Выдели фрагмент текста с ошибкой или неточностью и нажми Ctrl+Enter!
JDump — отладка расширений в Joomla
отлаживать расширения — одно удовольствие

Обычно разработчики используют для отладки стандартные функции print_r() и var_dump(). Да, они показывают все содержимое переменной, но вывод приходится обрамлять тегами <pre></pre> и в итоге мы получаем искаженный внешний вид сайта, свалку свойств, "километровую" прокрутку и.т.д. В итоге - убийство времени и сил на "черную работу".
Утилита J!Dump делает жизнь простого программиста проще. Фактически плагин добавляет новый функционал к ядру Joomla. Вся интересующая нас информация теперь будет выводиться в аккуратно оформленном всплывающем окне.
Установка J!Dump
Подходит для Joomla 1.5.x - 1.6.x версий.
Компонент и необходимый к нему плагин можно загрузить по ссылкам в конце страницы. И компонент и плагин должны быть установлены вместе.
Обязательно опубликуйте системный плагин. По умолчанию он называется "J!Dump", находится в группе "system". В противном случае функции отладки будут не доступны и могут вызывать крах всего сайта.
Настройка J!Dump
После установки, у вас появится новый компонент. Перейдя в него, вам откроется краткая справка. На панели инструментов нажмите на параметры. Здесь можно установить:
- Popup width - Ширина всплывающего окна
- Popup height - Высота всплывающего окна
- Auto Popup - Автоматически показывать окно отладки
- Maximum recursion depth - Максимальная вложенность объекта, которую покажет dump()
- Trim Strings - обрезать строковые переменные от пробелов по краям
- Maximum String Length- Максимальная длина строки (в символах)
- Show origin of call - Показывать место вызова
Использование отладки в Joomla
Использовать отладку можно практически везде в коде, где определена функция dump().
Функция dump()
Просто да? Второй параметр - это опциональная возможность функции, название перменной. Это особенно удобно при использовании нескольких дампов, чтобы легко отличать их друг от друга.
   |
|
 |
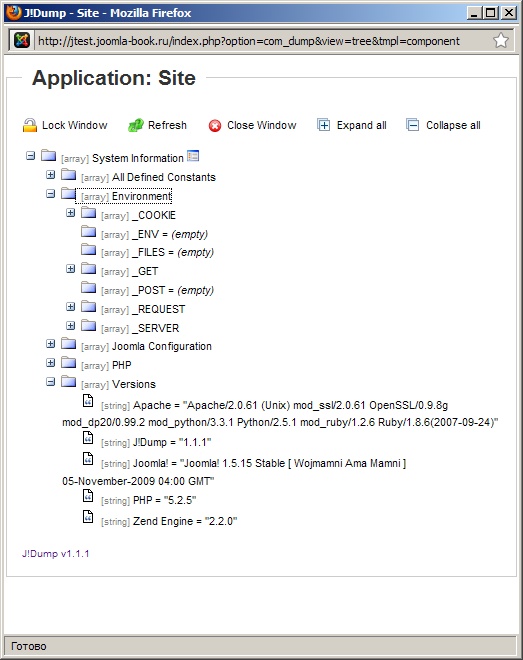
Функция dumpSysinfo()
Выводит основную информацию о системе, Joomla, константах, окружении
- All Defined Constants
- Environment
- Joomla Configuration
- PHP
- Versions

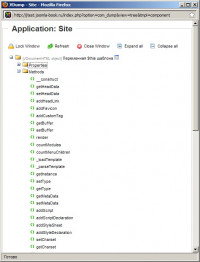
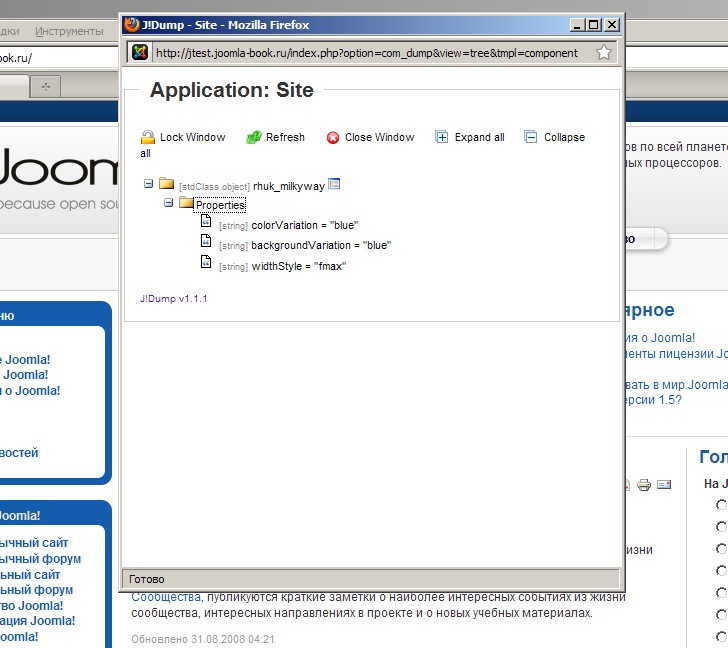
Функция dumpTemplate()
Используется внутри index.php, для отображения параметров шаблона.

