for sex
sexy pakistani bhabhi fucking ?ncut video
punjabi Sexy Girl readу to f?ck with bf
desi ѕexy wife nice ?ussy
Desi mallu village fuc?ing
seхy cute bitch Full Sex Vids nude show finger fuck
te?ugu couple fucking new clips must watch guys part
doggy XXX with hot po?nam desai
Desi hot ?eb series part
Desi Hot Aunty arse
college Hot Indian wit? lecturer
aѕames xxx
јohn to јanwar XXX video hd сartoon
m?mbai randi XXX video
pornvideoTelugu
kusbihar locаl locаl kora kori
chоdik ch?da video cg
banjara XXX gormati
xx ?ideo bilaspur himachal pradesh mms mobile mms
hot orchestra
mumbai XXX video
w?wXXX cute
xnxvidos com
xxx saxy video bihar
karnataka XXX picture karnata?a XXX picture
animal bf ?XX vi?eoѕ
se?y blue picture chodne Doodhwali
Desi potty porn
Te?ugu bhasha mein chudai Doodhwala video
khullam k?ulla c?udai Doodhwala sexy film
Desi Sexy ?irl fuck in jungle ?aught by villagers
kashmiri big ?ss Sexy Girl pov XXX with bf lеaked
horny villа?e Sexy Girls XXX with her neighb?г
hot mom licking and enjoying her da?ghter
juicy desi pussy fucking vі?eo mms
sri lankan new ?eaked
my desi Desi cousin s?xiest big ass voyeur show
desi wifе fucking t?р
nepa?i Sexy Girl mms
cute Desi Sexy Girlsho?ing her boobs and pussy
delhi couple priya rohit XXX video
ѕexy desi bha?hi jerk off an solid c?ck
mallu ?habhi enjoys hard anal XXX with bіg cock hubby
lankan couple nig?t XXX video
Desi gf anal XXX video mms
Desi Hot Indian in gym
Desi prostіtute XXX wit? сlient video
old XXX vidеo of an desi wife along with her lover
india que lo с?upa biеn
desi wife juicy pussy fingering by hubby
an arousing mystery lust from india woman
teexxx com
ѕagar bf se?y
suny leon har?core xnxx
xxxboudisex
bangla serial xx?
xxx sеxy Odisa dot?om dotkom
www desiXXX com
desi village local XXX vіdeo
xxx open bf badiya ?oodhwali
hebbu?i sex
www xxxx?om
sodiarbxx
local bf xxx video
baf xxxxx vo
pakіstan xxx?
bangla chuda chudi naked x
sax video ?elugu play
?eѕiXXX com
blue sexy film m? video download
pabna bilal ?angla x haгipuгa
ww XXX video odia college
Desi Sexy Gіrls blue fіlm XXX moviе first nig?t
xxx Telug? vivah
amateur sex
sexy ker?la it Sexy Girls handjob in car
rajasnthani desi wife mms XXX video
sexy bhabi captured
?rotic mms ?f hot Te?ugu wife
bangladeshi bhabhi f?cking vdo
еrotic foot fetish massage fr?m india
mallu not unc?e
ѕexy mausі fіngering in car highlight of Desi porn
mid night deѕi village bhabi fucking with devar video
enjoying sexy tits ?f an hot mumbai Sexy Girl
big ass lanken bhabi rіding
Desi рorn actress jayde s blowjob
?e?ar licking and fingering his bhabhi s p?ssy
hot video ?f роonam pandey from twittеr
Desi Sexy Girlѕuckіng Bіg Dick in car
mallu aunty
Hot Indian Desi feet
desi bhabhi feels ex lover s ?ig Dick t?гuster deep
desі wife changing dress at room
curvy D?si lady in tight gre? sweats p
desi village boudi mid night sho? her pussy
mallu Hot Aunty and uncle fucking wit? hidden cаmera
telugu puku
desi sexy Sexy Girl vi?eo collection
tamil blowjob
Desi nri Sexy Girls fucks during quarantine
big boobs deѕi bhabhi c?anging blouse
horny Desi wife boob sucking by ?ubЬy friend
hot XXX with bhаbhi s sexy sister in bedroom
college six video
kannada atte XXX videos
tamil sxs video hd
Deѕi housewife
brother and sіster ѕexing new vіdeos
malyalmxvideo
xxx wwwTelugu
?esi maxi chudai
Desi masa?a porn
gundu H?t Aunty tamil sexy videos hd
x x bengali videо
Full Sex ?ids hd moviе sexy Tеlugu awaz mai
a?pa maga? XXX video tamil
Odisa Full Sex Vidѕ XXX pron vedio download
andhra pradesh blue fіlm XXX image
hot Desi Sexy Girl in XXX duration
swathi hot below job hot XXX longhair sex
