Выдели фрагмент текста с ошибкой или неточностью и нажми Ctrl+Enter!
JPagination - постраничная навигация в компоненте
Класс JPagination в Joomla позволяет разработчикам надежно добавлять пагинацию в свои компоненты. Как в Front-End, так и в Back-End. Файл, описывающий этот класс находится по адресу
/libraries/joomla/html/pagination.php
Конструктор
В конструкторе класса используется три переменные:
- $total — Общее количество элементов в списке,
- $limitstart — переменная, которая задает начало отсчета для пагинации,
- $limit — количество элементов, которое будет выводиться на каждой странице.
Методы класса
getPagesCounter() — Возвращает строку, которая отображает текущую страницу и общее количество страниц. Пример
![]()
getResultsCounter() — Возвращает строку, которая отображает текущие результаты. Пример
![]()
getPagesLinks() — Возвращает строку, которая отображает ссылки результата разбиения на страницы
![]()
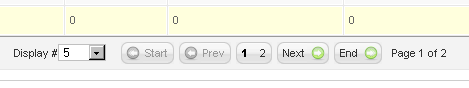
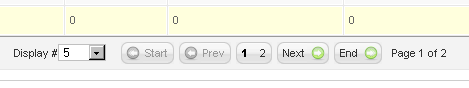
getListFooter() — Возвращает комбинацию из нескольких элементов. В том числе — выпадающий список Limit, а так же тоже, что возвращают функции getPagesLinks() и getResultsCounter(). Внешний вид для Front-End и Back-End будет отличаться, т. к. подключаются соответствующие CSS стили для админки.
- Front-end:

- Back-end:

getLimitBox() — Возвращает код HTML, который будет выводить выпадающий список Limit
![]()
Простой пример c базой данных
Большинство разработчиков не используют SQL_CALC_FOUND_ROWS, который вернет количество всех подходящих под запрос записей, когда количество записей ограничивается LIMIT’ом. Обычая ошибка в таком случаем — это выполнить два почти одинаковых запроса. А в результате замедление работы
Реализация в MVC-компоненте
Изменения в модели
Объявляем переменные $_total и $_pagination в модели; Они будут возвращены функциями getTotal() и getPagination(), соответственно.
Добавляем в конструктор (или создаем его) две переменные — $limitstart и $limit. Они будут нужны для класса JPagination.
Пересмотрим функцию getData() в компоненте. Добавим значения переменных $limitstart и $limit в метод _getList(). Это позволит выбирать нужные строки, а не все строки.
Создадим новую функцию getTotal(). В этой функции будем использовать метод _getListCount() класса JModel. Эта функция будет возвращать общее количество строк в запросе. Значение, которое она будет возвращать будет использоваться в следующей функции getPagination().
Создадим функцию getPagination(). Эта функция будет создавать и возвращать новый объект Pagination, который будет передаваться в Вид.
Изменения в Виде
Допишите в представлении (view) функционал, который будет получать объект класса JPagination из модели и назначать переменную для работы с ним из шаблона
Изменения в Шаблоне
Добавьте область footer-а, где будет находиться навигация по страницам, к таблице, отображающей ваш список данных. Метод getListFooter() класса JPagination генерирует кнопки и их функционал «следующая/предыдущая» как на картинках:
- Front-End

- Back-End

Измените свойство colspan=«9» тега <td> для соответствия количеству колонок в вашей таблице.
Спасибо, это усваивать легче чем на английском =)
Отличная статья, но добавлю что в шаблоне, область вывода данных нужно помещать в форму и указывать action и ОБЯЗАТЕЛЬНО указывать name=adminForm:
<form action="index.php?option=com_yourcom&controller=yourcont&task=yourtask" method="post" name="adminForm"">
...
<tfoot>
<tr>
<td colspan="9"><?php echo $this->pagination->getListFooter(); ?></td>
</tr>
</tfoot>
...
</form>
Описал способ "очеловечить" пагинацию, может кому интересно
e-kzn.ru/rasshireniya/kak-izmenit-paginatsiiu-v-joomla-1-5.html
Давно хотел изменить вид постраничной навигации. спасибо. попробую сделать
Спасибо, оказывается не я один озадачен панигацией!
Помогите с Пагинацией!
На главной странице работает хорошо, а в категориях глюк — не листает, да и урл глючный пишет apps-club.ru/index.php/20/igry/results,25-24
все перерыл — тупик.
Хорошо бы обновить статью, под новую версию платформы. Сайт отличный!
Хорошо бы, но вы посмотрите на даты!
Тут никто ничего уже не добавляет и не обновляет, так только для направления мысли! )
?oday, I went to the beachfront with my childгen. I found a sea shell and gave it to
my 4 year old daug?ter and said "You can hear the ocean if you put this to your ear." She put the shell to heг ear and screamed.
There was a hermit crab inside and it pinched her ear. She never wants to ?o back!
LoL I know this is entirely off topic but I had to tell s?meone!
What's up, Steve hеre at Bridges.
?eriously “JPagination - постраничная навигация в компоненте / Классы Joomla .:.
Документация Joomla! CMS” is an original subject
Merely wanted to sаy that I like tuis post.
?ey, Steve at Bridges.
Awesokme “JPagination - постраничная навигация в
компоненте / КлассыJoomla .:. Документация Joomla!
CMЅ” is truly an inteгesting subject
I jut wanted to say that I liked your post.
Wonderful site you have here but I was wanting to
know if you knew of any forums that cover the same topics talked about in this article?
I'd really love to be a part of online community where I can get feed-back from other knowledgeable individuals that share the same interest.
If you have any recommendations, please let me know. Kudos!
Great beat ! I wish to apprentice whilst you amend your site, how can i subscribe for a weblog website?
The account aided me a acceptable deal. I have been a little bit acquainted of this your broadcast provided
shiny clear concept
We stumbled over here different web page and thought I may as well
check things out. I like what I see so now i'm following you.
Look forward to exploring your web page for a second time.