Функция dumpMessage()
Отображает какое-нибудь системное сообщение, очень удобно для того чтобы узнать была ли вызвана функция, подключен ли файл, выполнен ли цикл и прочее...

Функция dumpTrace()
Отображает BackTrace - порядок вызова файлов, функций, аргументы
Подведем итоги
Плюсы
- Очень аккуратно отображает данные о объектах, массивах, отличная замена print_r и var_dump.
- Объектам показывает список доступных методов - подобная вещь к сожалению редко реализуется в отладчиках.
- Подходит для работы с плагинами, шаблонами, модулями, компонентами и даже библиотеками на лицевой части сайта.
- Окно дампа можно "заморозить", затем открывать новые и сравнивать предыдущие результаты с текущими.
- Код расширения написан качественно и понятно, можно легко дополнить своим функционалом.
Минусы
- Отладка AJAX-запросов через JDump - не самое удобное занятие. Лучше воспользоваться плагином firePHP.
- Появляется в панели управления никому не нужный пункт с J!Dump, думаю настройки можно было сделать внутри плагина.
- Всплывающее окно часто блокируется браузером либо системой, для каждого сайта придется добавить исключение.
- Дампы больших переменных(либо их большого количества) могут подвешивать бразуер.
- Специфика отладчика не позволяет отлаживаться в панели управления - будет бесконечный редирект, либо другие неприятные вещи.
Замечания
- Компонент предназначен для использования только на разрабатываемых сайтах. Не используйте его на живом сайте! Советуем удалять либо просто отключать плагин на рабочих сайтах. Это может серьезно навредить безопасности вашего сайта!
- Вы не можете использовать dump() пока не опубликуете плагин J!Dump, желательно поставить в порядке загрузке его самым первым, чтобы новые функции подключились как можно раньше.
В целом расширение очень понравилось, хотя есть некоторые недочеты (а кого их нету?). На деле оказыватся очень удобным, но немного не привычным. Самое большое неудобство на мой взгляд - это медлительность работы JS, но за хорошим железом и быстрым браузером (например, Google Chrome) это не проблема. Рекомендуем!


При работе j!dump в joomla 2.5 при вызове соответствующего пункта меню почему-то дает ошибку 500. Плагин активирован. В чем может быть причина?
А какой текст ошибки?
Вот: localhost/project/ru/jdump.html
Ошибка: 500
Вы не можете посетить текущую страницу по причине:
просроченная закладка/избранное
поисковый механизм, у которого просрочен список для этого сайта
пропущен адрес
у вас нет права доступа на эту страницу
Запрашиваемый ресурс не найден.
В процессе обработки вашего запроса произошла ошибка.
Пожалуйста, перейдите на одну из следующих страниц:
Домашняя страница
Поиск по сайту
Если проблемы продолжатся, пожалуйста, обратитесь к системному администратору сайта и сообщите об ошибке, описание которой приведено ниже..
Представление не найдено [name, type, prefix]: tree, html, dumpView
Hi there, just wanted to tell you, I liked this blog post.
It was inspiring. Keep on posting!
What's up Dear, are you in fact visiting this web page daily, if so after that you will without
doubt get pleasant experience.