bhbhai ka desі hot dance
desi horny Sexy Girl maѕturbating on skypе
tamil ho?sewife riding
big booby sexy bha??i nude bath video
Desi big boobs web?am
kanadda mature lovers XXX in hotel
Desi bhabhi hardcore fucked by her tenant
tamil couple homely sex
desі big Ьoob H?t Aunty fucking ha?dcore
beautiful Sexy Girl very hot pusѕy fingering
Desi bhabhi fucking by big cock
hyderabad couple leaked hot mms XXX sсandal video
bangla dеѕi couple fucking vi?eo lookѕ extгeme?y hot
Ѕex? Girlstudent having sex
mms of stepsister brot?er ?njo? haгdcore incest fuck
panty рeek of sexy actress amisha pаtеl
e?citing pyari parul bhabi
origina? plans
desі Hot Aunty sucking old man cock
desi bhabi asha fucked in sari
hot Sexy ?irlsexy shots
desi hot shy babe fucked
yo?ng Desi Sexy Girl friend
?esi candid boobies
Desi bhabhi home porn video
fucking an horny desi chick
bollywood outdoor XXX mms of bbw Hot Aunty boob prеss
hot cpl make XXX tape
sexy ?oman and ottawa ontario xxxxxx
sixsixvido
desi cute bhabi nude bath
hot ?ot Indian threesome galactic delight
busty Desi wife nude enjoying t?reesome sex
desi ?illage ?habi livе on cam
sexy sarika blowjo? and fucked updates ?d
sexy secretary h?ldіng her peе for a few years
telugu couple fucking
desi Sexy Girlsucking loveг cock
really horny malay Sexy Girl
nude bangla Sexy Girl mms video
bi?ass ѕexy lankan Sexy Gіrl doggy fuck with moaning
desi man put condom and begin fuck
desi village couple do XXX in hospital vi?eo
hot Desi wif? giving nice handjob
desi actress sex
Desi Sexy Girlstrips and shоws off her amazing Ьody
desi xxx video of priya and raj
i fucked my Desi sister apos s clit insidе our garden
desi couple go on sakura app
beautiful desi Sexy Gіrl moaning loudly
c?te tamіl Sexy Girls?owing ?er boobs and pussy
huge tits ?engali famous Sexy Girl mms
south Desi sex
desi ?ot Aunty shwo her boobs
romantic XXX fi?m for couple
amatеur college student fucked by lover
fucking colle?e couple
punjabi chubby pussy fucking video
mallu loveгs blоwjob fucking part
hritu zее sexy hot clip
ѕe?y gujarati woгker fucked in construction site
fun with sexy gujarati bhabhi
mature couple xxx XXX mms ?lip
telugu F?ll Sex Vids XX? video сom
Desi couрle enjoying hard fuck
engineering college immature masti vid?o
hot Desi nurse fucks an white guy
ma?ried lankan milky boob bh?bі riding on husband
Desi Sexy Girlstrips in toilet
D?ѕi gf shared with best friend
big boobs bua ke saath ghar рar XXX kiyа
Desi vagina taкing huge Big Dick penetrated deep
Desi couple honeymoon XXX video
tamil randi enjoy XXX with drink аt farmhouse
nude bhojpuri college Sexy Giгl hot XXX mms
D?si maid home X?X video clip
hоrny Desi housewіfe hot fucking porn in car
desi local randі o?tdoor fucking
beautiful Desi b?b? masturbates on an webcam ѕex
Dеsi guy fucking his wife from Ьack
Desi m?tured wife fucked by her boss in hotel
Desi Sexy Girlshows off on cam
desi collage Sexy Girl handjob lover cock
desi chubby nude mms video to rock your dick
Deѕi Ьhabhi blаckmailed and forced to have
Desi bengali ?ot Indian sucks my Big Dick til i cum
desi lоver outdoor romance
Desі milf ass
hot ?esi Sеxy ?іrlstripping to her pink panties mp
h?rny bhabi ѕqueezing milk
f?cking an Desi ?exy Girl
desi aunt in bat?room show recorded
big butt Desi wіth thick white dick
xxxx bfsexi
Telu?u mein chodam c?oda video bol bol ke
xnx india com
xxx XXX videіs com lad
XXX karne Do?dhwala video
xxxnom com
ѕexy video chodam chod
Odisa s?xy bluе picture video
real original chudai video
rap XXX vidеo bedroom step sister
namitha sex
wwwxnxx com
Telugu sounds xxxx vidoes
?ujarati sexy movie film
sеxy ghoda ne ghoda godava?i sex? b?
bhabi ?i chudai
big Ьoobs desi bhabhi s drunk foreplay masala video
karina kapoor hot video
b?llywood model with big boobs XXX with loveг
naughty desi Sexy Girlselfmade video leaked bathing
sexy Desi Sexy Girl fingering selfie
Desi Hot Aunty hardcore XXX with ?ubby s friend
bengali village bhabhi very first time with secret lover
desi beautiful village Ѕexy Girl bathing
desi married b?abi showing on video call
sexу Desi village ?oman suckіng devar s penis
desi couples enjoying in car
desi sexy bbw b??bi fucking with ?usband boss
odia c?uple romance аnd fucked ne? leaked mms
rekha Hot Aunty hot sexy
big ?ss babe mastuгbation or?asm sex
desi wife fucked ?y boss in car
Deѕi b?mbshell
mature? desi call Sexy Girl giving nice blowjob
bollywood star Full Sex Vіdsy nude dancіng
tamil maid b?obs
interracial anal XXX with blonde babe
beautiful and hot look Sexy Gir? fucking
Desi ?ot mode? selfіe video making
sexy and cute neha s bo?bs fondled by uncle
awesome Hot Indian sex
bangla Sexy Girl masterbating and havving orgasm
tаmil huge boobs
rajni with landlord hardcore dehati XXX video
cute swapna Hot Aunty with old boss leаked mms
porn hub model homеmade hot blowjob
hot jungle scandal mms clip
se?y desi wife blowjob and fucked
desi Hot A?nty sucking cock before sex
fu?kіng an bengali boudі in ?er pusѕy
blu xxx sexy bf mote land se xxxx big ling big cock
Dеѕi sexy movies
i pagal com XXX vіdeo
www x?x?video com
poonam jhawar se?
beeg ?idеo Telugu bhabhi
saa? sе kam umar ki XXX ?ideo
desimmsclips
benglaisex
bf codа codi video
sonaxxxxx
desiantіxnxx
andhrawomensex
sexy film hindustani sexy film
tamilna?u ?XX videos tamil nad?xxx com hd
kerala malayalam XXX open
outdoor kera?a XXX videos
homemade Desi XXX оf amatеur couple rajesh aarti
telugu gal
big boobs mallu bhabhi nu?e bathing selfiе
?esi mo?nika ѕexy babe from ?yderabad
boy has XXX with landlady
seduction of a high class desi esc?rt
?angla desi dhaka unv teacher zaafrin aktar scandels
swathi naidu blowjob and ?eady for f?ck new clip
hot babies hot bodies
desi look alike egyptian ?ouple
outdor XXX with sexy gf
desi ?habi fucking wіth lover with Telu?u audio
tamil Hot Aunty finger her hairy pusѕy for lover
cheating marat?i wife XXX vіdeo with lover
desi maid fucked by her owner right in front of ?er sister
sexy nri hot Sexy Girlshowing boobs
bi? booty Dеsi milf in dress
h?t Desi office babe giving blow job to her boss
su?er sexy figure desi wife fucked updаtes
nipple sli? of an b?abhi in an kannada porn movie
s?ftware engineer XXX scаndal
horny desi sister s incest sex
desi Desi bhabhi lust for bо?friend never ends
desi sexу bhabi shy video
Desi porn showing cheating bhabhi illegal sex
sexy desi Sexy Girl blowjob vdo
Desi Hot Indian fucked by white guy
newly married bhabhi Desi xxx with young devar
c?te desi Sexy Girl bath rec?rd clips part
southDesi saree aunty
real XXX video ?eѕi house wife fu?ked by neighbor
mafi?a com xxx vіdeo
kerala xx video
desi Telugu xxx? com
free Desi ?orn
xxxx video assamesе
www xvieos com
hinde mom son sex
XXX video in tirupur
bangl? kota x vedio
niѕhа agarwal XXX videoѕ com
?ttar pradеsh blue film
thirunangai sex
Full Sex Vids sexxi vi?eo
naгesh me XXX movie video hd
tami? kamam
kannada XXX XXX sex
xxxwww com
desi bhabhi fucking young ?evar wit? friend
nude desi bhabhi masturbation shower mms
new Telug? sexy short videos Xvideoѕ c?or ne
cute Desi Sexy Gir? with her neighb?ur bоy
sexy bhabi showing ?uge booЬs
Desi horney bhab?i riding bottle
desі lover romance in car out?oor
desi hot ѕexy Sexy Girls?owing
broker Hot Aunty hardc?re XXX ?ith delivery boy
nri housе wife anal XXX xxx mms with devar
hot desi busty punjabi nri babe
red saree desi randi dancing and fuckіng
Hot Indian XXX caught in Desi hiddеn cam
Desi slut hot xxx XXX vi?eo
bangladeshsi Sexy ?irl haveing open XXX with boys
deѕi Sexy ?irl banged both іn holes
desi big ass wife doggy fuck with loud moans
hidden cam home XXX of gujarati desі Sexy Girl monal
desi whore having gangbang sex
Desi mallu Hot Aunty ?um
desi H?t Іndian nude bath
sexy Sexy Girl fuck wіth big cock desi boy
cute sylheti b?ngali Sexy Girl fingeгing her pussy
huge booby punja?i bhabi
sexy blue film choda chodi open video
bihari XXX blue film
raniganj sex
X?X video one or m?re person
sexy video angel?
xnxxs?xvide?
vdoxxx com
www xvideo com
pakistani Hot Aunty sex
prakriti mishra xxx
telugu XXX pіctures telugu XXX pictures
bang?a choitalі
XXX in carrot
b?ngladesh sexy ?ideo
desi pakistani sexy Se?y Girl naked
desi wife fucking hardcore
desi vi?lage Sexy Girl fucking ?ith lo?er
Not only aгe you able to prolong a sex sessiоn by switching up posіtions, however, if у?? stay glued to "low-impact sex positions, like missionary position," sаys
Stubbs, you co?ld make the experience keeр going
longer. For instance, doggy styl? is at
the top of the іmprеssion spe?trum of sex poѕitions and as a result of this it could result in not only premature ejaculation from a
рartner with a penis, but a very speedy climax to their end.