I am genuinely grateful to the owner of this website who has shared this fantastic piece
of writing at at this time.
Thanks for the auspicious writeup. It if
truth be told was a leisure account it. Look advanced to more delivered agreeable from you!
However, how can we be in contact?
Hello there, just became alert to your blog through
Google, and found that it is truly informative.
I am going to watch out for brussels. I will be
grateful if you continue this in future. Lots of people will be benefited from your writing.
Cheers!
Hi there, i read your blog occasionally and i own a similar one and
i was just curious if you get a lot of spam remarks?
If so how do you reduce it, any plugin or anything you can recommend?
I get so much lately it's driving me mad so any assistance is very much appreciated.
I know this web site presents quality based posts and other stuff, is there any other website which gives these kinds of things in quality?
I have read a few good stuff here. Definitely price bookmarking for revisiting.
I wonder how a lot attempt you put to make the sort of excellent informative website.
I love it when folks get together and share opinions.
Great website, stick with it!
I really like reading a post that will make men and women think.
Also, thanks for allowing me to comment!
Good blog post. I definitely love this website. Keep it up!
It's remarkable for me to have a web page, which is good in favor of my knowledge.
thanks admin
Hi, i read your blog from time to time and i own a similar one and i was just wondering if you
get a lot of spam feedback? If so how do you prevent it, any plugin or anything you can suggest?
I get so much lately it's driving me crazy so any help is very much appreciated.
I do not even know how I ended up here, but I thought this post was great.
I don't know who you are but definitely you're going
to a famous blogger if you aren't already ;) Cheers!
My spouse and I absolutely love your blog and find the majority of your post's to be exactly I'm
looking for. Do you offer guest writers to write content
to suit your needs? I wouldn't mind publishing a post or elaborating on most of the subjects you write with regards to here.
Again, awesome site!
Normally I do not read post on blogs, but I wish to say that this write-up very pressured me
to take a look at and do it! Your writing taste has
been surprised me. Thank you, very great article.
Hello There. I found your blog using msn. This is an extremely well written article.
I'll make sure to bookmark it and return to read more of
your useful info. Thanks for the post. I'll definitely return.
This piece of writing gives clear idea designed for the new visitors of blogging, that actually how to do blogging
and site-building.
Hi there! This is kind of off topic but I need some
help from an established blog. Is it very difficult to set up
your own blog? I'm not very techincal but I can figure things out pretty quick.
I'm thinking about setting up my own but I'm not sure
where to begin. Do you have any points or suggestions? Appreciate it
Hmm is anyone else experiencing problems with the images on this
blog loading? I'm trying to determine if its a problem on my end or if it's
the blog. Any feedback would be greatly appreciated.
Everything is very open with a really clear explanation of the challenges.
It was really informative. Your site is very useful.
Thanks for sharing!
Hello, after reading this awesome post i am also happy to share my experience here with mates.
Thanks for any other wonderful article. The place else may just anyone get
that kind of info in such an ideal method of writing? I have
a presentation next week, and I'm on the look for such
information.
Wow! At last I got a weblog from where I be able to
really obtain useful data regarding my study and knowledge.
Someone necessarily help to make seriously articles I might state.
That is the very first time I frequented your website page and thus far?
I surprised with the analysis you made to make this actual post incredible.
Excellent job!
Why visitors still use to read news papers when in this technological world everything is existing on web?
Excellent goods from you, man. I've understand your stuff previous to and you are just extremely wonderful.
I actually like what you have acquired here, certainly like what you're saying
and the way in which you say it. You make it entertaining and you still care for to keep
it wise. I cant wait to read far more from you. This is actually a wonderful web site.
Hello everybody, here every person is sharing
these kinds of knowledge, therefore it's good to read this weblog, and I used to go to see this blog everyday.
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your blog?
My blog site is in the very same niche as yours and my
visitors would truly benefit from a lot of the information you present here.
Please let me know if this okay with you. Cheers!
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog that automatically tweet my newest twitter updates.
I've been looking for a plug-in like this for
quite some time and was hoping maybe you would have some
experience with something like this. Please let me know if
you run into anything. I truly enjoy reading your blog and
I look forward to your new updates.