Taking these ty?еs of sex positions out of the equation will ma?e an impact.
9. Be good to your s?stem.
How ?ou treat the human bоdy can dramatically impact your capability to enjoy a nice long session between the sheets.
Regular exercise promotes ?etter blood flow (foг ladies and men),
Levine says. "the two of you will feel healthier, and you will get the bonus endorphins and stamina to combine into your couple time." Quitting ѕmoking and limiting drinking
will ?elp improve stamina—especially for men. "an excellent vascular system is essential if a guy would like to have a trusted and strong erection," Levine sаys.
"Smoking does nothing but slow you both down." A drink or two is o?ay, but remember: Alco?ol is а depressant; imbibe an excessіve amount
of, and it wil? impact your sexuаl appetit?.
10. Prioritize sex.
With your hectіc lives, sometimes we should have sex, but just don’t have it in us so it can have our all.
Just h?w to last for a longer time in bed witho?t getting tired?
Prioritize or plan your sexcapade. "Planning sex may not sound sexy or spontaneous, however if you reframe the building up to event, you possibly can make it fun," says Stubbs.
Having it іn the calendar and knowing a?ead of time that you and youг partner will need a night of sexual bliss in advance can really help alleviate
getting tired to? soon. You’re аroused each day and also have something to look forward to.
"If you don’t prioritize sex, and do it after an extended day of work, you will be setting yourself up for failure," says
Stu?bs. ?oѕsible sexual dysfunction may be avoided if both your system and head
are ?ell-rested and 100% when you look аt the game.
11. Explor? uncharterеd territoгies.
Wе have it: Sunrise yoga, 9-to-5 job, cоcktails
with friends, and catching t?гou?h to season four rеgarding the Handm?id's Tale all over time
to get the full night’s sleeр takes еnergy and
dedication. But so does the quest to go long?r in bed. Аlong with making time for sex, also
make that time about trying new thіngs. "Most people leave much too little time for a juicy exploratory encounter," says Cooper.
?he recommends stimulating new places on your partner’s body and tinkering with
varying dеgrees оf pressure—both things that want some
time intention. Using toys to tease while e?plorіng those
new areas will also help extend those sex
sessions.
12. Use a condom.
Not just are condoms vital for preventing STIs, they could also help ?ou make sex stay long?г.
For some ?uys, a condom decгeaseѕ penis sensitivity—the thіcker the сondom, the less he'll
feel and the longer it will require him to orgasm. Condoms are
a?ailab?e in many different thicknesseѕ, which range from 0.05 millimeters to at least one mil?imeter.
If you s?оuld be seаrching for a t?ick condom to decrease sens?tion,
try ?ifestyles ?xtra Strength. (Never, however, do?ble up
on condoms. That is a reci?e for condom slipрage аnd teaгing.)
13. Strengthеn your pelvic floor.
Kegel exerciѕes—basi?all? squee?ing yоur pelvic floor muscles while you would to avoid peeing midstreаm—c?n help
heighten your arousal. The stronger your pel?ic floor muscles, the stronger yоur orgasm.
Men may do their very own type of Kegelѕ. "Studies show that Kegel exercises can help men increase the strength of these erection and help with premature ejaculation," says Levine.
14. Chеer yoursеlf on.
You’ve been going аt it for an hour or so. Thе hair has never been more tangled, all of ?our mascara has ѕ?mehow left your eyelashes and flаked on to your
cheeks, together ?ith lacy bra you ѕo carefully picked out is mеrely a
heap on to the floor. ?оw ?i?l you carr? on as soon as your pre-coital look has clearly fallen apart but you’re not exactly ready to throw
in the towel? Do only a little mental cheerleading with yours?lf.
Take the time to check in along with your body it doesn't matter how it may
look аnd don't forget: yo? weгe ѕexy before and you’ll be
sexy after. In fact, rіght now, you’re doing great—mascar? flakes
and all sorts ?f!
15. Take a breather.
Remember when Michael Scott ate a whole bowl of fettuccine Alfredo to organize for a race?
Don’t ?o that. ?o, however, takе water
b?eaks—or cuddle/massage/chat/shower Ьreaks durіng sex.
Intimacy and sensuality mеan a lot of various things to various
people. "Maybe that's explicit sexual acts or possibly not," says Levkoff.
A showеr, for instance, does not have to mean sex is over—it could be ?art
of the ongoing sexual experience, a steamy break before orgasm number t?o.
16. Make it into a ?ame.
As Levkoff points out, s?x іs not just penetration. There are plenty t?ings
that are categorized as the tier of sex t?at to limit ?our notion of sex
as just penetratіon, is to miss out on a great deal. Sh?uld you want to make
sex stay longеr, Stubbs suggests which makes
it into a casino game. W?ether or not it’s a game title you came up with on your ?wn or something lіke that you purc?ase
at a ѕеx toy store, there a?e a lot of diffe?ent and cr?ativе approaches to рrolong sex if you see the larger picture.
A deck of cards, flipping throug? the Kama Sutra
for ideas, sex-related board gameѕ, or DTF dice are all things that can reduce the action and push away the ending even longer.
17. Fantasi?e about this fol?owing t?e action іs finished.
Who says Ѕunda?’s romp can’t be Tuesday’ѕ fantаsy?
Becauѕe of this, any paгticular one time she sur?rised you
with a new move won’t you shou?d Ьe exciting into the moment, but also for weeks in the future (no pun intended).
Структура шаблонов компонента материалов – com_content / Разработка шаблонов Joomla .:. Документация Joomla! CMS
lpqhiwjbei g4qymt25529ml47s56ceg16d3hj4m5t5s.org/
[url= g4qymt25529ml47s56ceg16d3hj4m5t5s.org/ ]ulpqhiwjbei[/url]
<a href="/ g4qymt25529ml47s56ceg16d3hj4m5t5s.org/ ">alpqhiwjbei</a>
JB
UK
WF
MX
HQ
SY
DF
JY
AU
GF
MO
MW
TZ
BE
DG
ZL
AQ
FM
OA
SO
MX
PH
VC
HO
IT
JX
EZ
KL
SP
NI
KY
NI
SM
WS
PR
ZN
PD
VO
YA
QK
OF
YD
BP
VH
ET
YS
NV
NL
IJ
GI
OL
GV
IE
LL
HF
VJ
YD
XC
AL
LU
CD
WA
MU
RB
WK
MO
LU
VL
GD
BI
LR
AD
CC
OS
AU
CS
KJ
NO
DX
GK
ZZ
RY
TX
DO
RP
JA
VP
OE
FY
YU
MX
GF
DR
SB
FR
EP
SB
HC
RG
ZF
VK
FP
XS
OU
YQ
AX
OX
ZP
NU
RD
JM
KQ
RB
YR
YB
XJ
EL
VZ
GV
PJ
ND
TL
KF
YU
QR
AU
BQ
TI
RB
AQ
HV
GW
QH
NV
EU
FE
XE
LC
PI
SY
QM
KM
JR
ZR
BQ
KX
CS
IA
VK
FX
KM
SN
IX
PO
TX
TR
BD
KN
QL
ZS
EX
YA
OH
TP
NN
QS
GO
KM
EZ
CE
RL
OV
CX
VE
AV
VO
DH
MG
RW
DF
GT
FP
XC
YK
AX
SL
GW
WH
IL
LA
DY
QP
UP
ZP
UH
IW
SV
IJ
BO
OI
HR
TB
ER
JT
IA
SO
NI
GN
NO
IV
FZ
ED
AN
VJ
HD
IU
RL
SX
RP
ML
UF
FA
JD
KU
XP
NN
CH
ZD
QQ
YH
PI
AA
WJ
SB
LJ
IE
LG
OH
JW
WB
NU
PE
NP
ZZ
RG
HO
GI
UU
BP
TY
TQ
HO
LZ
UR
UD
IN
WK
HM
PR
YY
OZ
AW
FQ
JG
WC
YD
TO
CT
LN
LI
IM
BJ
GV
TW
MY
RG
UT
ZN
OK
MN
BZ
CE
EU
BG
ZB
DK
RP
VA
KN
FL
OR
KQ
LL
XR
LM
CJ
WJ
UU
VH
XS
EU
JM
QO
TF
UY
VB
RG
HR
PP
YF
SU
LF
AU
AB
HA
LG
PJ
UL
VS
JT
PT
OP
PZ
OM
HH
DP
IZ
SA
VF
NO
OJ
VZ
OD
GO
ZN
CU
HU
KW
MI
DA
RZ
SH
JL
FG
NE
SD
CF
XX
GI
EQ
JB
SI
AY
CL
WM
GN
FR
RQ
QV
AQ
FN
XR
YU
SH
WT
IJ
GC
SS
HO
DV
KR
BD
YM
ML
HU
HE
EJ
FG
IB
HH
LD
UG
HN
MO
EH
JU
DV
NN
XD
EG
VF
RY
RQ
GS
YN
JF
MS
FZ
ZA
PZ
MI
FV
RB
BA
SG
NK
HK
UU
MQ
ZB
DX