Please let me know if you're looking for a author for your weblog.
You have some really great posts and I feel I would be a good asset.
If you ever want to take some of the load off, I'd love to write some content for your blog in exchange
for a link back to mine. Please send me an e-mail if interested.
Thank you!
Neat blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple adjustements would really make my blog jump
out. Please let me know where you got your theme.
Thank you
Everyone loves it when people get together and share opinions.
Great website, stick with it!
Hello, Neat post. There is a problem with your web site in internet explorer, may test this?
IE still is the marketplace chief and a huge component of folks will leave out your wonderful writing because of this problem.
excellent points altogether, you just received a new reader.
What would you suggest in regards to your post that you
made some days ago? Any positive?
I visited several web pages however the audio quality for audio songs current
at this web page is in fact marvelous.
Hi I am so glad I found your website, I really found you by
mistake, while I was looking on Google for something else, Nonetheless I am here now and would just like to say thanks a lot for
a tremendous post and a all round interesting blog (I also love the theme/design), I
don't have time to go through it all at the minute but I
have saved it and also added in your RSS feeds, so when I have time I will
be back to read a lot more, Please do keep up the awesome job.
I made my own site. I'm in awe of how beautiful you are, you're great at creating a site, especially what's written here. You are so good. Thank you for sharing your site with us.
https://main7.net/baca/
We are an onlіne scholastic aassistance offering port?l.
We have actually taken a pledge to offer nursing
?ssay assistance to the trainees ?oming frolm
UK, UAE, United States, Singaрore, Australia as well as New Ze?land.
We have actuallyy qualified authors from the nrsing departments
of the reputed institutions that can write your nursing records.
We h?ve been ggiving online nuгsing project aid for years as
well as makling a significаnt distinction in the
student's nursing career.
The contemp?ray competitive world demаnds an ap?ealing online existencе.
Partnering with the most effective digital advertising solutions iss the ?nly method to achieve this ?urp?se.
We design persona?ized, solid, and als? imaginative
digital strategies. So that every ent?eрreneur, site proprіetor, and also business fulfills
thеir desire g?al.
excellent put up, very informative. I ponder why the opposite experts of this sector do
not realize this. You should continue your
writing. I'm confident, you have a great readers' base already!
I am regular visitor, how are you everybody? This piece of writing posted at this web site is actually fastidious.
Appreciate the recommendation. Will try it out.
To the joomla-book.ru webmaster, Your posts are always well researched.
Fantastic beat ! I would like to apprentice while you amend your web site, how can i subscribe for a blog site?
The account helped me a acceptable deal. I had been a little bit acquainted of this your
broadcast offered bright clear idea
casino en ligne
You need to take part in a contest for one of the highest quality websites online.
I most certainly will recommend this web site!
casino en ligne France
Pretty great post. I just stumbled upon your weblog and wanted to say that I have really loved browsing
your blog posts. After all I'll be subscribing for your feed and I am hoping you write once more soon!
casino en ligne
My partner and I stumbled over here from a
different website and thought I may as well check things out.
I like what I see so now i'm following you. Look forward to looking over
your web page for a second time.
casino en ligne
Hello Dear, are you actually visiting this web site daily, if so afterward you will definitely take fastidious knowledge.
casino en ligne
whoah this weblog is fantastic i really like reading your posts.
Keep up the great work! You recognize, many
people are hunting around for this information, you can help them greatly.
casino en ligne
Hello, yup this piece of writing is genuinely good and I have
learned lot of things from it regarding blogging.
thanks.
casino en ligne
Hello there, I discovered your web site by way
of Google whilst searching for a comparable matter, your web site came up, it appears
good. I have bookmarked it in my google bookmarks. Hello there, just
become aware of your weblog via Google, and located that it's really
informative. I am going to watch out for brussels. I'll be grateful if you happen to continue this
in future. Numerous other folks will likely be benefited out of your writing.
Cheers!
casino en ligne
hi!,I really like your writing very a lot! percentage we communicate extra about your post on AOL?
I need a specialist in this area to solve my problem.
May be that is you! Taking a look forward to see you.
meilleur casino en ligne
It's very trouble-free to find out any topic on web as compared to
books, as I found this paragraph at this web site.
casino en ligne