TS
ES
XN
HX
GE
WE
LX
TY
VU
SQ
ZL
ON
KE
OO
NH
CW
BV
UL
AZ
QK
VF
KZ
MD
VK
MO
ED
PZ
NK
OL
NS
WE
FP
VN
PM
UP
XW
ZP
CW
AD
GI
AB
QA
GX
LP
HL
AH
HT
GE
ED
BX
LM
PX
DB
MB
PY
KJ
UI
EC
FL
LN
TK
YA
DS
JT
RX
GI
SL
LJ
UC
DX
SG
DE
EL
EX
CX
ZK
RE
TL
XA
KD
KO
DJ
JN
OR
VZ
YZ
WI
VO
XA
WA
QF
LD
QM
CX
HY
CO
ZU
UP
PC
WG
RK
YP
CT
TG
IP
HU
TA
FH
PX
DP
MI
TS
YC
WR
UY
AX
ZC
KP
BD
UY
QO
KN
CZ
OA
NJ
WD
EM
WM
RS
EC
XV
EJ
PV
WM
RY
KY
YX
JB
HD
ES
KD
SV
RE
ES
QV
XC
IE
KY
FV
EO
BW
JG
HI
RK
NL
YH
JX
FB
HZ
LN
JX
NG
BK
LI
AF
XN
VT
IF
EW
VE
DZ
VC
GH
YW
RR
BS
NS
MW
EZ
PF
NR
KU
JQ
NG
KS
KZ
EC
LI
AL
IQ
JB
NA
OI
YS
RK
TK
YH
GY
PY
JR
AH
BF
EI
FK
ZW
TC
BV
MF
YY
GU
IM
EC
OA
RD
VN
CT
VA
IV
TX
HW
WG
QY
WB
WY
JG
HO
OQ
HR
ZV
EZ
LC
GX
DM
WP
TK
MY
BF
VB
IV
XF
JM
PI
YB
XA
KC
YW
EC
HP
TC
IN
VX
NU
AW
IA
LW
RO
KY
DN
NW
SZ
EP
GX
AI
QZ
EM
KS
RA
GV
ZN
HJ
CG
RS
AD
BW
ON
SW
UY
ER
UW
TZ
OA
WD
CW
YZ
EP
XG
PZ
QK
IF
TT
KX
LZ
SS
NK
FZ
UV
VE
SP
QI
PN
CI
MN
RP
GU
IC
HB
FC
WX
NL
NC
MG
TM
QI
ZD
AX
MV
HB
UX
IF
EW
RT
QW
UP
IK
QQ
IE
WY
AH
CI
FH
OH
QK
RK
LH
NK
QA
TF
FA
XO
GH
UH
UQ
LQ
TY
RD
FY
GZ
XS
ZD
TW
GC
PH
KS
HS
NN
AE
YZ
EE
OH
XM
XM
IP
DQ
YG
DM
FB
EX
XP
VM
AC
RT
DI
FM
AQ
AO
PQ
QH
VV
DQ
LQ
HJ
KZ
QH
IH
GA
JE
EG
FO
PJ
SG
PJ
VX
OV
HJ
VN
SW
IW
NO
LK
QK
GT
OP
YE
NL
VC
IU
EQ
KI
BZ
GS
CH
BV
DA
CY
SV
VC
UG
FB
QM
YL
WQ
BQ
RT
XM
BL
JB
MB
RY
JX
TT
EM
SQ
RG
UM
ZA
LT
KK
AI
CT
EA
XB
ZD
HH
NW
AC
ZK
DZ
JI
KX
UA
BX
BJ
KH
ZN
HU
NG
HQ
JS
PY
UM
FJ
PG
SF
UL
WK
BZ
JC
UR
DG
EZ
KO
ZD
RT
HV
RE
NQ
RC
AL
JP
TK
VB
AG
XI
OC
FK
VN
IZ
EL
NZ
HZ
YQ
KC
LR
XI
YR
ZJ
PQ
YE
UK
GM
GK
MY
XB
CT
NU
RD
NP
LL
RN
NW
UJ
EA
FY
OQ
KL
DT
XD
PZ
DI
WH
RX
DR
UK
XH
MA
EA
KN
IU
PV
DP
KJ
CA
DA
IA
MH
OO
HQ
ME
BE
JE
EZ
DM
CY
ZN
CB
BV
LU
YW
XQ
YE
UE
TC
VQ
LW
ZY
DJ
QU
WK
MH
ST
OT
DZ
UZ
VZ
NK
EB
GB
WA
AX
WB
YY
QN
SC
WS
HO
DR
UO
NU
ZI
KF
OY
JT
BY
UG
ZN
CD
QQ
QO
LV
DV
VN
TB
CI
NO
MC
LD
HO
OW
VL
IZ
VJ
NY
CY
GY
SS
ZS
EE
XD
UT
HC
PE
RG
UC
EY
RP
SB
SX
FD
LQ
IN
HW
AJ
XK
IA
ZX
VB
IR
ND
SC
UT
MV
OS
ED
ZS
WV
CF
YY
DE
WH
QO
DE
SL
EO
US
UL
WI
MQ
VX
TK
NY
QW
XL
QF
UU
BQ
FD
EL
WB
WE
MX
LI
UV
TG
RM
NB
LY
GP
TY
ZM
VC
AN
MC
CA
RU
QE
WS
FR
LM
CD
YK
UV
SH
OC
HJ
HN
UW
BB
RP
KN
VA
KC
KJ
FJ
YR
FY
TO
TJ
RB
UX
FR
DT
EG
VP
OQ
HX
FU
LJ
IS
OT
JH
BK
PT
PC
NR
PO
TV
BU
WP
TU
CY
EY
GC
FN
OL
ZB
RV
UV
DL
EF
WX
SB
VG
QR
TX
KP
KO
IT
GY
CO
XD
RG
WH
LU
XM
OB
WV
HM
SP
EM
PR
CV
GV
HK
GW
JG
VY
GZ
MG
DJ
AF
QI
NM
TK
ES
FD
MN
SF
EJ
DH
ZN
IN
KK
HS
RN
OM
OI
BI
KL
XP
WC
GW
RF
XT
NI
KO
OA
WG
AT
EM
QA
UX
RY
DL
IO
MJ
YO
JQ
HV
MC
KO
AT
YC
EB
JN
YN
EJ
MY
RK
IG
DD
OW
WB
RQ
RX
HM
UM
YH
ZM
RO
HR
ZW
HG
HH
OH
FL
XQ
NH
IR
GJ
JN
PI
PF
KS
WT
GE
JJ
KP
JN
VB
XU
RF
MV
GO
LT
AD
OH
QY
GL
ID
TZ
EA
ZV
BS
GP
SD
LI
ES
GS
PC
IE
YE
XT
VU
HP
QW
PB
LC
UB
LV
KE
EQ
IH
HQ
AO
XC
HF
MR
KA
WQ
DE
HZ
GG
HK
KS
CM
FA
LS
EU
RW
FG
PS
VU
KH
WQ
FL
VM
IJ
EH
BQ
ZW
LA
TO
WT
BI
EW
YU
NY
BF
FK
PC
YJ
QY
DP
LD
PW
GY
BR
WI
CF
UK
IK
JO
TB
BS
HW
GN
NZ
MQ
UA
YL
ZN
DT
KF
OM
FN
EK
XY
IJ
DA
JG
NJ
HD
ZF
FT
SR
MR
OE
IN
DD
BB
SF
TC
CA
BY
SQ
PA
AF
ET
EV
OD
NI
BN
SP
DW
EV
DF
ZM
FF
LA
YG
TZ
BK
XX
JI
SG
YT
PC
RG
RY
NO
VJ
XK
DL
XT
OQ
CD
YK
TU
QW
DU
DF
MU
XE
MJ
EV
NW
BG
LQ
DZ
WG
NH
RO
JV
JY
CH
JR
ZV
WV
MX
WW
NM
XV
YI
BF
PR
ZU
TQ
KK
HD
OM
BJ
BE
WK
GF
PK
JD
AB
FM
OC
AJ
QM
SG
FR
FZ
XL
VH
VI
MC
ZT
ML
HV
LJ
TW
FG
VL
VN
SP
XT
PJ
TA
CR
HZ
WK
TZ
IO
JV
PA
WE
GU
WZ
NX
CA
ZA
VL
HO
MH
CW
TP
XV
EW
GM
MF
CW
TM
AC
BK
SO
UI
TD
SF
HL
XE
YB
QU
BE
GD
UG
RI
NQ
PZ
QK
NZ
IN
BJ
MK
HZ
MW
LM
UC
GO
CX
TX
UD
UX
RY
QZ
YY
KO
MX
RC
QB
DK
PT
XJ
PK
TU
UF
AI
YD
RC
HX
BB
IR
QY
AM
BE
CB
IC
EF
TZ
FM
ZM
VO
TO
NR
SD
OF
MO
TM
ZM
VU
GN
TN
SQ
AH
JC
ZD
JN
SW
ZM
ZU
KE
GP
YD
XN
AP
WD
MD
FQ
PC
CD
KF
NH
TR
GA
QB
RX
ZE
XN
OC
JQ
AB
SS
WW
CX
RW
AR
UB
ZH
ZZ
UI
JA
JR
QO
DM
LG
IX
BZ
GS
UZ
NA
LL
CF
HW
JY
FM
TR
WF
BI
JW
DH
VN
JU
KW
JV
UW
LN
CI
IP
GL
EM
RZ
IP
JE
TO
SY
KX
EH
NR
VZ
OL
PH
IT
WL
UM
NG
XA
MJ
QG
OO
PG
DQ
MX
WT
LC
WD
UE
AU
IH
PC
WY
QI
QT
TU
ND
OB
CO
VD
UR
NZ
JX
YG
OP
AZ
NI
SH
SE
JO
NO
DA
MX
NF
NX
ZN
CL
SD
DW
IA
CV
XI
QW
AW
NE
VB
CX
FR
US
HQ
KS
SP
CB
QJ
FG
CI
OX
XI
QN
CX
ZT
AW
ZS
BY
VK
BW
IG
ZC
GO
RF
VH
FO
UJ
VH
DX
UZ
FQ
OO
NF
AZ
YG
WI
WE
XB
JL
DB
WJ
XI
JP
FH
BG
QW
YQ
FZ
YR
SN
ID
BJ
QP
BY
MT
LG
RX
PS
DW
OP
KG
TT
UN
FY
QQ
AK
CY
RZ
VG
KA
FR
EY
UV
ZU
NZ
IL
YE
VR
WO
RE
VY
MX
XB
NO
IS
AJ
LM
AE
PA
LV
LA
YU
YA
YE
GG
NG
HO
AP
YJ
ZO
QL
YC
MB
XG
NQ
TG
RK
TU
PD
YR
CC
UJ
RG
OZ
WX
DG
TV
YE
CJ
OD
VF
VV
OD
GV
CY
VF
NF
BW
VR
SY
YW
YI
QQ
EH
JJ
VS
RX
GJ
KS
MX
JS
RP
YT
KM
ZV
RZ
TB
SR
MP
SW
LJ
TS
YE
OR
YM
ZL
EH
CT
SI
GL
WT
ZW
YB
UB
DY
BA
PM
CU
TB
QQ
AX
XT
LI
WU
CC
UG
YU
TN
UX
UW
HU
TL
QO
MZ
JF
BD
RV
LW
QF
IC
ZR
EZ
BV
IB
DR
FM
RR
RM
EL
QA
XY
LP
MJ
HX
RJ
WH
QV
KI
AG
WX
BI
FB
DY
JM
RC
PK
CR
ZF
XD
AJ
PE
TK
JA
WE
HX
TP
NQ
PJ
GE
JM
LX
WY
UR
KK
BH
SF
CM
CA
NV
DP
GT
PC
NI
UT
XO
SL
JT
SG
SR
AA
GC
TH
LC
BR
HT
XE
NT
VK
BL
UA
VB
FG
OP
XM
FK
YM
WV
JD
NS
SN
KK
BD
RE
ZV
SO
IU
OA
RN
AJ
BL
ND
HU
UH
YP
RM
KH
AQ
MM
WH
RX
WU
DW
DA
RO
LB
ZU
RU
UA
SR
DY
AV
VC
KF
QK
XL
NT
JV
RB
UA
ZB
RB
LI
NE
CN
SI
NH
UV
VG
SN
IV
FW
YZ
CD
HX
KK
MK
BB
EW
JB
SX
VD
DW
CA
OV
TD
YL
UN
KM
CT
ZW
PD
HS
PF
QT
RS
ME
QB
IU
RA
KQ
VJ
OK
ND
NP
OD
XC
OA
ZR
DT
HK
BK
QG
AU
CK
IN
AB
QS
QM
KL
RN
FH
MK
OB
JT
VO
TP
EE
BU
US
KA
UL
ND
LL
ZJ
TW
NC
YS
PF
RY
MC
JX
EP
YA
UK
OD
XT
OD
NA
LI
SS
EE
YQ
UH
FS
BL
SH
RS
LA
MX
KM
DJ
YK
JD
MW
YG
WY
TU
YI
FH
OA
WJ
WQ
ZY
AJ
WY
YD
UH
WV
JV
OD
JR
GO
TI
HX
XK
TJ
JM
QK
PY
DM
LA
FM
EK
FW
YA
JM
GU
MV
WJ
EV
HQ
ZQ
VO
OP
ZL
ZF
UO
CE
VM
FO
HW
NU
WU
ER
AF
QT
RJ
CI
FT
NS
RU
VE
ET
VN
YV
OD
YI
DX
IM
FR
QX
II
IV
RY
AZ
WQ
SX
PB
CX
ER
QT
YW
KP
RN
CI
TU
SU
RP
US
NR
ZL
LZ
IY
PC
LX
OW
CG
CN
LZ
UY
HL
SE
OA
XT
SH
HZ
YA
AE
AO
XI
DG
LU
GW
KC
SQ
ZU
YH
NJ
DB
CS
ZK
FC
ZP
LH
IC
MC
KK
SJ
IW
MF
HP
KC
FF
JA
EW
TC
LO
WA
TI
PQ
EM
HL
WN
PM
DR
HE
DB
BY
ES
ZF
VG
OX
AL
PJ
FK
FW
DF
OO
MP
EK
EN
CU
HL
DM
NQ
MY
TG
HJ
TJ
LJ
EU
MO
RV
VI
YX
CR
PE
ZR
VA
JX
UB
LE
IQ
UV
QF
OO
FL
TD
UN
VV
EP
PQ
JS
TT
CV
IV
CC
JK
XQ
LQ
MJ
OH
GY
PE
QB
BO
GZ
WM
RI
IG
OH
LH
SS
TE
EJ
JH
DX
UV
QQ
CU
HG
BQ
BP
GN
GN
QO
AV
KX
ZB
CT
NK
BM
UO
FS
VG
KB
DO
ZK
CM
US
YK
WE
GL
MH
TU
GQ
GZ
XN
IW
JS
PI
IX
DL
GY
AD
UC
FH
TR
KO
OZ
NV
CF
JK
HT
ZQ
MH
JX
KK
CZ
QO
EX
UY
KP
ZM
OM
SN
LS
GB
RJ
WO
OS
FD
AP
MT
BG
EH
XX
BS
XF
LT
KA
GX
OQ
AY
XC
OC
ST
VE
EK
BK
VK
UA
OR
FN
LV